In this easy pixel tutorial you will learn how to make a pixel art heart! We will go over the different steps it takes to make your very own heart made out of pixels!


Are you ready to make your own pixel art heart? Learning how to draw a cute pixel art heart is more popular than ever! Whether you’re looking to create heart pixel art for a mobile game health item, a tiny heart for a UI icon or perhaps you just want to share a cute pixel art heart to your followers on social media this pixel art tutorial will help you make a pixel heart quick and easy.
How to Make a Pixel Art Heart
These are the basic steps for how to make a pixel art heart:
- Select a Pixel Art Software such as Adobe Photoshop or Aseprite
- Create a 32×32 pixel grid for your pixel art heart
- Sketch out an Outline for the shape of the heart
- Fill in the color of the pixel art heart
- Draw a Shade on the heart to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art heart, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art heart using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art heart, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
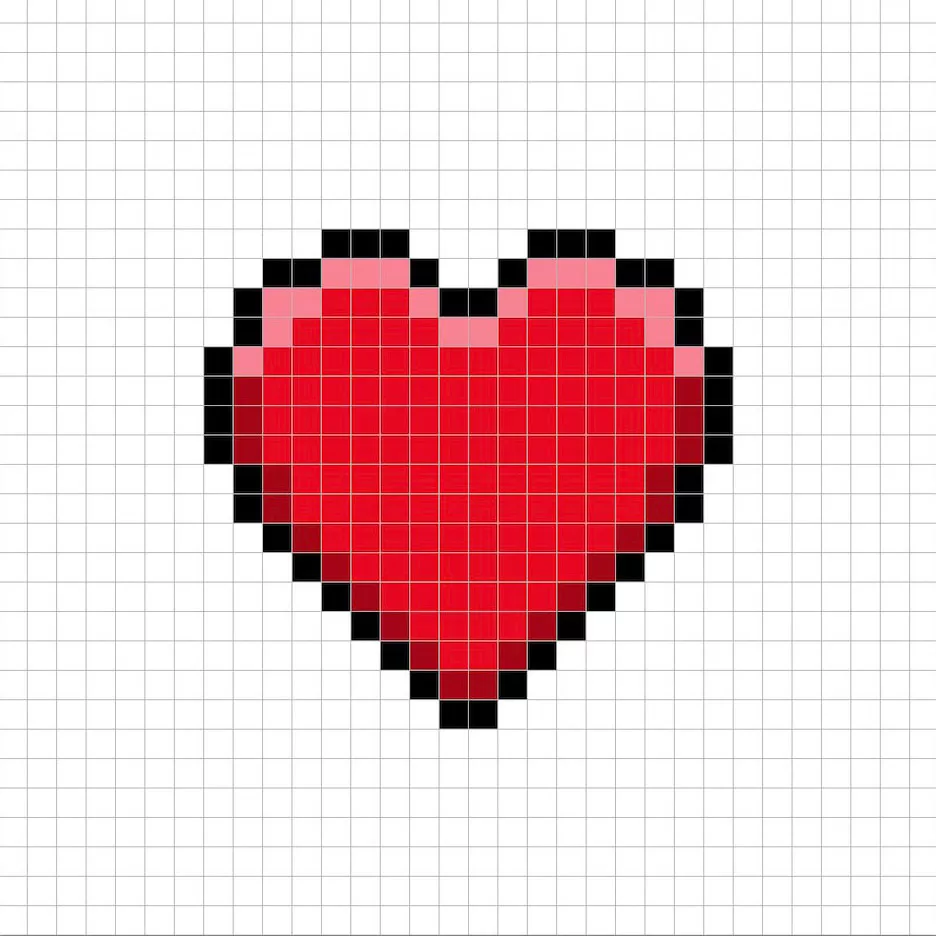
For starters we will be using a standard 32×32 pixel grid to draw a small pixel art heart. This size is a standard size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art heart. You should have a canvas, also known as a spreadsheet, that looks something similar to this:

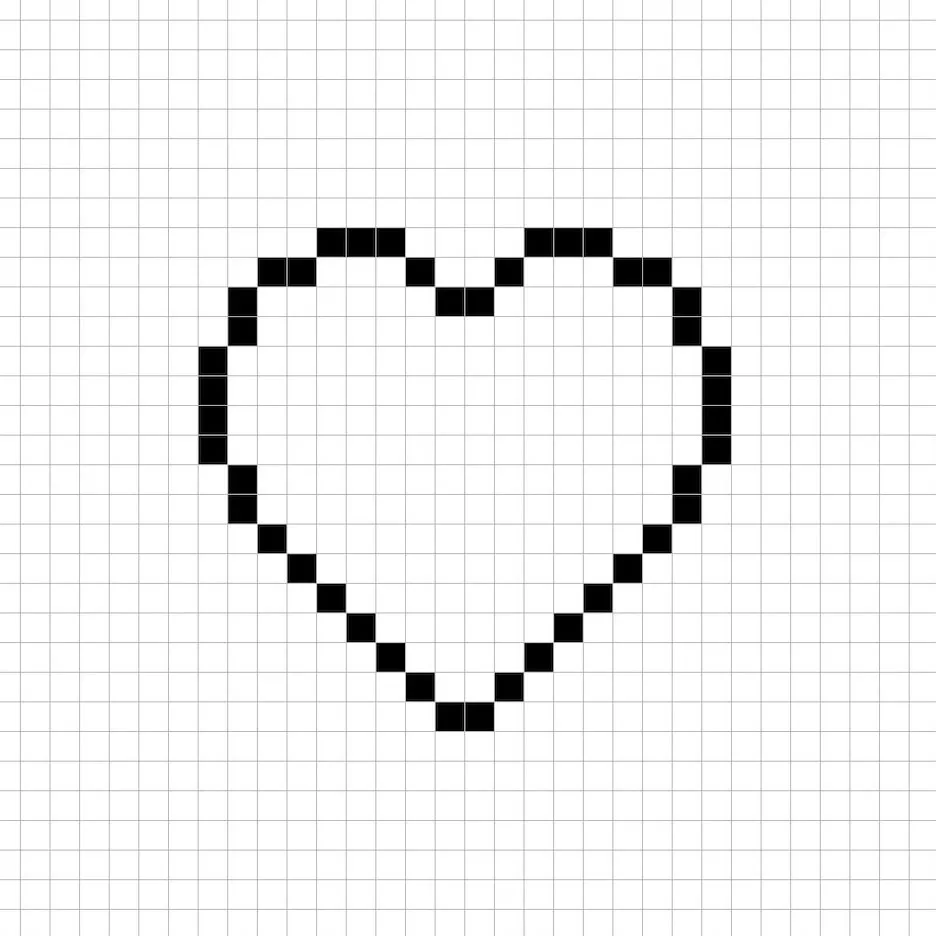
Sketch an Outline for the Heart
Next we will start by drawing the outline for the heart so we can get the basic shape. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below or like we mentioned before feel free to make your own.

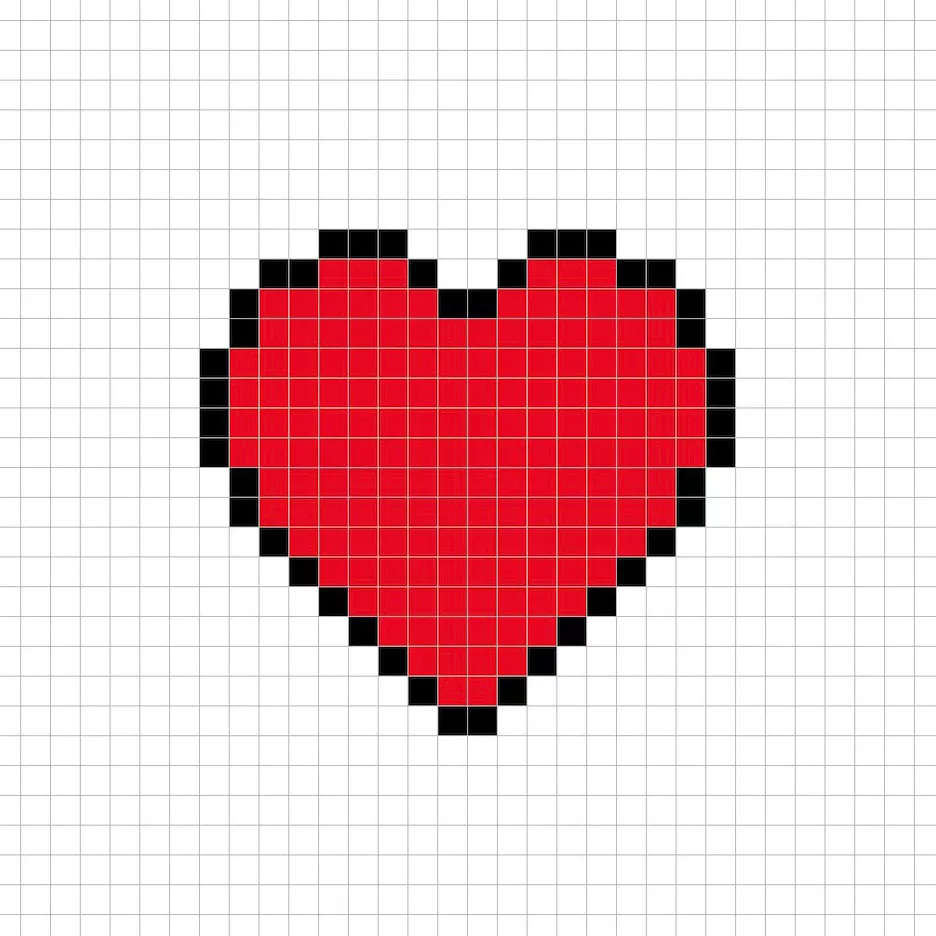
Fill in the Color
Now that you have your outline for your heart, we will add some color to make it stand out. Fill in the entire main section of the heart with a red (#EE0D27). This red will give our tiny pixel art heart a vibrant look especially important for busy looking backgrounds. Try matching the picture of our 8 bit pixel art heart below.

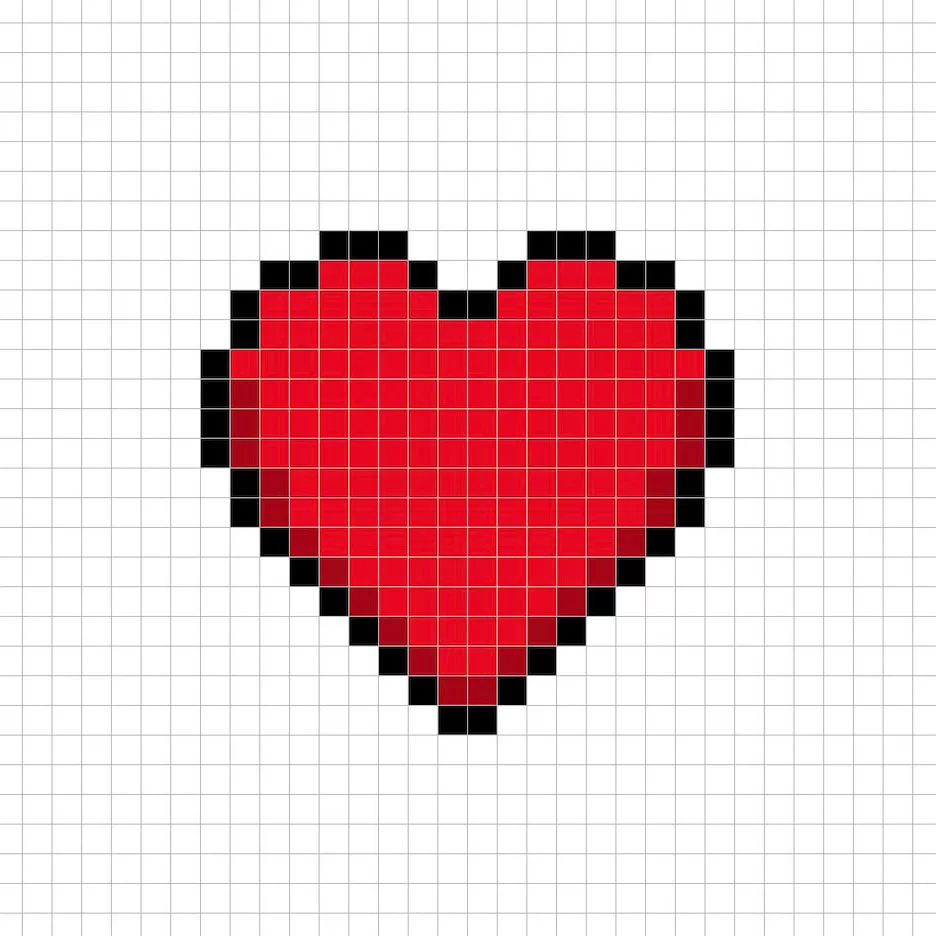
Draw the Shading
Now whenever you make pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art heart using a single color. To create a shadow color we will start with a darker red based on the red we used on the main section of the heart (#A2091B). To create a shadow effect, we will draw an outline along the bottom section of the heart to give it a more three dimensional feel. Be sure to color the entire bottom section of the heart.

So now that you got the basic idea we will continue adding some depth to our heart to give it a 3D feel. Let’s create a highlight using the same red from the main section, but instead of going darker this time we will go lighter (#FF7888). Remember, this doesn’t have to be the exact color as our pixel art. In fact this is an opportunity to make the pixel heart look like your own. In our version we highlighted the top section of the heart.

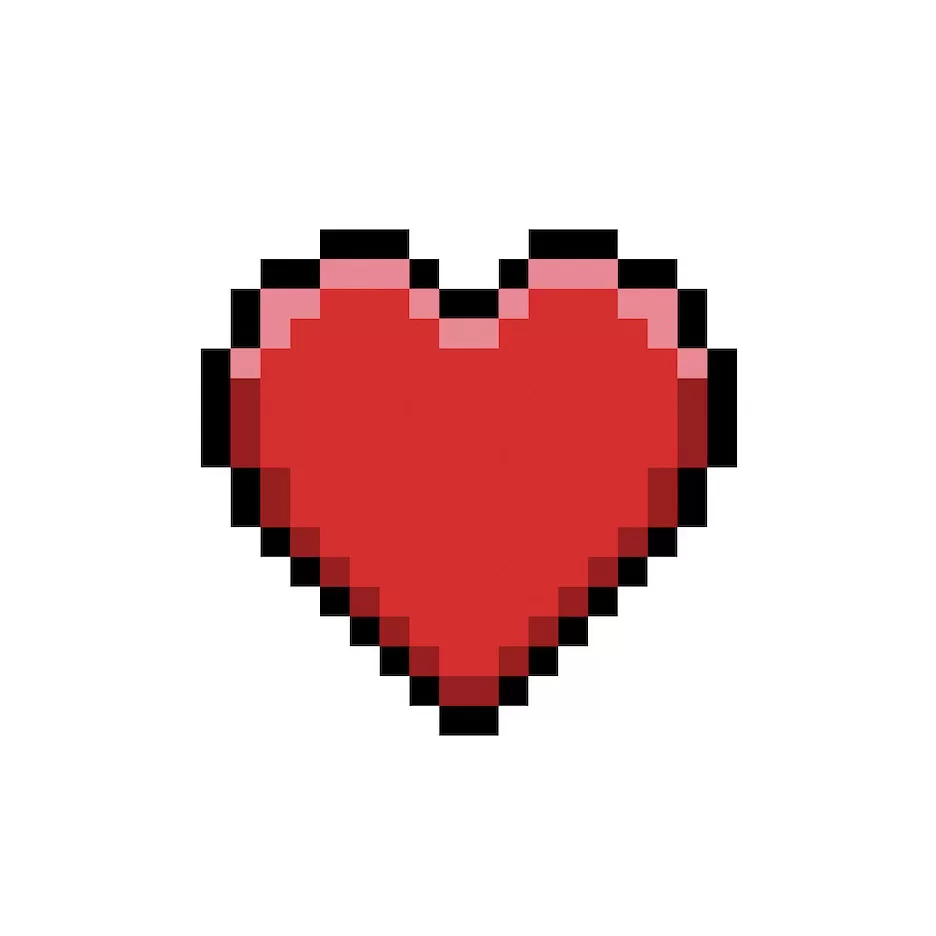
Great! When you are happy with your shadows and highlights on your heart, be sure to view your final product. To see your pixel art heart go ahead and turn off the grid lines to make sure you like the way the heart came out.

Fill the Background Color
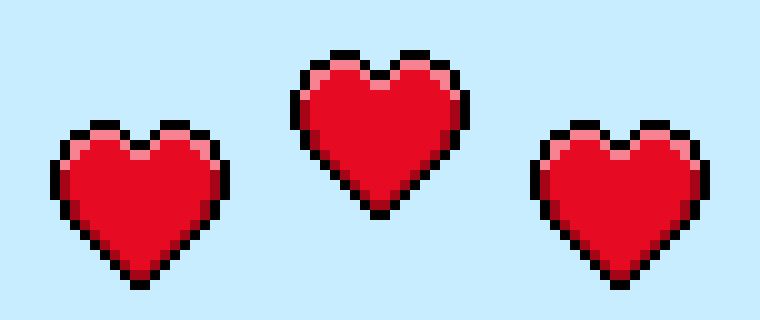
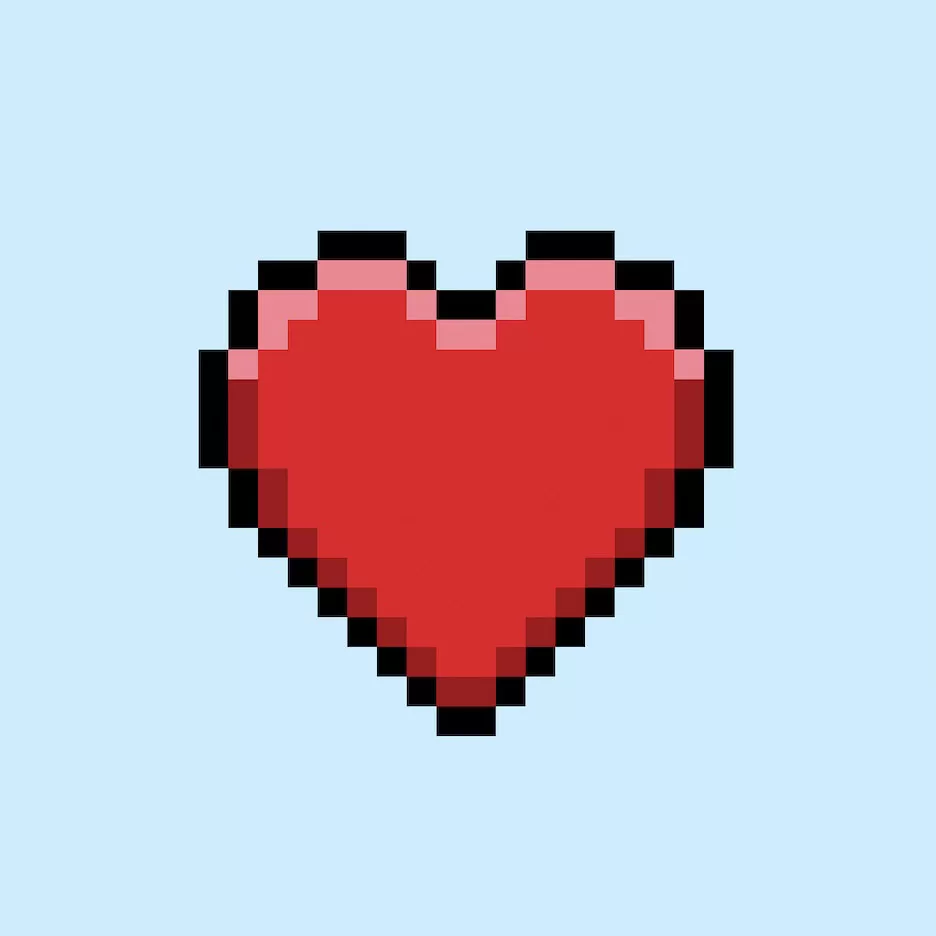
Finally, let’s change the background color of our heart sprite to really make our heart stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the heart sprite.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art heart. Try designing different heart pixel art by changing the primary colors for your heart so that you can make different hearts like the ones used for emojis.
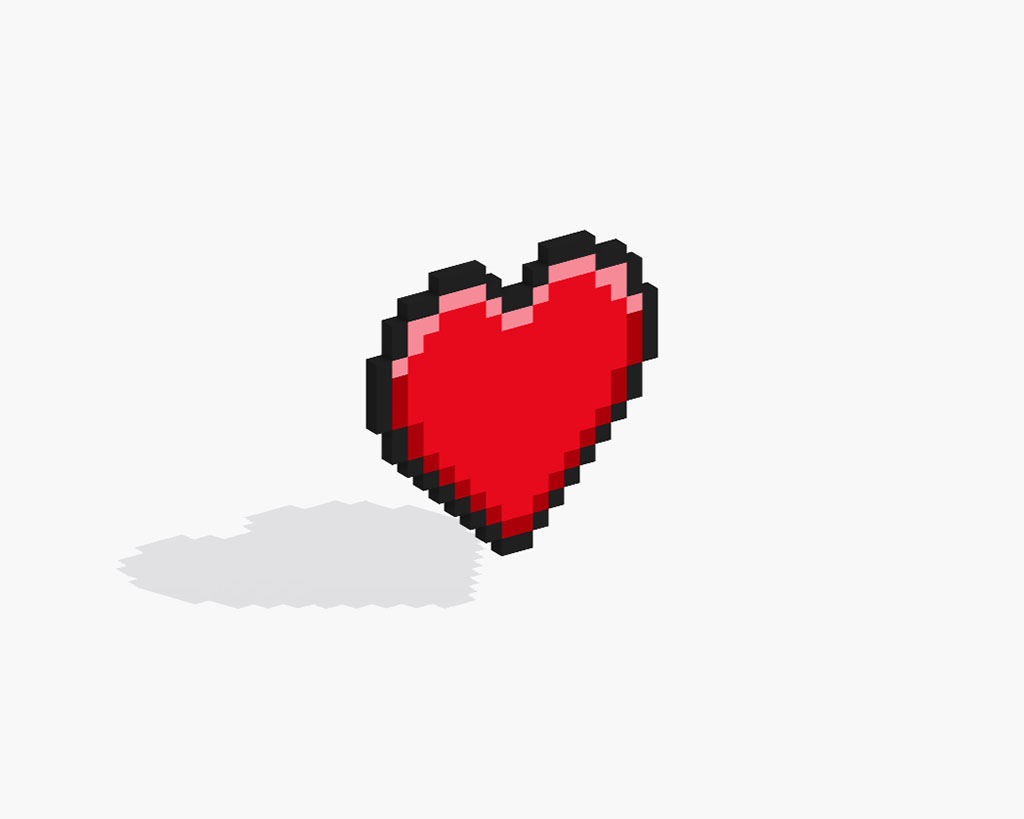
Bonus: Make a 3D Pixel Art Heart

Now that you have drawn your own pixel art heart, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art heart into a 3D pixel art heart. You can now create 3D turntable videos of your 3D pixel art heart and even view your heart in Augmented Reality!
You can watch a video version of our tutorial on YouTube:







