With this simple pixel art tutorial you will learn how to make your own strawberry pixel art! Together we will show you an easy set of steps create your own pixel art strawberry using pixels!


Hi fellow pixel artist! Are you excited to draw your own strawberry pixel art? Sometimes you just need some small strawberry pixel art for a mobile game or even a cute pixel art strawberry for your new profile image on your favorite social network. No matter if you’re a beginner or pro, this easy pixel art tutorial will help you make your own strawberry pixel art. We will begin by going over some basic steps to creating a pixel art strawberry.
How to Make Strawberry Pixel Art
These are the basic steps for how to make strawberry pixel art in a pixel art editor:
- Choose a Pixel Art Software such as Mega Voxels, Adobe Photoshop or Aseprite
- Make a pixel art grid in the editor to draw your strawberry pixel art
- Draw the shape of your pixel art strawberry by creating an outline
- Add color to your strawberry pixel art using the bucket fill and pencil tool
- Create a Shadow and Highlight to give depth to your pixel art strawberry
These are the main steps to create strawberry pixel art. Next we will go over the basic steps with pictures you can follow to learn how to create a pixel art strawberry.
Choose a Pixel Art Software
For this pixel art tutorial we will be going over the basic steps to create your own star pixel art strawberry. However you can choose the pixel editor software you would like to use. Before we start you will need to know some basic functions in the editor you prefer such as how to create a grid and how to use the pencil tool. We recommend some of the following pixel art editor’s as they have many tutorials on how to perform basic tasks.
- Mega Voxels
- Adobe Photoshop
- Aseprite
Make a Pixel Art Grid
For starters we will be creating a grid for our pixel art. For this tutorial we will use a standard 32×32 pixel art grid to create strawberry pixel art. Since we are making an 8 bit pixel art strawberry and we would like to use this for projects like video games we will stick with this common standard. To begin set the color of the canvas to White (#FFFFFF). This canvas will be used to draw our strawberry pixel art. Make sure your canvas looks something similar to this:

Draw an Outline for the Pixel Art Strawberry
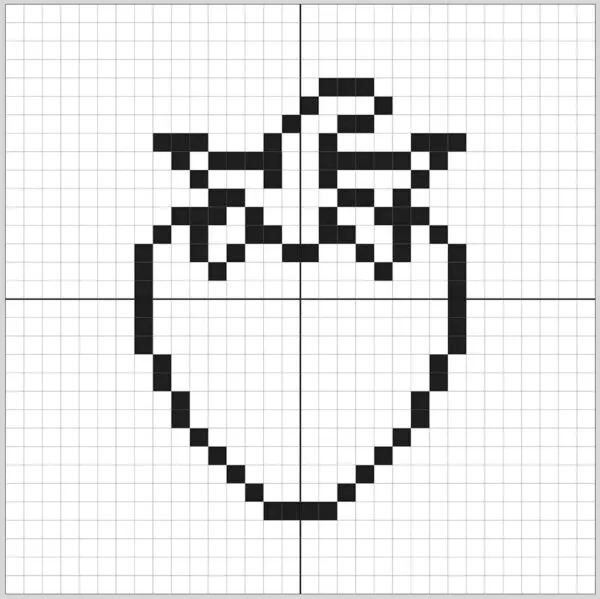
Next we will draw the basic shape of our pixel strawberry by creating an outline. We will do this by choosing the color Black (#000000. Once set, activate the pencil tool in your pixel editor. Since this will determine how the strawberry will look and establish the shape, feel free to modify the outline to match your project. As a helpful tip, you can use the outline we made below as a guide or feel free to make your own.

Add Color to Strawberry
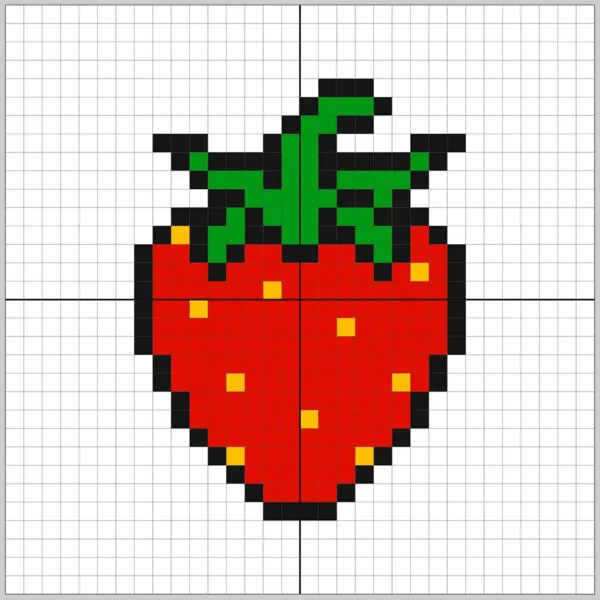
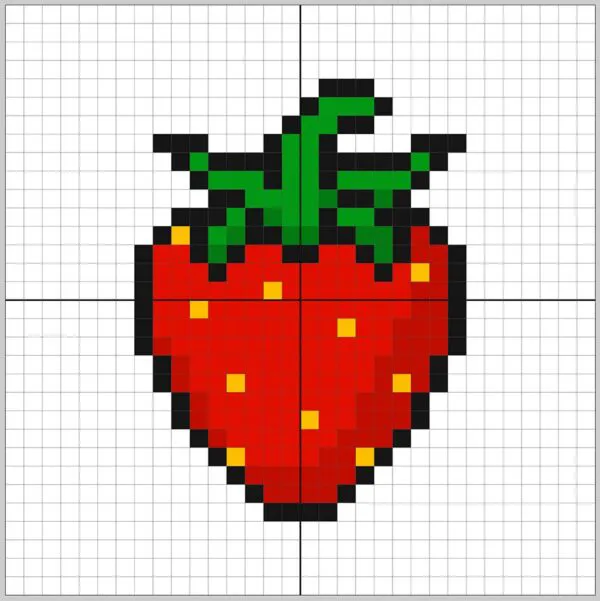
With the outline for our pixel art strawberry complete, we will now move onto to adding some color. Using the bucket fill tool color the entire bottom section of the pixel strawberry with a red color (#E71118). The color red will give our cute pixel art strawberry a juicy finish especially for food scenes. We will also add a secondary color green to make the leaves on our strawberry (#008E23).

Create Shadows and Highlights for Pixel Art Strawberry
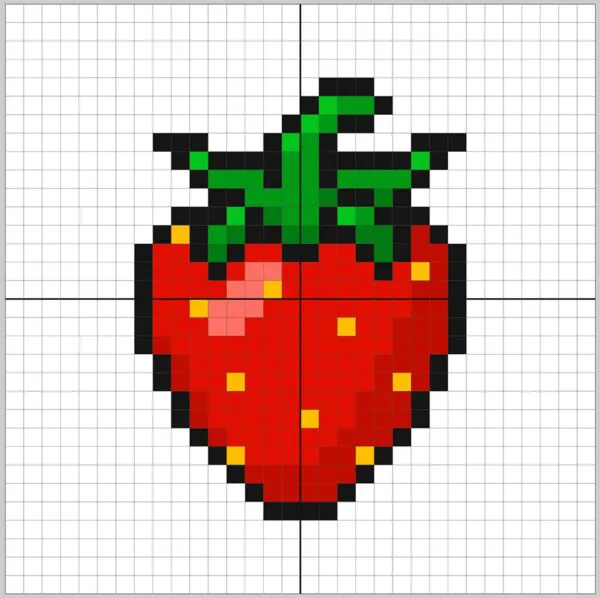
Now to give our strawberry pixel art some depth. When working with shading in pixel art there are essentially two parts: the shadow color and the highlight color. For simplicity we will begin by coloring the shadows onto our pixel art strawberry. To create a shadow color we will start with a darker red based on the red we used on the main section of the strawberry (#C40F15). To create the effect of a shadow on our strawberry, we will draw along the bottom right portion of the pixel strawberry to give it a more three dimensional feel.

Our pixel art strawberry is now beginning to pop-out. Next we will continue to add some depth to our strawberry pixel art. Create a highlight using the same red from the main section, but instead of going darker, go lighter (#FF655E). Now even though we chose this color, yours doesn’t have to be the exact same color. As a matter of fact this is a chance to make the pixel art strawberry look unique. For our pixel art strawberry we highlighted a simple circle towards the top left of the strawberry.

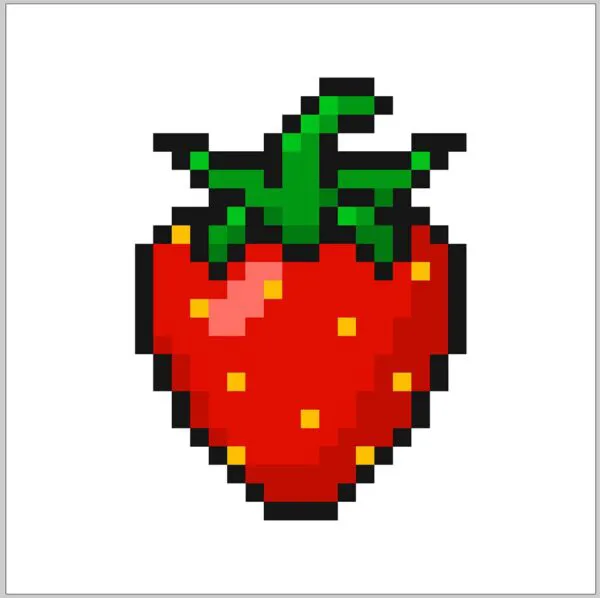
Preview your Pixel Art Strawberry
Now that is some great strawberry pixel art! When you like the way the shadows and highlights appear on your pixel strawberry, it is time to preview the final image. Go ahead and turn off the grid lines so you can see your pixel art strawberry to make sure you like the way the strawberry came looks.

Where to Go From Here
Well done! You now know how to make your own pixel art strawberry. From here there are many designs you can try. For example making different size pixel art strawberries to create a colorful fruit scene for your mobile game.
For more ideas visit our Pixel Art Tutorials to learn how to make other pixel art easy!





