One of the coolest features in Mega Voxels is the ability to import PNG and JPG images into the editor directly. This super useful feature is a quick way to jump start your voxel model creation in Mega Voxels. In this tutorial we will show you how to import your PNG and JPG images into Mega Voxels.

How to Import an Image into Mega Voxels
These are the basic steps on how to import an image into Mega Voxels:
- Open up the Mega Voxels Editor on iOS, Android or ChromeOS
- Import the image using the Import Image command in the File
- Place the PNG or JPG image anywhere you like in the World Editor
Now that you have a basic understanding of the process of how to import a photo into Mega Voxels we will explore the specific steps.
This tutorial supports Mega Voxels 1.1 or newer. If you need help installing Mega Voxels, view our previous tutorial How to Install Mega Voxels. There you can find a step by step tutorial on getting Mega Voxels running on your device.
Getting Started
To begin you will need either a PNG or JPG image. Now even though you can technically import any image, we recommend using pixel art because it will transfer over cleanly to voxels. Also keep in mind that Mega Voxels has a max limit of 256x256x256 voxels on the grid. If you attempt to import an image bigger than 256 pixels high or wide, Mega Voxels will automatically scale it down to fit that grid size. One last thing is that Mega Voxels does have a maximum on how many colors can be in a scene. The limit is 256 colors. Anything more than that will be clipped.
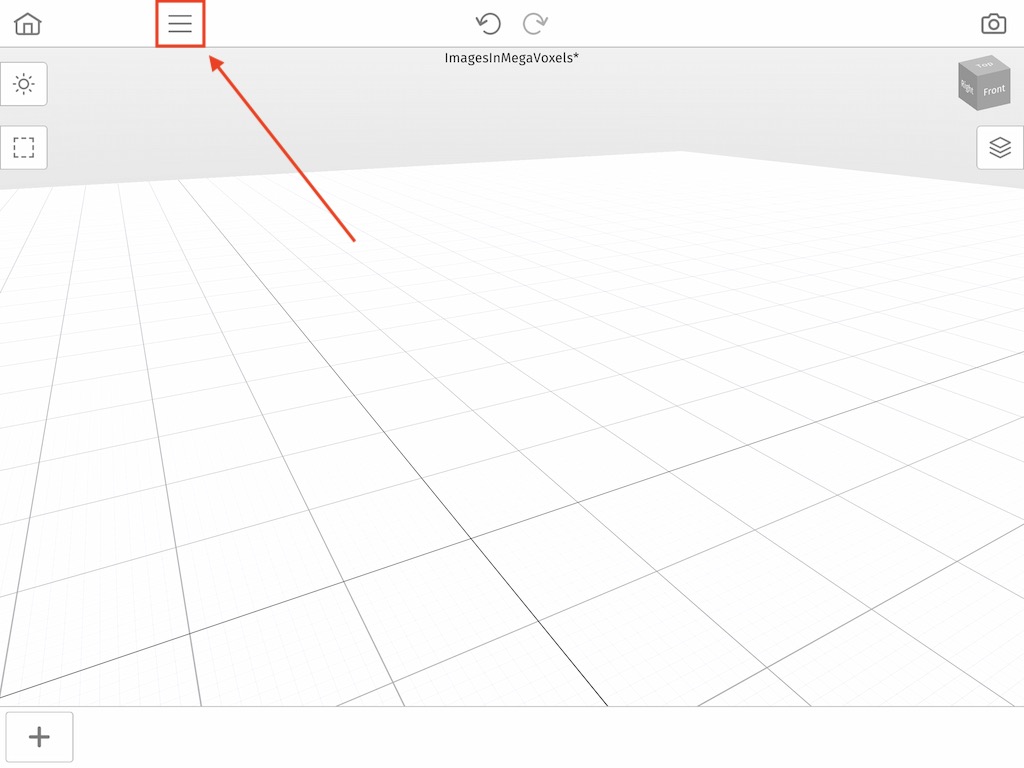
For this tutorial we decided to use a pixel art frog we created in our Illustrator Pixel Art tutorial. Of course like we mentioned this technique will work with literally any image. To begin lets open Mega Voxels to an empty file we created called ImagesInMegaVoxels. The starting point for this process is the File menu at the top left.

How to Import the Image File
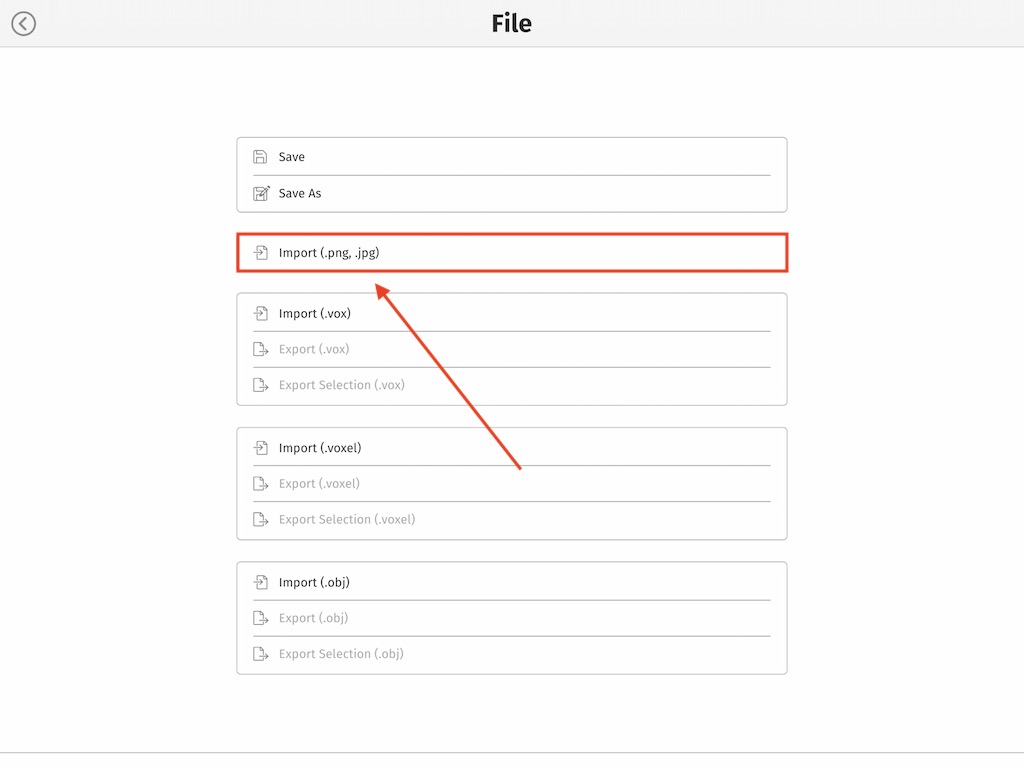
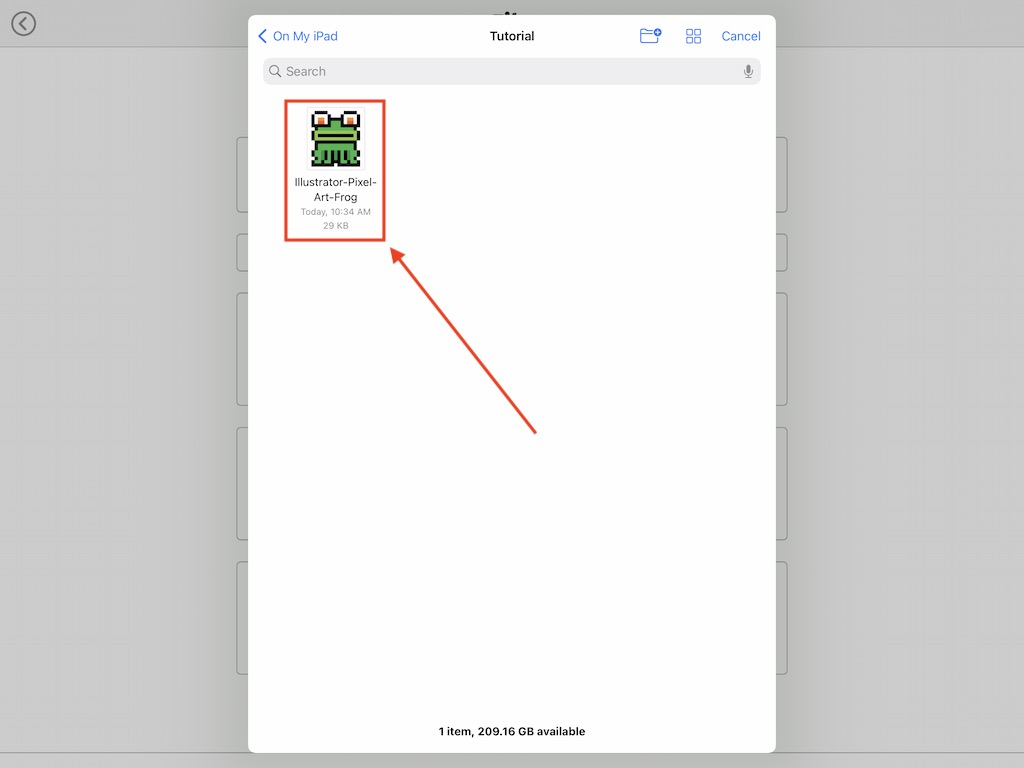
So importing images like JPG or PNG is super easy in Mega Voxels. To import an image into Mega Voxels select the Import (.png, .jpg) option in the File menu. This will open the default file system on your device and allow you to select the image. Use the images below as a guide.

Please note that the following image might look different if you are on Android or ChomeOS. That is because file systems vary depending on the operating system. However the process is exactly the same. Simply choose the image to import.

Modify the Image in the Editor
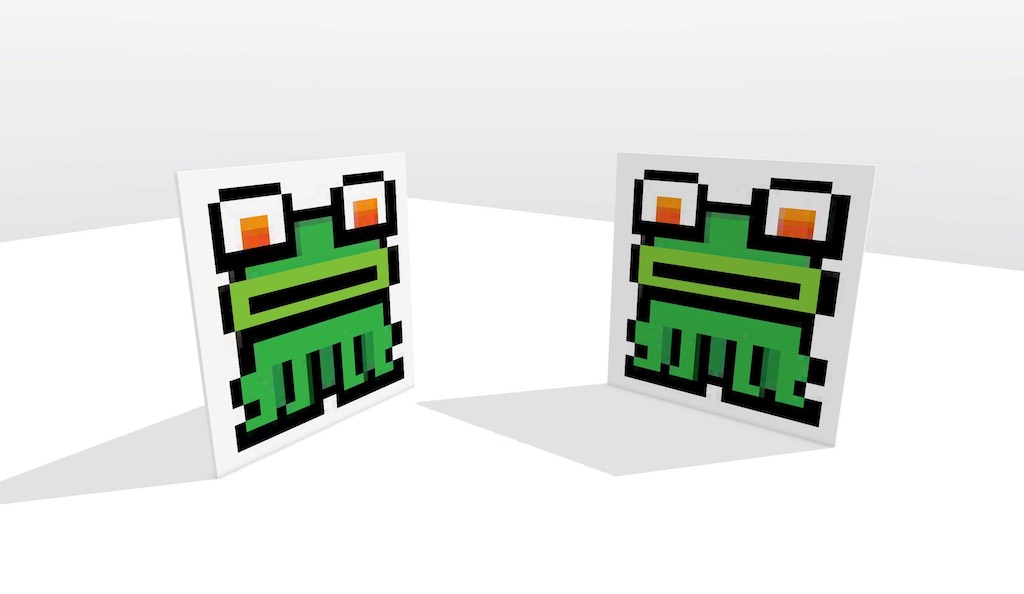
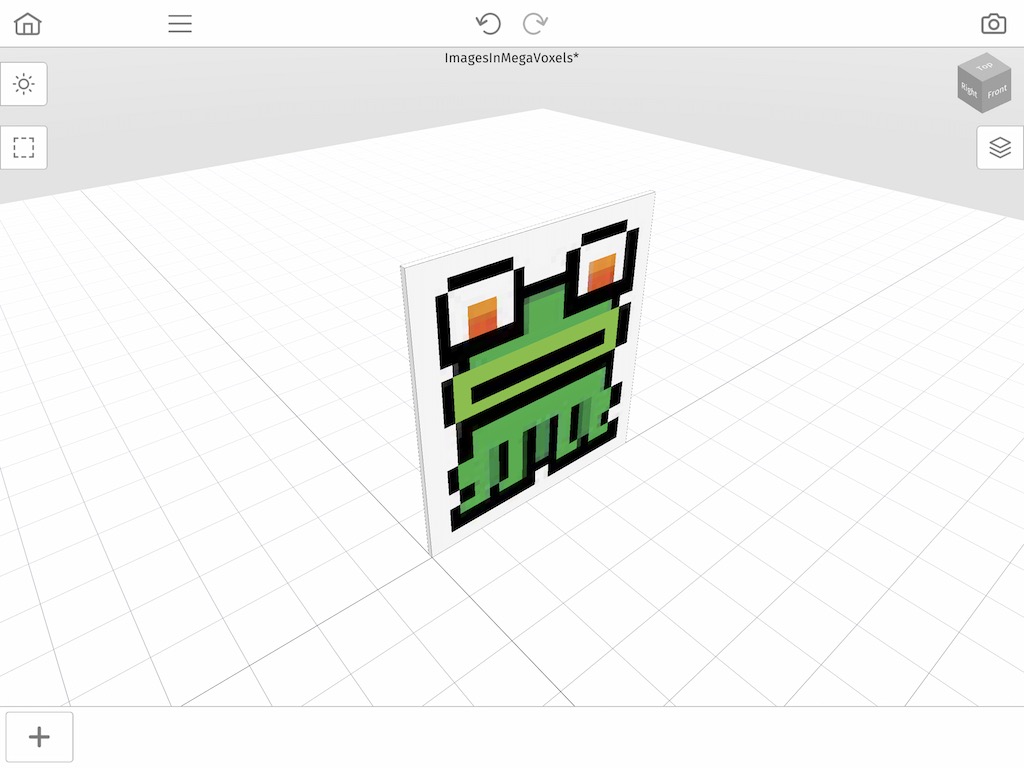
Now that you have imported your image a new grid with the pixels converted to voxels will appear aligned to the center. Check out how our frog looks below.

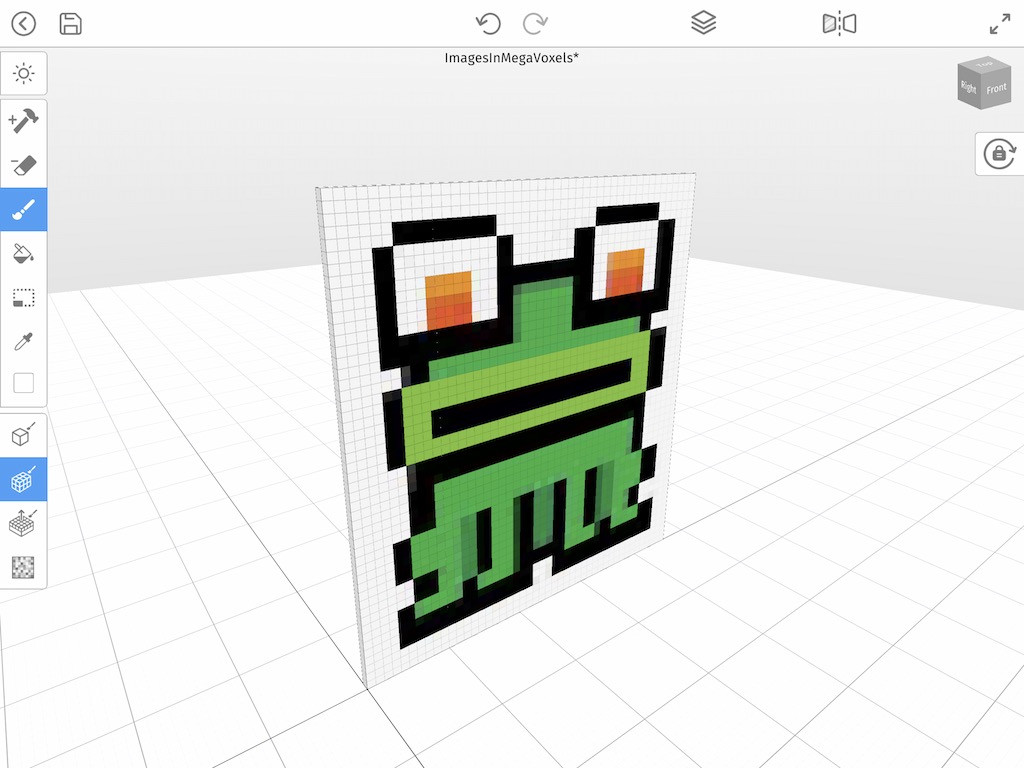
What makes the pixel art different is now it is voxel art. That means you can perform all the actions you would normally perform on voxel models. You can even opt to edit the model like a normal model. Here is the frog inside of the Model edit mode.

Notice how it has gridlines just like a normal model. And best of all, all the tools in the editor should work like you expect.
Where to go from Here
Now that you know how to import images into Mega Voxels, you can experiment with the various photos and sprites to create a base for your own voxel models. Let us know if you have any questions.
