In this easy pixel tutorial you will learn how to make a pixel art cat! We will go over the different steps it takes to make your very own cat made out of pixels!


Are you ready to make your own pixel art cat? Learning how to draw a cute pixel art cat is more popular than ever! Whether you’re looking to create a pixel art cat sprite for your 2D video game or perhaps you just want to share a cute new pixel art cat to your social media account this pixel art tutorial will help you make a pixel cat fast and easy.
How to Make a Pixel Art Cat
These are the basic steps for how to make a pixel art cat:
- Select a Pixel Art Software such as Adobe Photoshop, Mega Voxels or Aseprite
- Create a 32×32 pixel grid
- Sketch out an Outline for the cat shape
- Fill in the color of the pixel art cat
- Draw a Shade on the cat to create depth
- Fill in the Background with Color
Now that you are familiar with the basic steps on how to create a pixel art cat, we will cover each step visually so that you can follow along on how to create it.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Select a Pixel Art Software
In this beginner tutorial we will be showing you the steps to design your own pixel art cat using a pixel editor software. Before we begin you will need to know how to create a grid and use the pencil tool in Mega Voxels. Once you create your pixel art cat, you can use the pixel art in other games such as Minecraft or software such as the Unity Game Engine. In this tutorial we will be using the Mega Voxels Pixel Editor. We offer tutorials on how to use the Mega Voxels Pixel Art editor below:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Create a Grid
For starters we will be using a standard 32×32 pixel grid to draw a small pixel art cat. This size is a common size when making pixel art, especially for projects like video games. Be sure that your canvas is set to the color White (#FFFFFF). This will be our canvas that we use to draw our pixel art cat. Your cat pixel art grid should have a canvas, also known as a spreadsheet, that looks something similar to this:

Sketch an Outline for the Cat
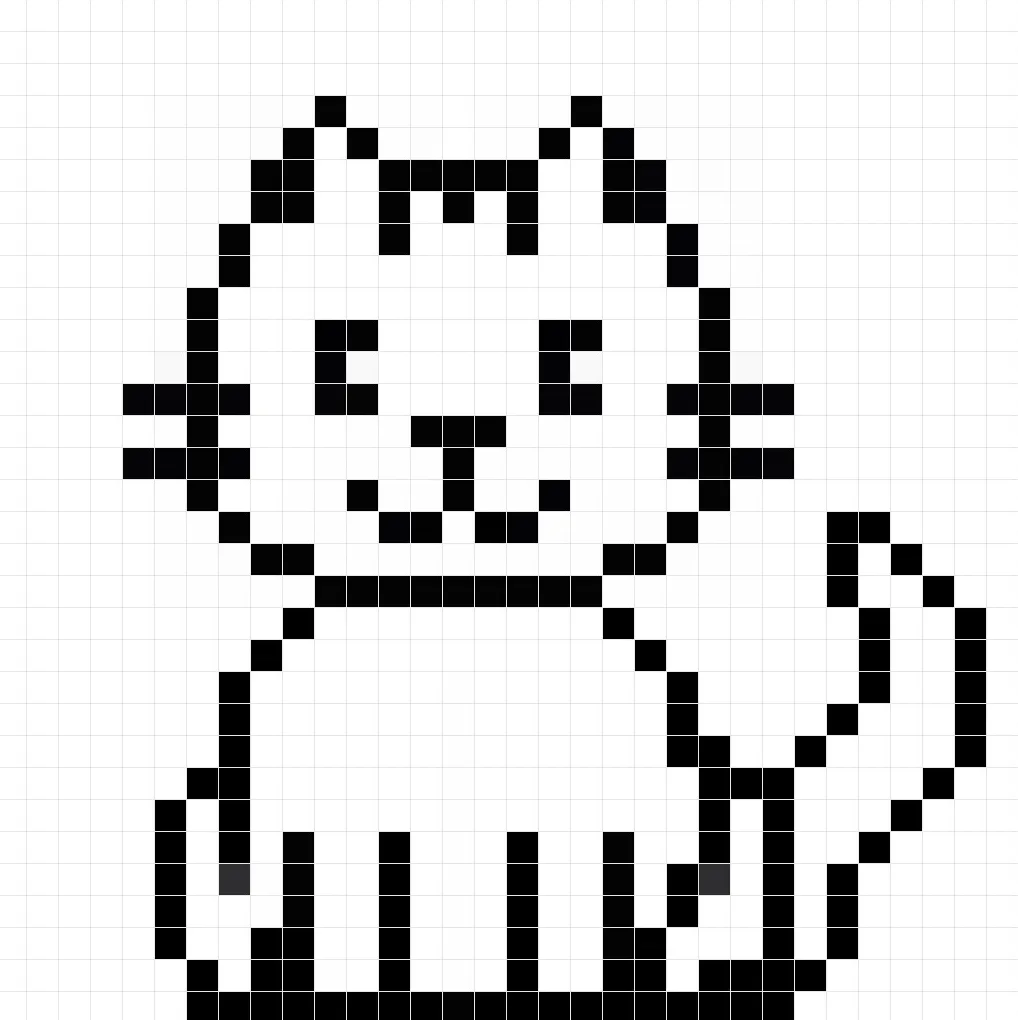
Next we will start by creating the outline for the cat so we can get the basic shape. To do this choose the color Black (#000000) and activate the pencil tool in your editor. Since this determines the overall shape, feel free to adjust the outline to what match your game or art project. As a guide, you can use the outline we made below or like we mentioned before feel free to make your own.

Fill in the Color
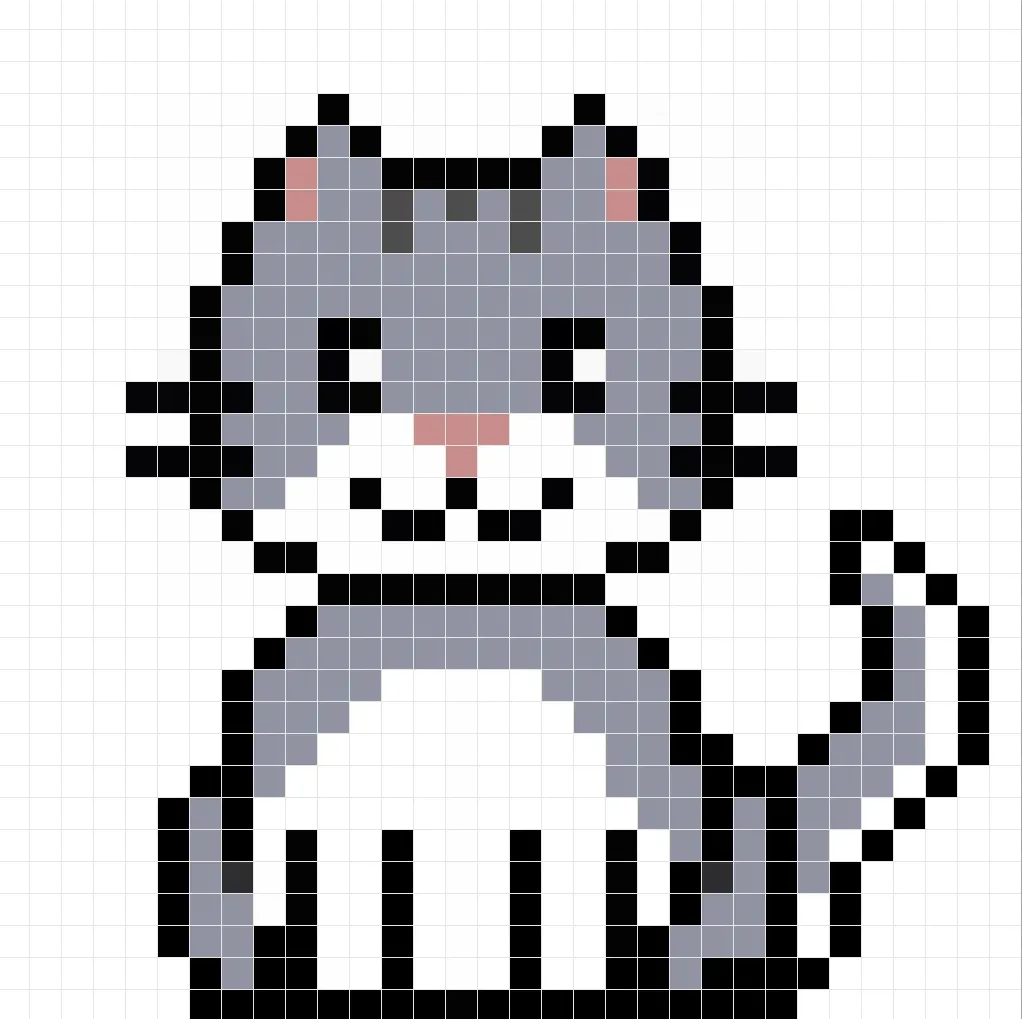
Now that you have your outline for your cat, we will add some color to make it stand out. Fill in the entire body of the cat with a blue-gray (#848998). After that we will color the stomach, tail and mouth area of the cat white (#FFFFFF). We will then color the inner-ear and nose a pink color (#D17F7F). Try matching the picture of our 8 bit pixel art cat below.

Draw the Shading
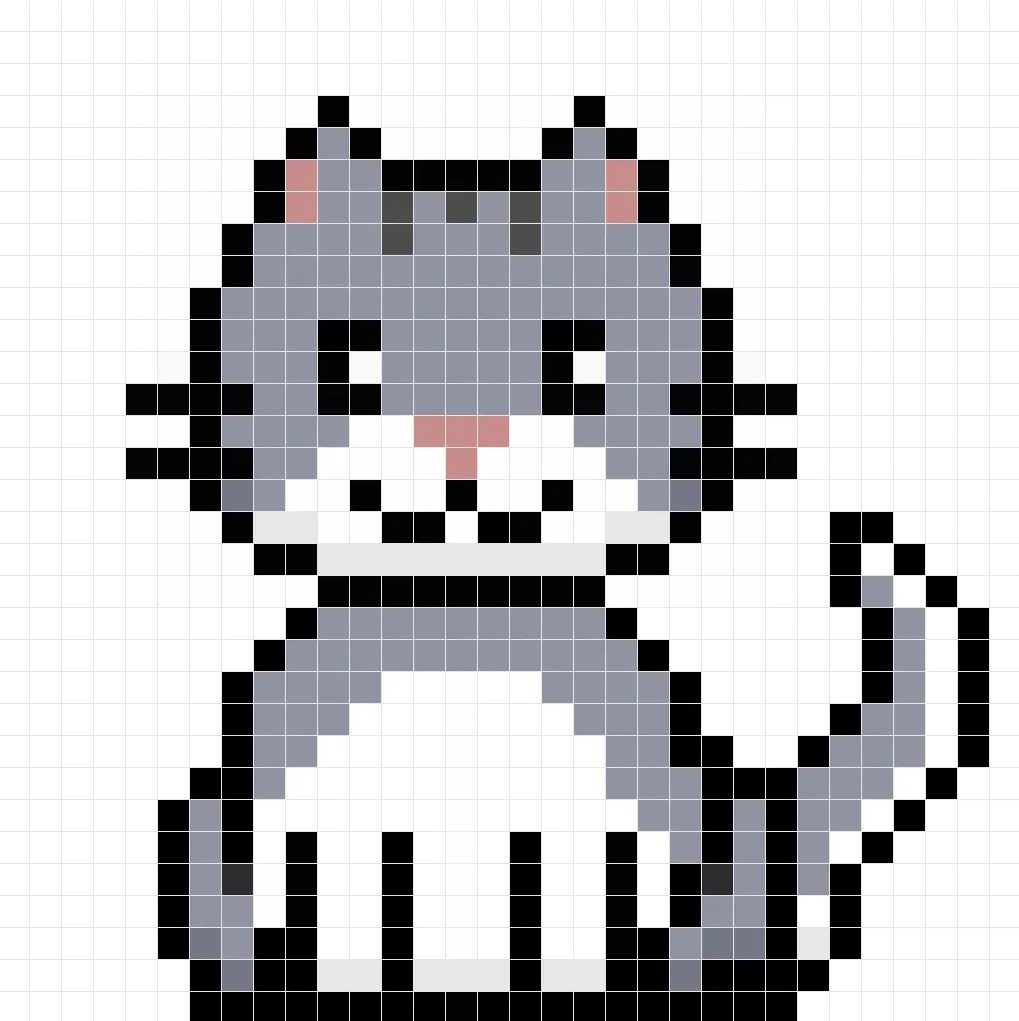
Now whenever you make pixel art there are essentially two parts to shading: the highlights and the shadows. We will start with the shadows. We will be applying a shadow to our 32×32 pixel art cat using a single color. To create a shadow color we will start with a darker gray based on the gray we used on body of the cat (#676C7C). To create a shadow effect, we will draw an outline along the bottom section of the cat to give it a more three dimensional feel. Also we will give the bottom of the face, the stomach and the feet of the cat a shadow as well using a darker white (#E3E3E3).

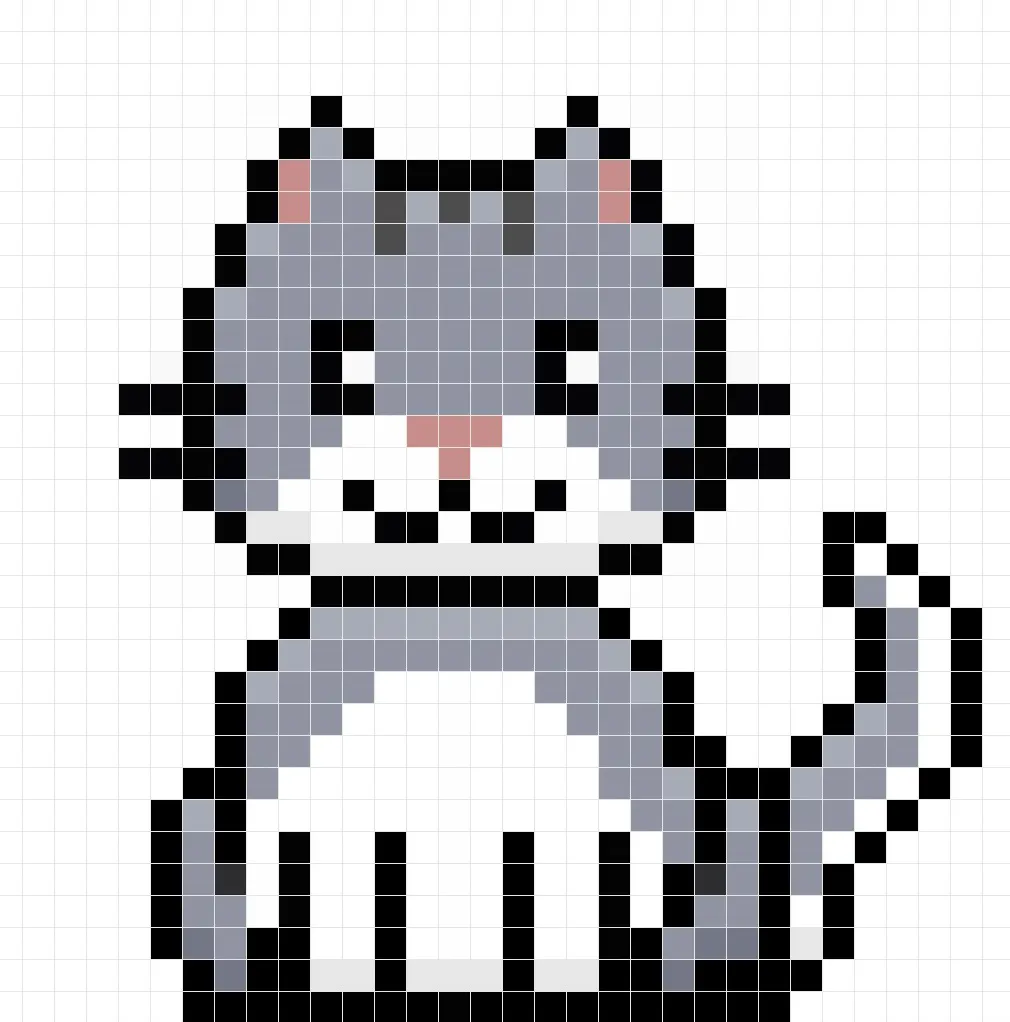
So now that you got the basic idea we will continue adding some depth to our cat to give it a 3D feel. Let’s create a highlight using the same gray from the body, but instead of going darker this time we will go lighter (#9CA1AF). Remember, this doesn’t have to be the exact color in fact this is an opportunity to make the cat look like your own. In our version we highlighted the top section of the head of our cat. We also did this to the top of the body of the cat as well.

Great! When you are happy with your shadows and highlights on your cat, be sure to view your final product. To see your pixel art cat go ahead and turn off the grid lines to make sure you like the way the cat came out.

Fill the Background Color
Finally, let’s change the background color of our cat sprite to really make our cat stand out nicely. Select the Bucket fill tool in your editor. For the color enter a very Light Blue (#BCEAFE). Then simply click on the white area outside of the cat sprite.

Where to Go From Here
Congratulations! You now know how to create your very own pixel art cat. Try making different cat pixel art by using other base colors for your cat so that you can make different varieties.
Bonus: Make a 3D Pixel Art Cat

Now that you have drawn your own pixel art cat, you can turn it 3D with Mega Voxels. Mega Voxels contains a 3D Pixel Art Maker that allows you to convert traditional 2D pixels into 3D pixels. Simply download the free Mega Voxels app for iOS or Android.
Then import the pixel art you just made using the Add File button inside of the My Gallery page. And that’s it! Mega Voxels automatically transforms you pixel art cat into a 3D pixel art cat.
You can now create 3D turntable videos of your 3D pixel art cat and even view your cat in Augmented Reality!







