If you ever had the opportunity to view different voxel art like the pieces featured on Instagram, you might have caught on that it’s very similar to pixel art, just in a 3D space. The reason is that voxel art and pixel art use a grid very similar to each other. This is known as 3D Pixel art. A powerful feature that ships with the Mega Voxels editor is the option to create pixel art the same way you would using 2D pixel art software. You can then make your pixel art 3D and even view it in Augmented Reality. In this tutorial, we will go over how to make 3D pixel art using Mega Voxels.

So a fantastic option in Mega Voxels that is sometimes forgotten is the ability to create pixel art directly in the editor. The question is, how do I make 3D pixel art in Mega Voxels? The good news is Mega Voxels comes with the ability to create a grid that allows you to make your own pixel art quick! We’ll cover the steps to setup Mega Voxels so you can create pixel art and then show you how to turn it 3D.
This tutorial uses Mega Voxels 1.1 or newer. If you need help installing Mega Voxels, view our previous tutorial How to Install Mega Voxels. There you can find a step by step tutorial on getting Mega Voxels running on your phone or tablet.
What is 3D Pixel Art?
3D pixel art, also referred to as voxel art, is a type of art form where 2D pixel art is converted from a flat 2D image to a 3D model. Artists and Developers use a tool called a voxel editor to create this type of artwork. In this tutorial we will be using the terms “3D pixels” and “voxels” interchangeably.
Open a New File in Mega Voxels
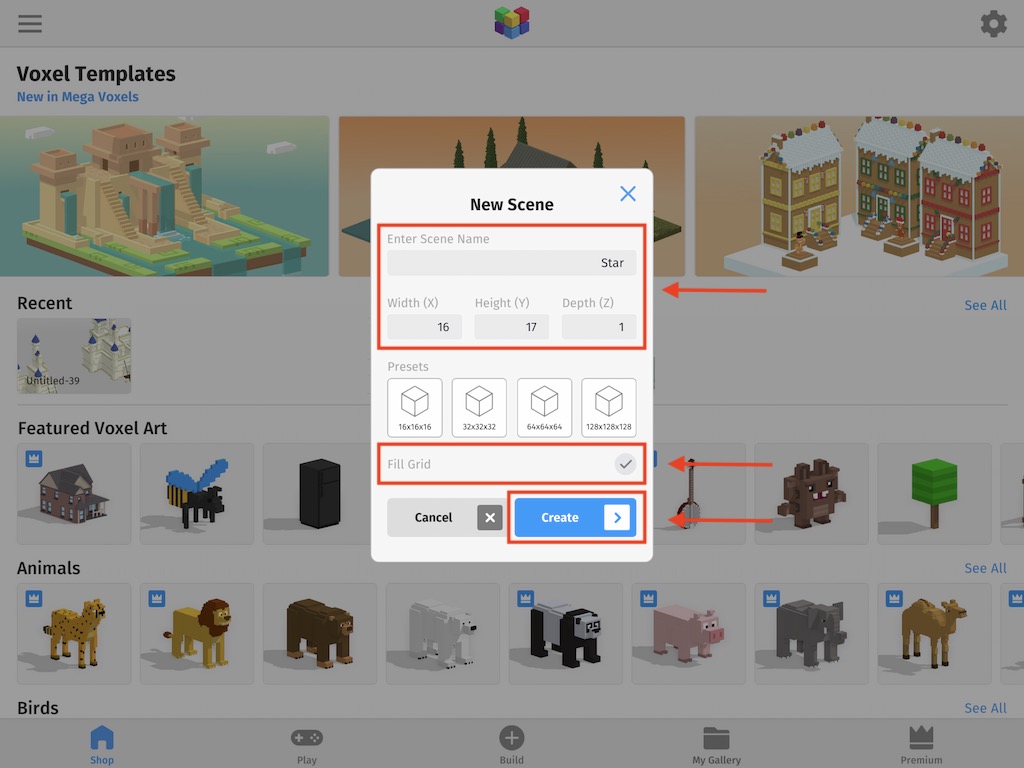
For this example we will begin by creating a new file in the Mega Voxels app. Not only will this have a specific size, but we wall also have our default grid filled in. This is important because we will be transforming this grid into a canvas that you can use to draw your pixel art. So to start go ahead and tap the Build button at the bottom of the screen.
Once you do this the New Scene menu dialogue will pop up. We will give our grid a height of 17 and width or 16. Notice, however, that we are setting the Depth to 1. This is to simulate a pixel art canvas. One last detail is to make sure the Fill Grid property is checked. This will fill our grid with white voxels and allow us to draw “pixels” onto our grid.

You are now ready to set up the app for creating 3D pixel art.
Set up a Pixel Art Grid
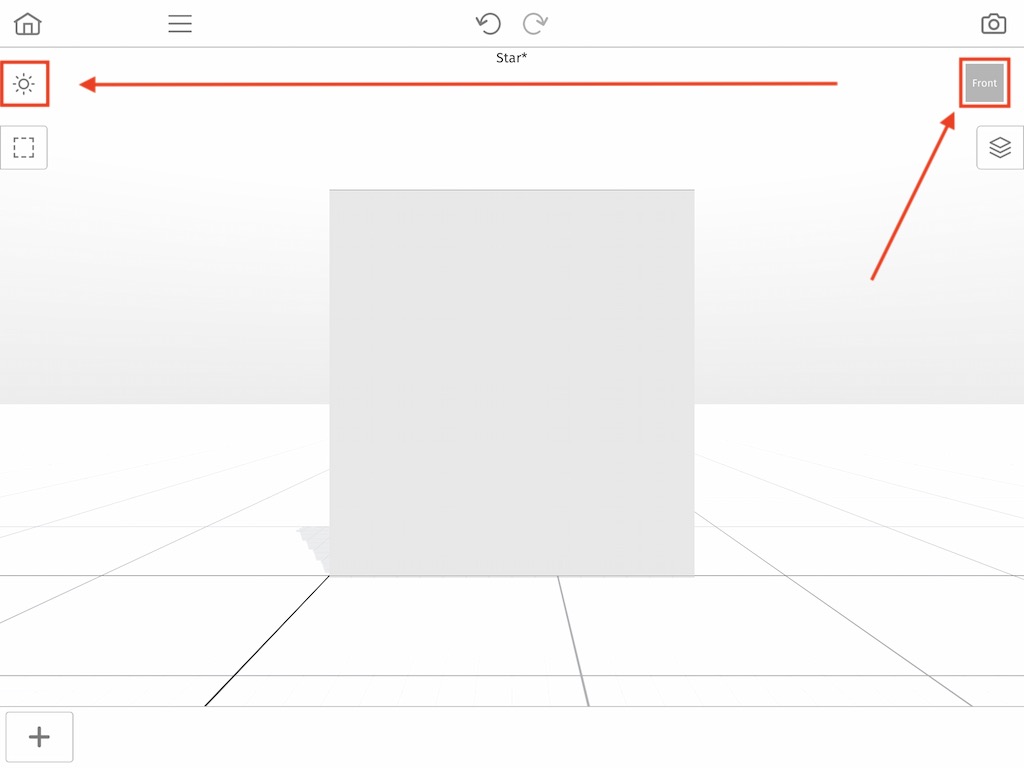
We will now set up some basic options for creating 3D pixel art that will make the app feel like a traditional pixel art editor. First we want our camera to face perfectly straight like a pixel art editor. To do this tap on the View Cube at the top right. This will automatically make the camera face straight forward.

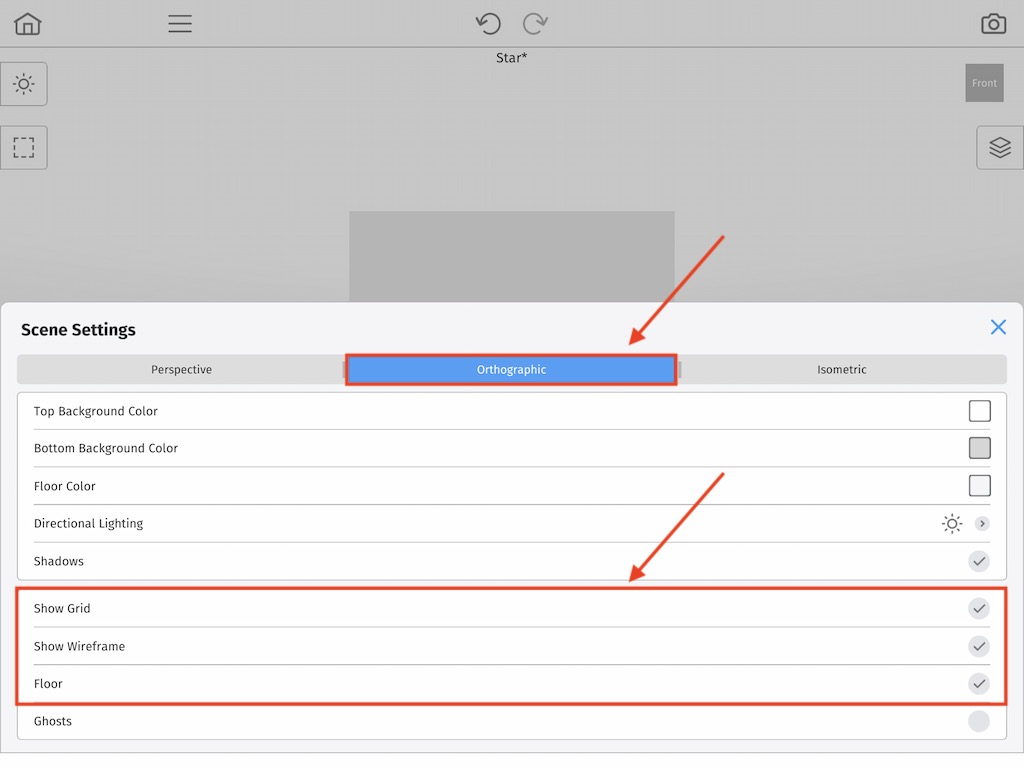
Next we need to change the camera type. By default Mega Voxels gives you a perspective camera view. We need to change this to orthographic to make our grid appear with straight even lines. To do this tap the button on the top left with a Sun icon. Then select Orthographic.

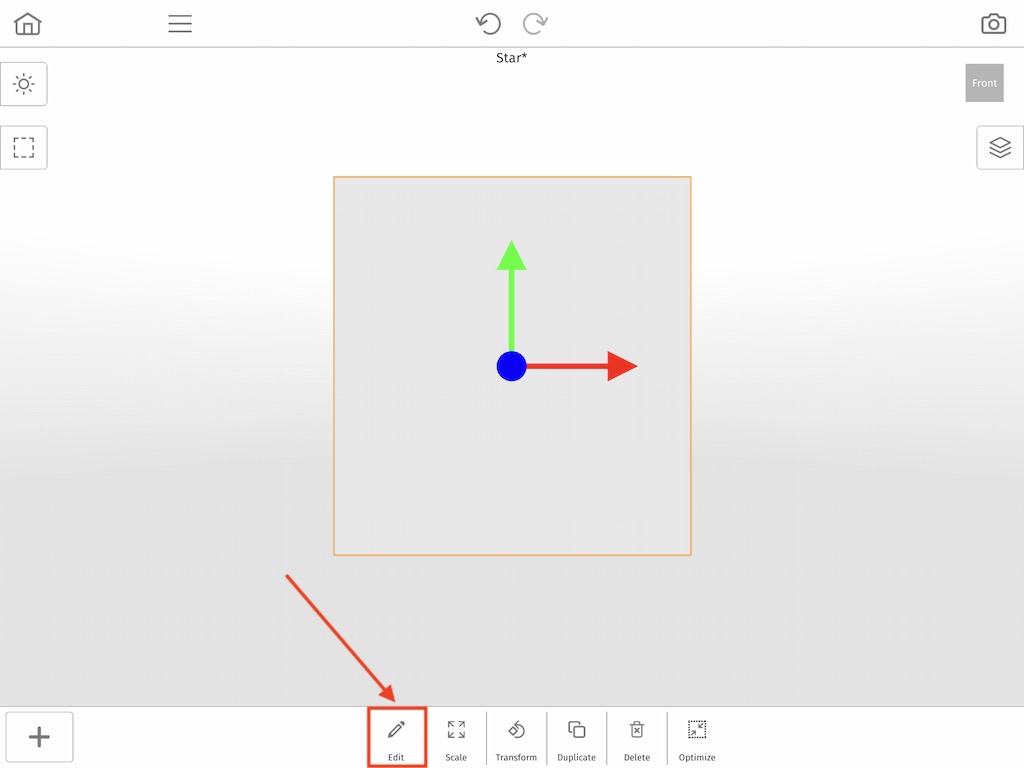
Perfect. Your view should look almost identical to a traditional pixel art canvas. To begin drawing inside of the grid, tap on the model and select Edit.

Great! We are now ready to start drawing our very own 3D pixel art.
How to Draw 3D Pixels in Mega Voxels
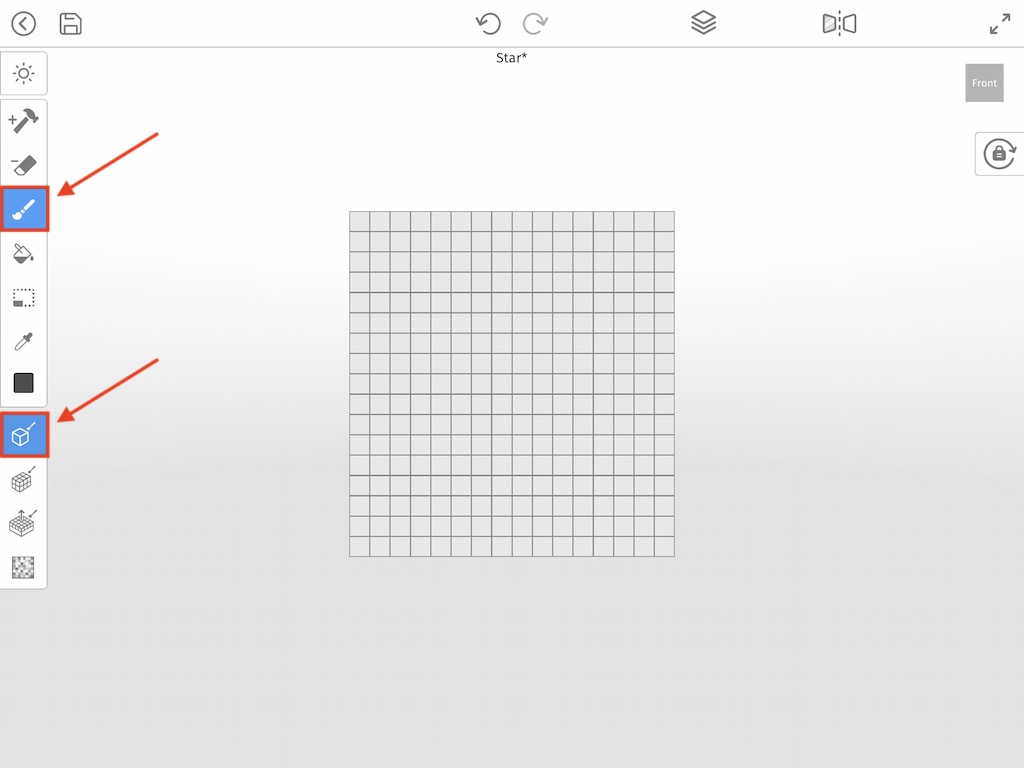
Now that we have a canvas it is time to start drawing some pixels. To draw 3D pixels, first select the Paint tool. This is the tool with a paint brush icon. Then select the Voxel Mode. Basically this means that when you tap on the grid it will draw a single 3d pixel, or voxel, at a time.

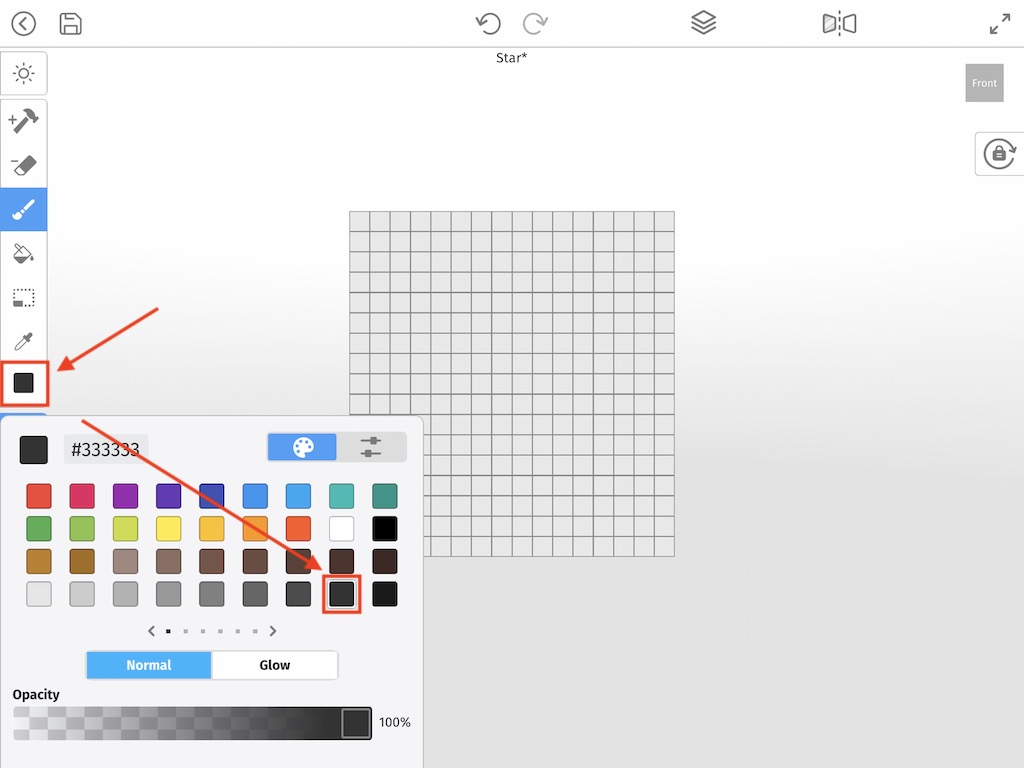
Now that we have the paint tool we are going to pick a color. To do this simply tap on the color box on the left side in the toolbar. We will be using a dark grey color (#333333) to draw the outline for our 3D pixel art.

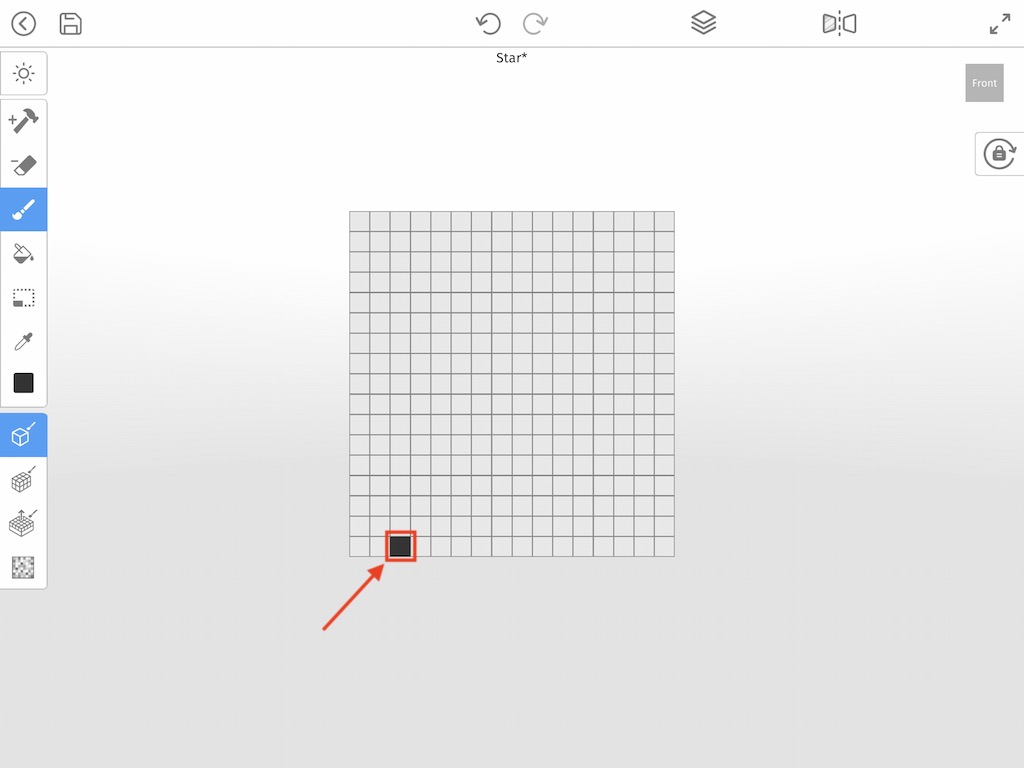
You are now ready to start drawing your pixel art. Simply tap on one of the squares in the grid to change the color.

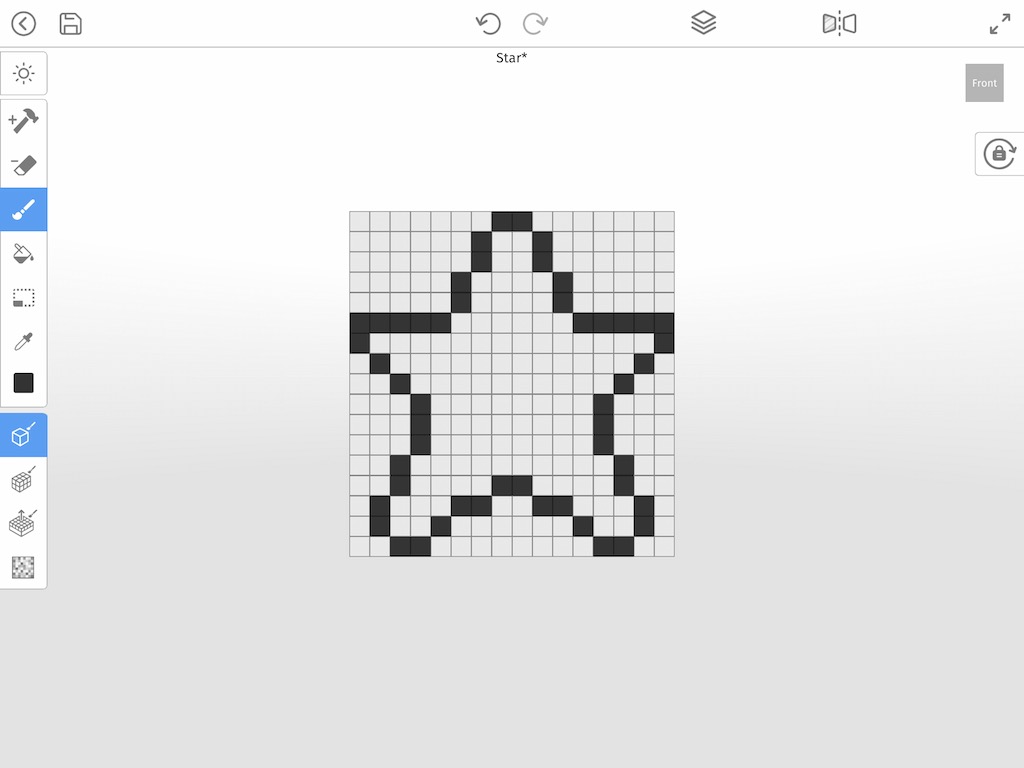
In this tutorial we will be drawing our own pixel art star. Try to replicate the image below to create the outline for the star.

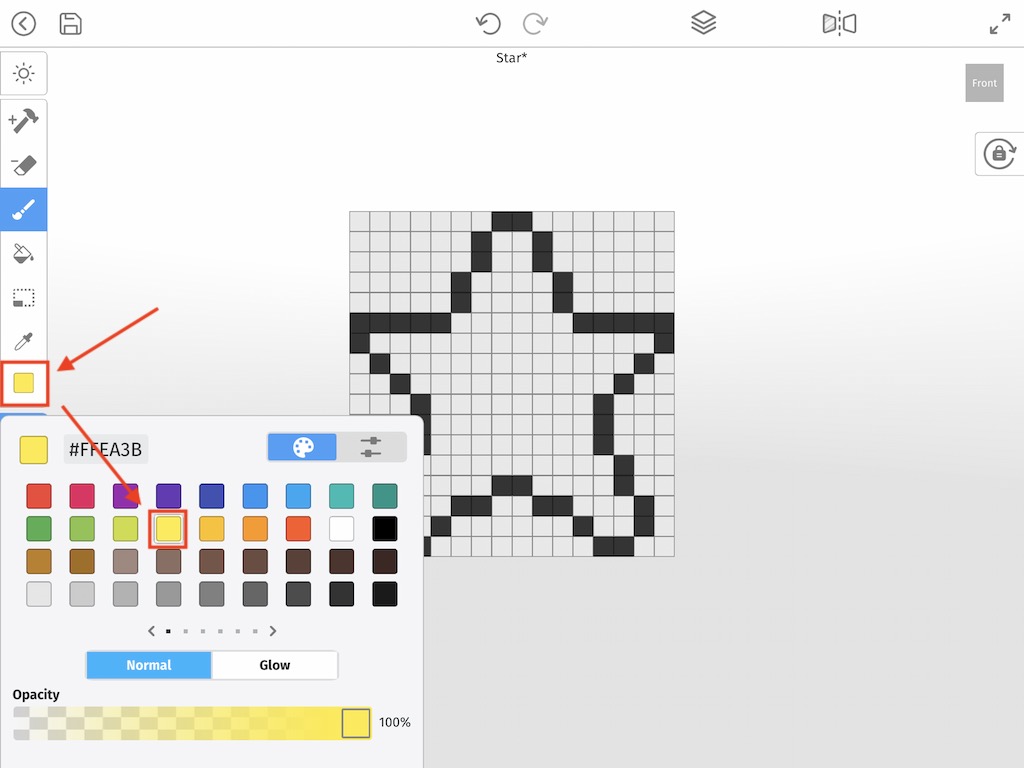
Very nice! Now that you have an outline for your pixel art star, let’s fill the inside with a Yellow color. Go ahead and select a yellow color from the Color Palette on the left side of the editor.

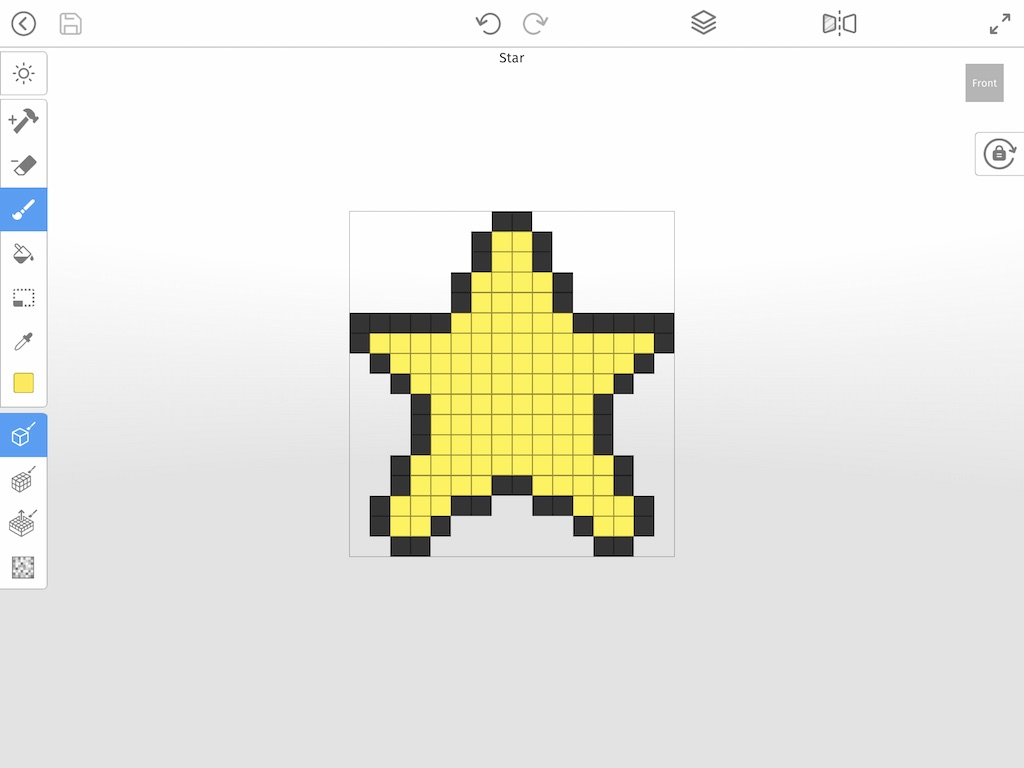
Again simply tap on the inside to begin coloring the inside of the star. Check out our example below to get an idea of what the pixel star should look like.

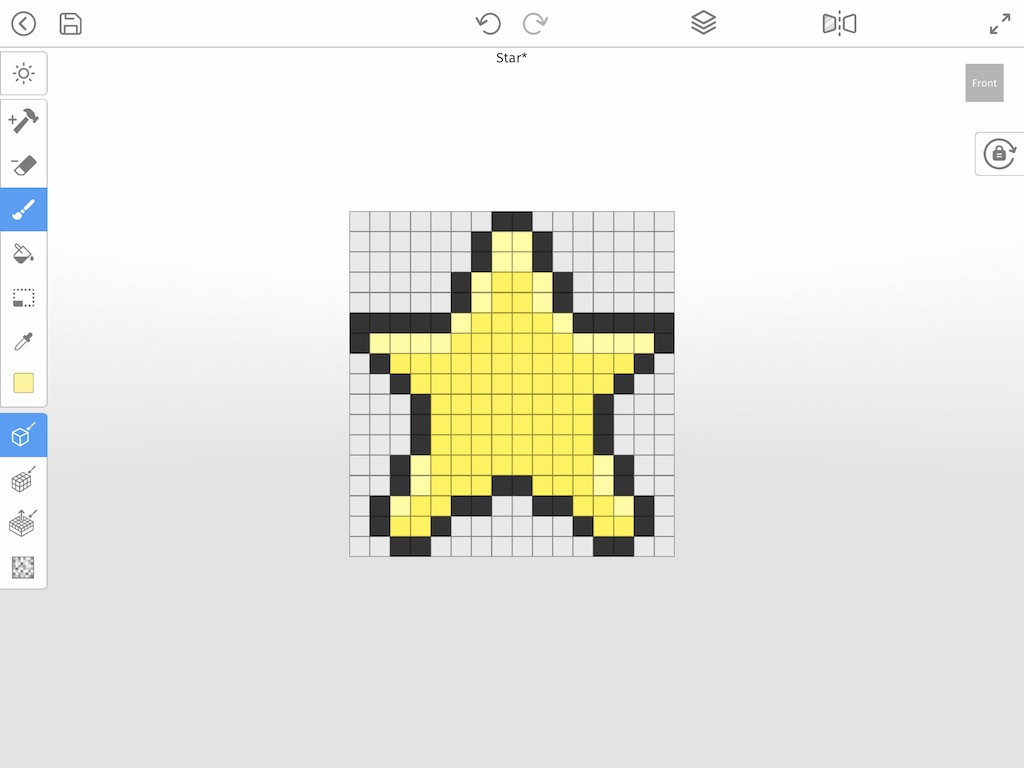
This is starting to look like a really cool star! Now that we have our pixel star, we decided to add some extra details to give our pixel art some more dimension. To start off, we chose a lighter version of the same yellow (#FFF493). This will be our highlight color. Follow along like the image below.

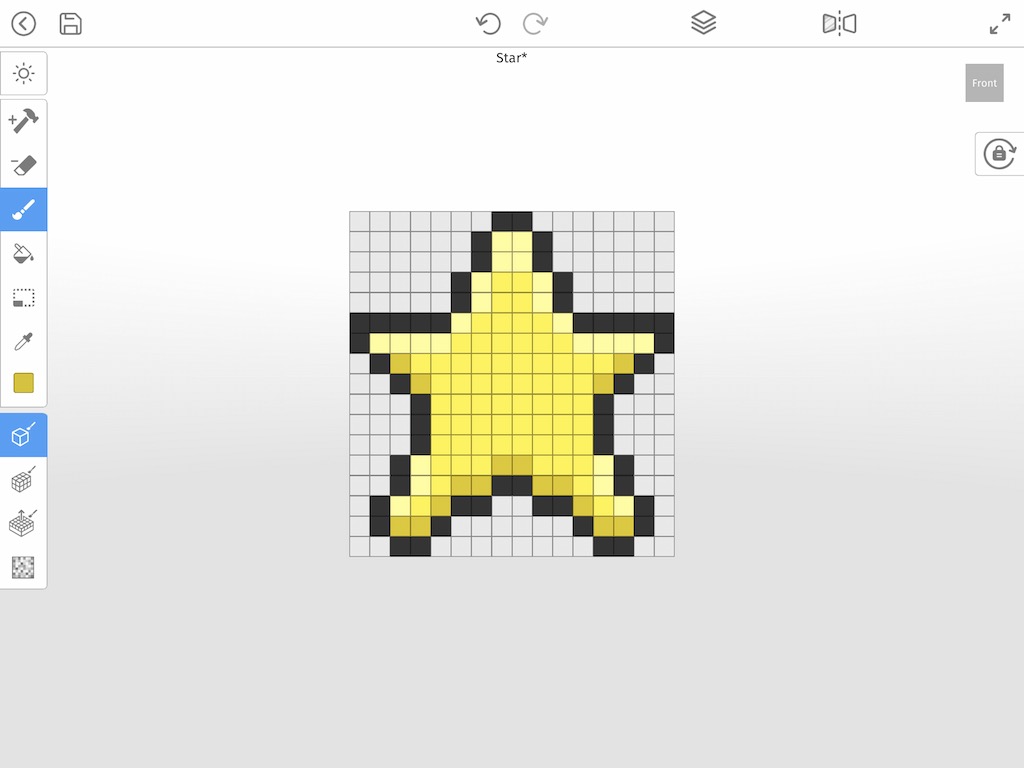
Now to really drive the 3D effect we will add some shadow to our star. To do this we chose a darker version of our yellow (#D9C200). Instead of outlining the top squares we will now focus on the bottom. Check out our final result.

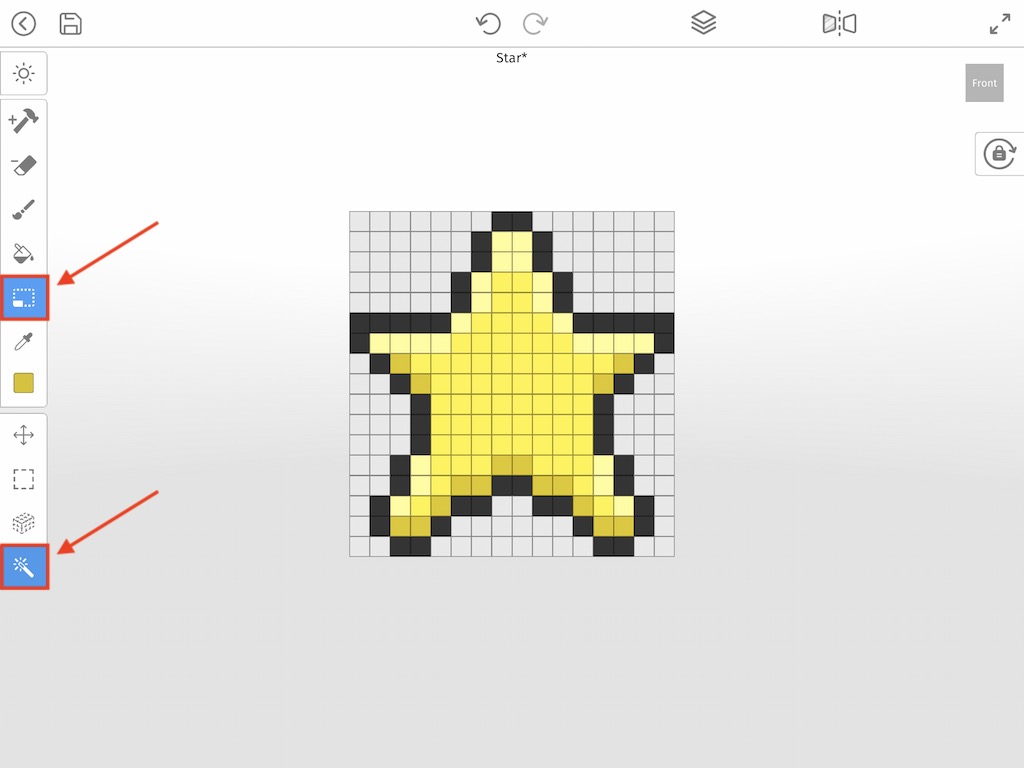
Nice job! However, you may have noticed the gray background surrounding our pixel art star. We can easily remove this by using the Select by Color tool. Tap on the Select tool on the left in the toolbar, then tap on the Select by Color option at the bottom.

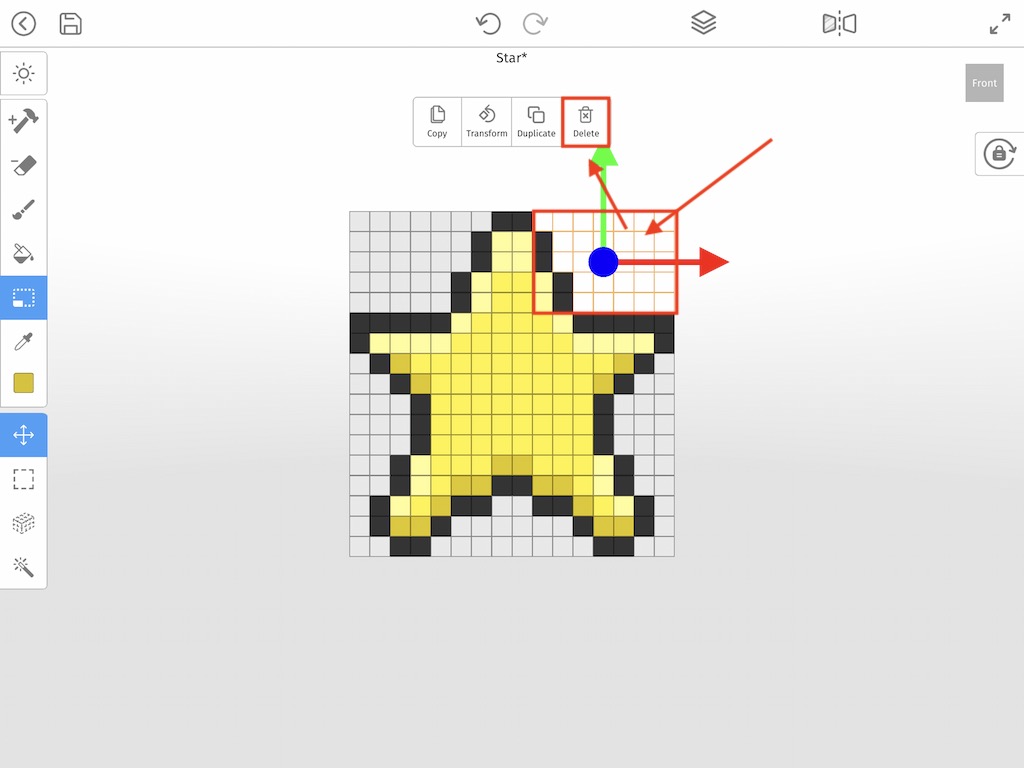
Now click anywhere on the gray color. Basically this tool selects all the voxels that are this color and next to each other. You should see a white squares for the selected voxels like the image below. A context menu will appear. Then tap Delete to get rid of these voxels.

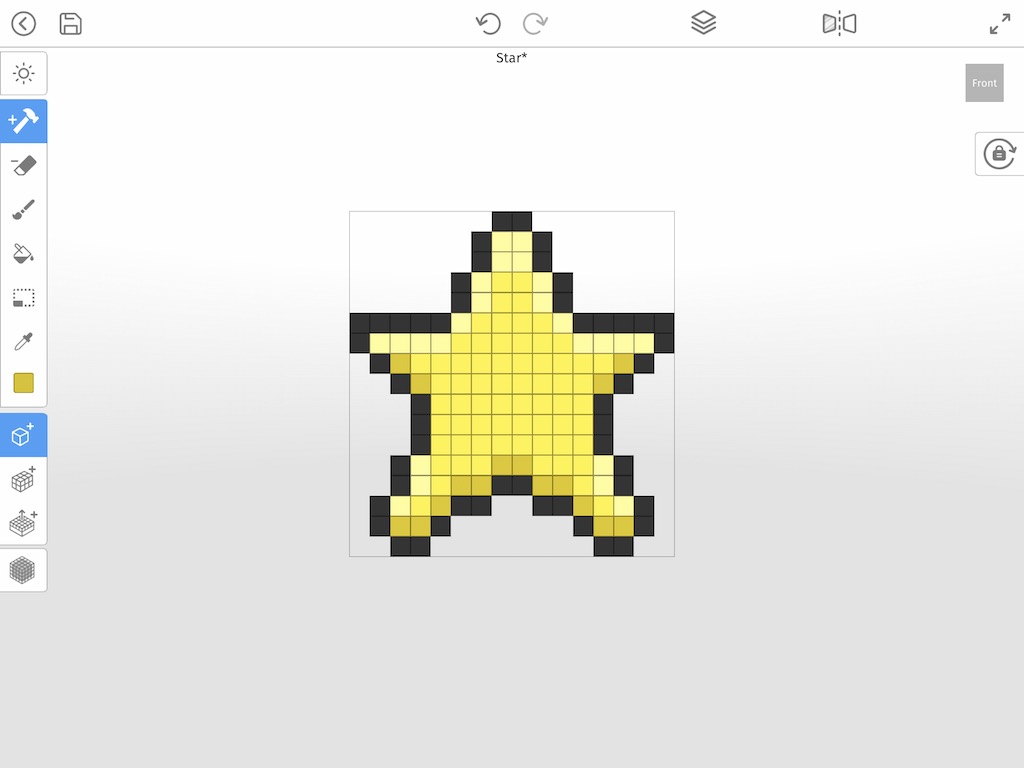
Keep repeating this process until the only voxels left in your grid are the ones belonging to the star. The final image should look like the image below. Tap the back button to exit out of Edit mode.

Render Your Pixel Art as 3D
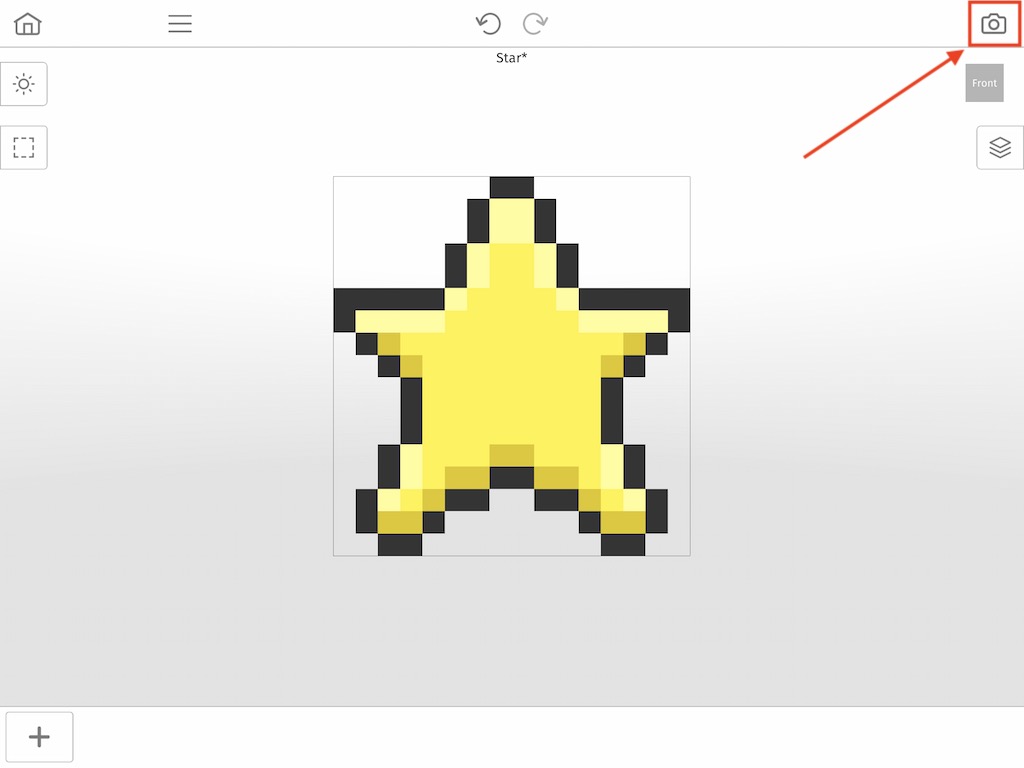
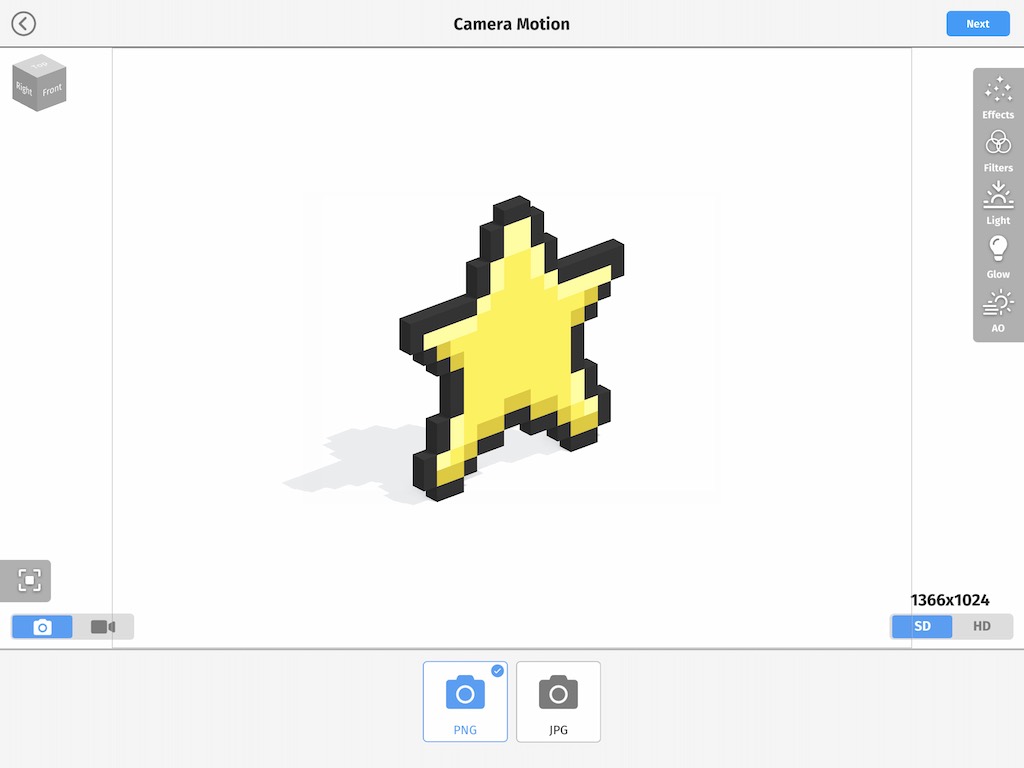
We will now render our 3D pixel art so we can make it look extra nice, but first let’s adjust the angle of our pixel art so it looks even cooler. One of the best benefits of making pixel art in Mega Voxels is giving it a little touch of 3D. Let’s do this by adjusting the angle of the camera. First tap the Render button in the top right. This is the one with a camera icon.

Now that you are in Render mode here is where you get to see the benefit of making your pixel art in Mega Voxels. You can tap and drag to change the angle or your pixel art making it 3D. Feel free at this point to add effects, filters or even change the light settings. When you are done simply tap Next.

And that’s it! Here is a picture that we took of our final product. As you can see not only does our pixel art have a cool 3D angle, it even has shadows and ambient occlusion!

What’s Next
Now that you know the basics on how to create 3D pixel art in Mega Voxels, you can experiment with different colors and different camera angles. Keep in mind that all the tricks that you can use when making pixel art in 2D can be applied here. Also any effects or filters that you see in our other Mega Voxels tutorials can be applied to your pixel art here.
Also, feel free to share with us your creation by tagging us in Instagram for a chance to get featured on Mega Voxels. Thanks for reading!
