In diesem einfachen Pixel-Tutorial lernst du, wie man einen Pixel-Art-Teddybär erstellt! Wir gehen die verschiedenen Schritte durch, die nötig sind, um deinen eigenen Teddybär aus Pixeln zu machen!


Bist du bereit, deinen eigenen Pixel-Art-Teddybär zu designen? Zu lernen, wie man einen süßen Pixel-Art-Teddybär zeichnet, ist beliebter denn je! Egal, ob du einen einfachen Pixel-Art-Teddybär-Sprite für dein spielzeugthemenbasiertes Videospiel erstellen möchtest oder ob du einfach einen niedlichen neuen Pixel-Art-Teddybär als Teil deiner Spielzeugsammlung in sozialen Medien teilen möchtest, dieses Pixel-Art-Tutorial hilft dir, einen Pixel-Teddybär schnell und einfach zu erstellen.
Wie man einen Pixel-Art-Teddybär erstellt
Dies sind die grundlegenden Schritte, um einen Pixel-Art-Teddybär zu erstellen:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop oder Mega Voxels
- Erstelle ein 32×32 Pixel-Raster
- Skizziere eine Umrisslinie für die Form des Teddybären
- Fülle die Farbe des Pixel-Art-Teddybären aus
- Zeichne einen Schatten auf den Teddybären, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe aus
Nun, da du mit den grundlegenden Schritten vertraut bist, wie man einen Pixel-Art-Teddybären erstellt, gehen wir jeden Schritt visuell durch, damit du dem Prozess folgen kannst.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Wähle eine Pixel-Art-Software
In diesem Anfänger-Tutorial zeigen wir dir die Schritte, um deinen eigenen Pixel-Art-Teddybären zu designen, unabhängig davon, welche Pixel-Editor Software du bevorzugst. Bevor wir beginnen, solltest du wissen, wie man ein Raster erstellt und das Bleistift-Werkzeug in der Software deiner Wahl verwendet. Sobald du deinen Pixel-Art-Teddybären erstellt hast, kannst du die Pixel-Art in anderen Spielen wie Minecraft oder in Software wie der Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also wähle ruhig den, mit dem du dich am meisten wohlfühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Raster
Zu Beginn verwenden wir ein einfaches 32×32 Pixel-Raster, um einen kleinen Pixel-Art-Teddybären zu zeichnen. 32×32 Pixel sind eine gängige Größe bei der Erstellung von Pixel-Art, besonders für Projekte wie Videospiele. Stelle sicher, dass dein Arbeitsbereich auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unser Arbeitsbereich sein, auf dem wir unseren Pixel-Art-Teddybären zeichnen. Dein Pixel-Art-Teddybären-Raster sollte ein Arbeitsblatt haben, das ungefähr so aussieht:

Skizziere eine Umrisslinie für den Teddybären
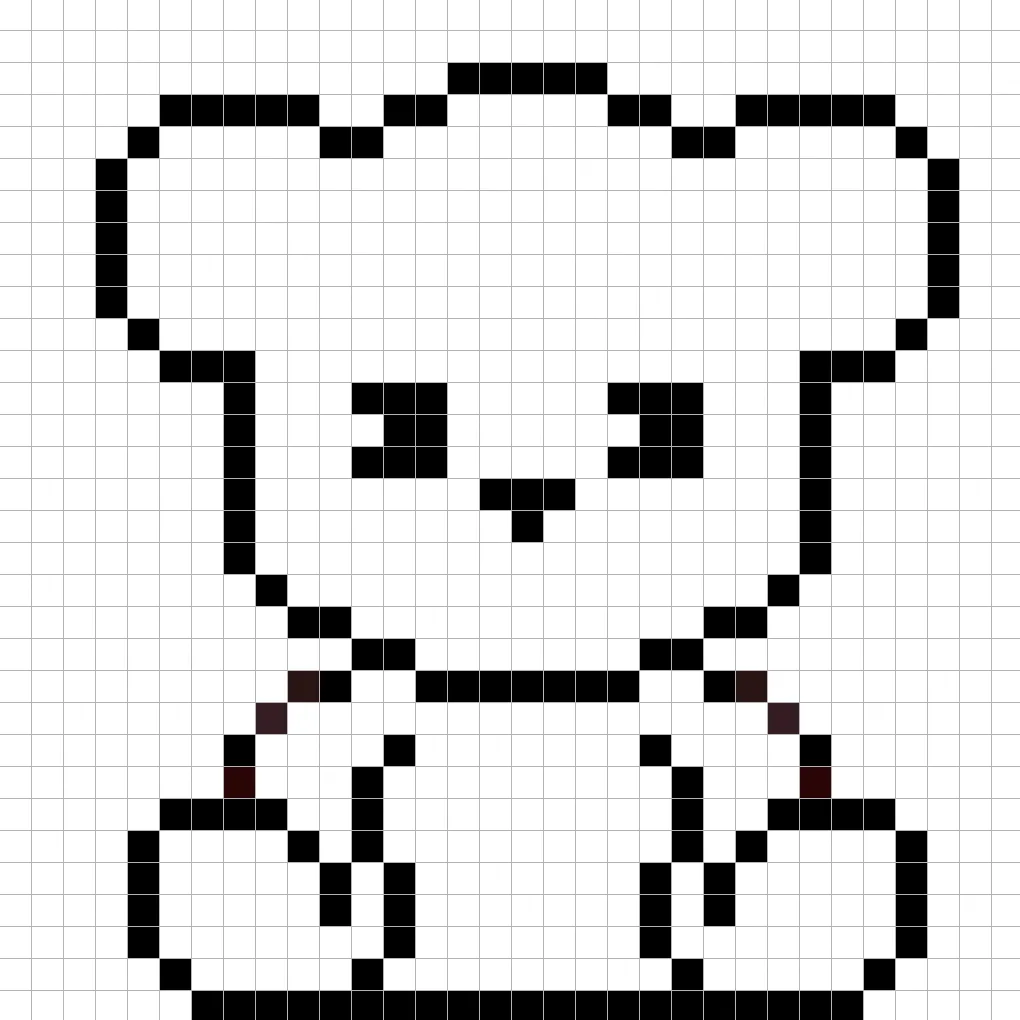
Nun beginnen wir mit der Umrisslinie für den Teddybären, um die Gesamtform des Pixel-Teddybären zu bekommen. Wähle dazu die Farbe Schwarz (#000000) und aktiviere das Bleistift-Werkzeug in deinem Editor. Da dies die Gesamtform bestimmt, kannst du die Umrisslinie nach Belieben anpassen, um sie an dein Spiel oder Kunstprojekt anzupassen. Als Leitfaden kannst du die Umrisslinie verwenden, die wir unten für unseren Teddybären gemacht haben, oder, wie wir bereits erwähnt haben, kannst du deinen eigenen Teddybären entwerfen.

Fülle die Farbe aus
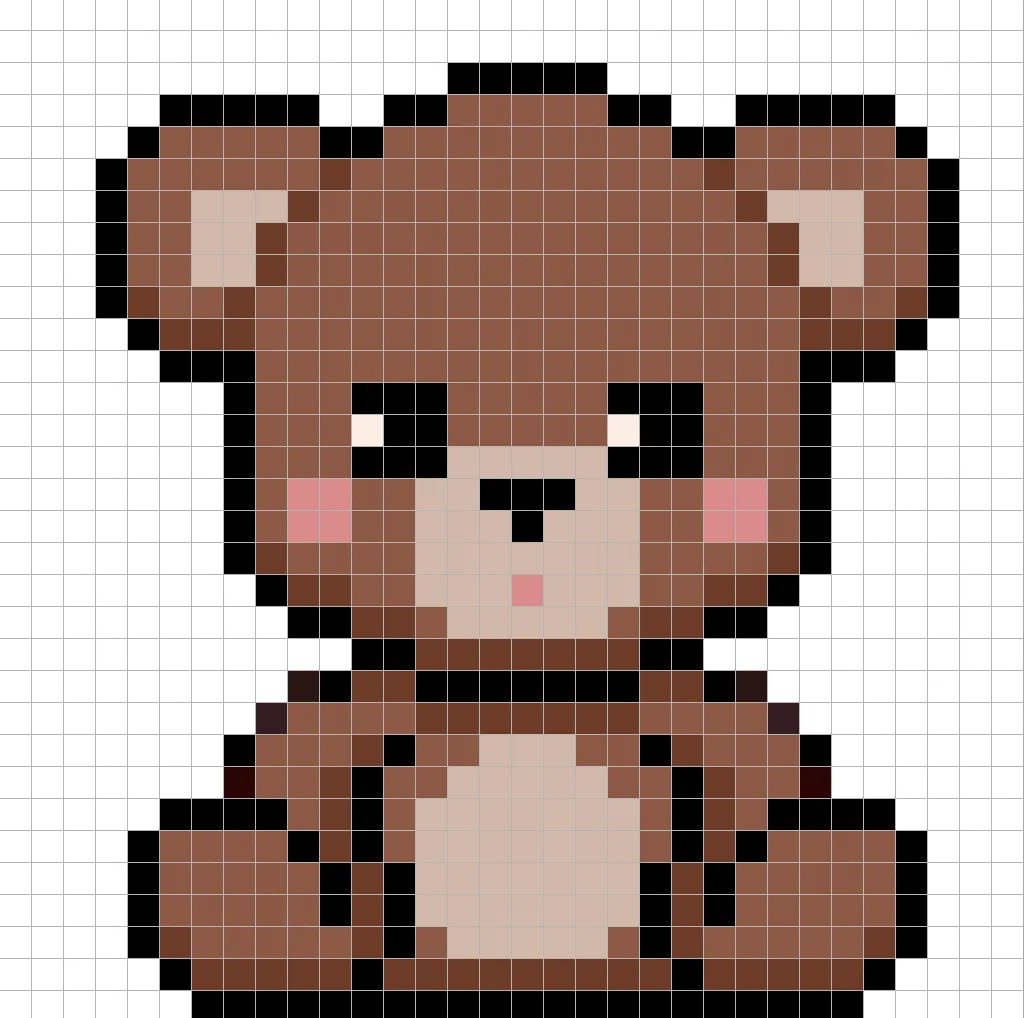
Nachdem du die Umrisslinie für deinen Pixel-Art-Teddybären gemacht hast, fügen wir etwas Farbe hinzu, um ihn hervorzuheben. Fülle den Hauptteil des Fells des Teddybären mit einer braunen Farbe (#955642) und das mittlere Fell mit einem etwas helleren Braun (#D6B8A7). Versuche, das Bild unseres 8-Bit-Pixel-Art-Teddybären unten nachzuvollziehen.

Zeichne den Schatten
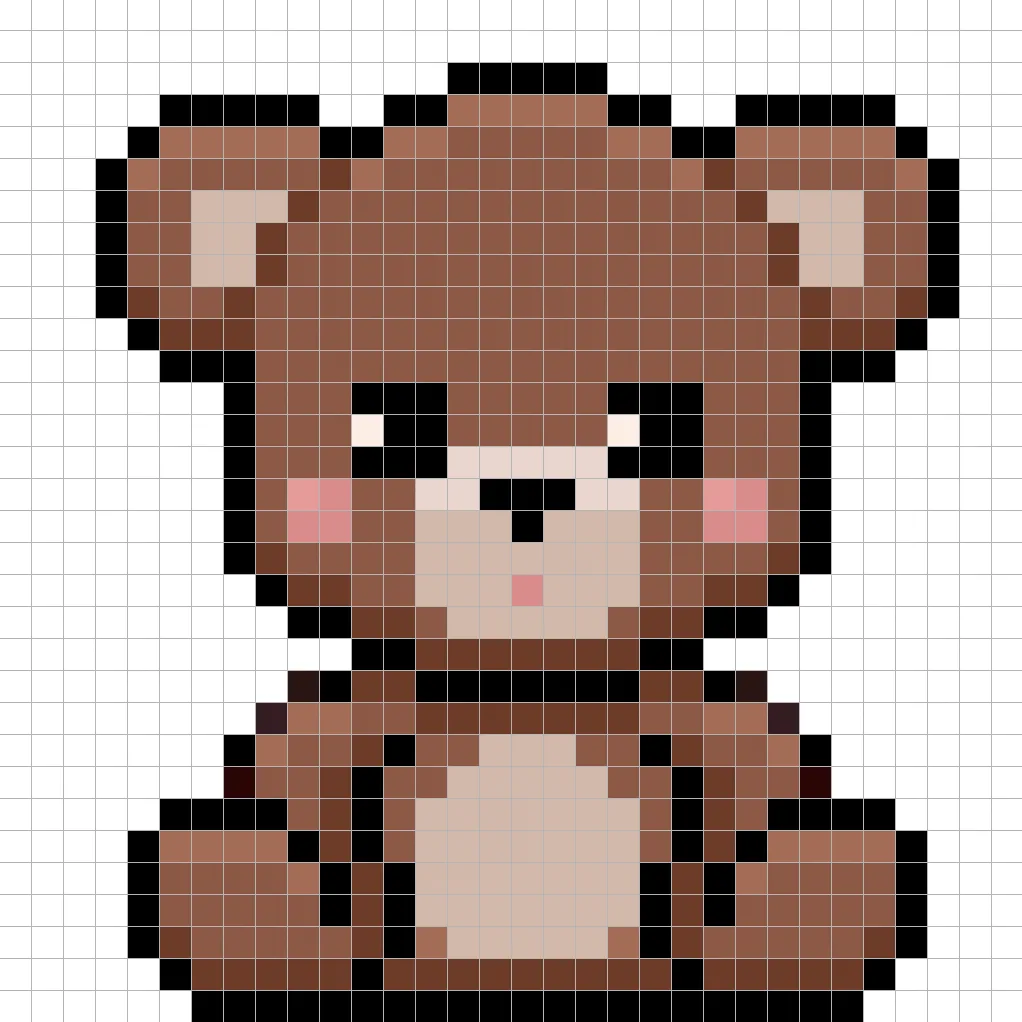
Wenn du Pixel-Art erstellst, gibt es im Wesentlichen zwei Teile beim Schattieren: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir wenden einen Schatten auf unseren 32×32 Pixel-Art-Teddybären an, indem wir eine einzige Farbe verwenden. Diese Farbe wird auf den unteren Teil des Teddybären, einschließlich der Füße, aufgetragen. Denke daran, dass wir für den Schatten eine dunklere braune Farbe auf der Grundlage der zuvor verwendeten Farbe (#753824) verwenden. Versuche, den Schatten so zu platzieren wie in dem Bild unten.

Nun, da du eine Vorstellung vom Schattieren hast, fügen wir etwas Tiefe zu unserem Teddybären hinzu, um ihm ein 3D-Gefühl zu verleihen. Lass uns ein Highlight erstellen, indem wir das gleiche Braun wie im Hauptteil des Teddybären verwenden, aber anstatt dunkler zu werden, machen wir es heller (#AC6A52). Denke daran, dass dies nicht genau die gleiche Farbe sein muss, dies ist eine Gelegenheit, den Teddybären so zu gestalten, dass er ganz deinem eigenen Stil entspricht. Benutze unser Bild als Leitfaden für deinen Teddybären.

Super! Wenn du mit den Schatten und Highlights auf deinem Teddybären zufrieden bist, schau dir das Endbild an. Deaktiviere die Rasterlinien, um sicherzustellen, dass dir der Teddybär gefällt, wie er aussieht.

Hintergrundfarbe füllen
Zum Schluss ändern wir die Hintergrundfarbe unseres Teddybär-Sprites, um den Teddybären wirklich schön hervorzuheben. Wähle das Füllwerkzeug in deinem Editor aus. Für die Farbe wähle ein sehr helles Blau (#BCEAFE). Klicke dann einfach auf den weißen Bereich außerhalb des Pixel-Teddybären.

Was kommt als Nächstes?
Herzlichen Glückwunsch! Du weißt nun, wie man deinen eigenen Pixel-Art-Teddybären erstellt. Versuch doch, ein anderes Stofftier zu machen, wie z. B. einen Pixel-Art-Einhorn für deine Spielzimmer-Szene.
Bonus: Erstelle einen 3D-Pixel-Art-Teddybären

Jetzt, da du deinen eigenen Pixel-Art-Teddybären gezeichnet hast, kannst du ihn mit Mega Voxels in 3D verwandeln. Mega Voxels enthält einen 3D Pixel-Art Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels-App für iOS oder Android herunter.
Importiere dann die Pixel-Art, die du gerade gemacht hast, mit der Schaltfläche “Datei hinzufügen” auf der Seite “Meine Galerie”. Und das war’s! Mega Voxels verwandelt deinen Pixel-Art-Teddybären automatisch in einen 3D-Pixel-Art-Teddybären. Jetzt kannst du 3D-Turntable-Videos deines 3D-Pixel-Art-Teddybären erstellen und sogar deinen Teddybären in Augmented Reality ansehen!







