In diesem einfachen Pixel-Tutorial lernst du, wie man eine Pixel-Art-Sonne erstellt! Wir gehen die verschiedenen Schritte durch, die nötig sind, um deine eigene Sonne aus Pixeln zu machen!


Bist du bereit, deine eigene Pixel-Art-Sonne zu erstellen? Das Zeichnen einer niedlichen Pixel-Art-Sonne ist heute beliebter denn je! Egal, ob du eine einfache Sonnen-Pixel-Art für einen schönen Himmel in einem Spiel erstellen möchtest oder vielleicht einfach eine niedliche Pixel-Art-Sonne als Hintergrund für deinen Social-Media-Feed teilen willst, dieses Pixel-Art-Tutorial hilft dir, eine Pixel-Sonne schnell und einfach zu erstellen.
So erstellst du eine Pixel-Art-Sonne
Dies sind die grundlegenden Schritte, um eine Pixel-Art-Sonne zu erstellen:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop, Mega Voxels oder Aseprite
- Erstelle ein 32×32-Pixel-Raster für deine Pixel-Art-Sonne
- Skizziere eine Umrisslinie für die Form der Sonne
- Fülle die Pixel-Art-Sonne mit Farbe
- Zeichne einen Schatten auf der Sonne, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe
Jetzt, da du mit den grundlegenden Schritten zur Erstellung einer Pixel-Art-Sonne vertraut bist, werden wir jeden Schritt visuell durchgehen, damit du es nachverfolgen kannst, wie du sie erstellen kannst.
Wenn du ganz neu in der Pixel-Art bist, empfehlen wir, unseren Beitrag Wie man Pixel-Art erstellt: Einsteiger-Tutorial zu lesen.
Wähle eine Pixel-Art-Software
In diesem Einsteiger-Tutorial zeigen wir dir die Schritte, um deine eigene Pixel-Art-Sonne zu erstellen, unabhängig davon, welche Pixel-Editor-Software du verwenden möchtest. Bevor wir beginnen, musst du wissen, wie man ein Raster erstellt und das Bleistiftwerkzeug in der Software deiner Wahl benutzt. Sobald du deine Pixel-Art-Sonne erstellt hast, kannst du die Pixel-Art auch in anderen Spielen wie Minecraft oder in Software wie Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also wähle denjenigen, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Raster
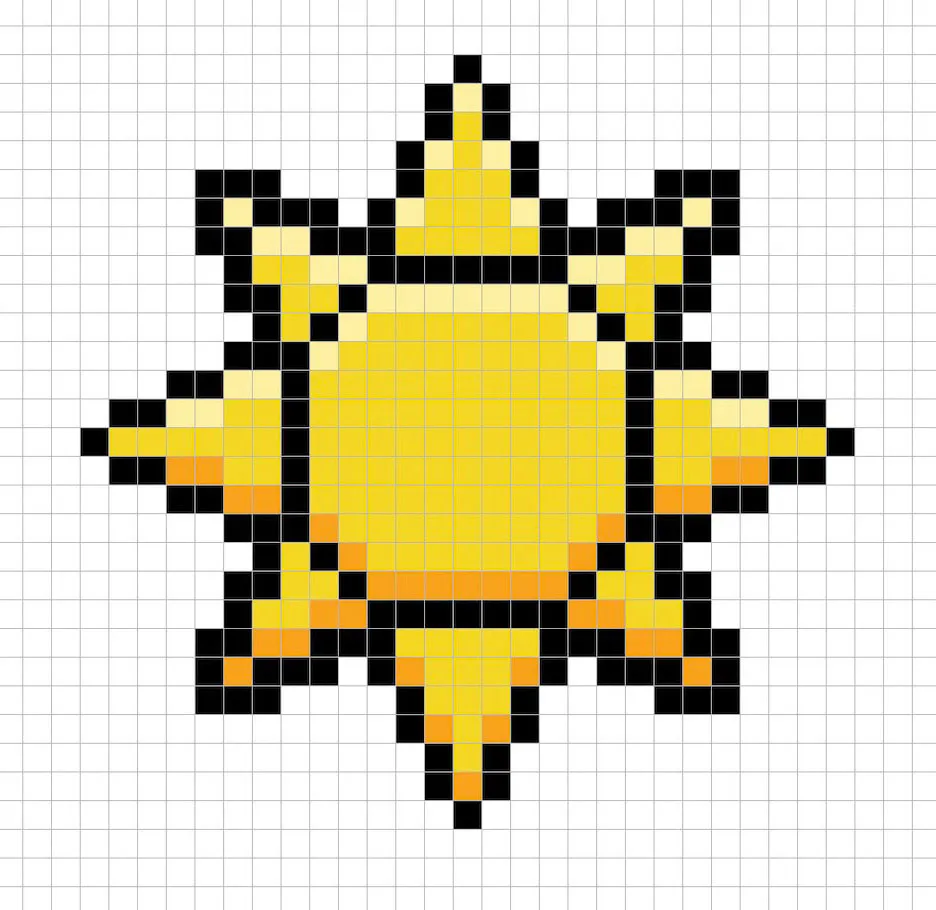
Zuerst werden wir ein Standard-32×32-Pixel-Raster verwenden, um eine 8-Bit-Pixel-Art-Sonne zu zeichnen. 32×32 Pixel ist eine gängige Größe für Pixel-Art, besonders bei Projekten wie Videospielen. Achte darauf, dass dein Canvas auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unser Canvas sein, das wir verwenden, um unsere Pixel-Art-Sonne zu zeichnen. Dein Sonnen-Pixel-Art-Raster, auch als Spreadsheet bekannt, sollte ungefähr so aussehen:

Skizziere eine Umrisslinie für die Sonne
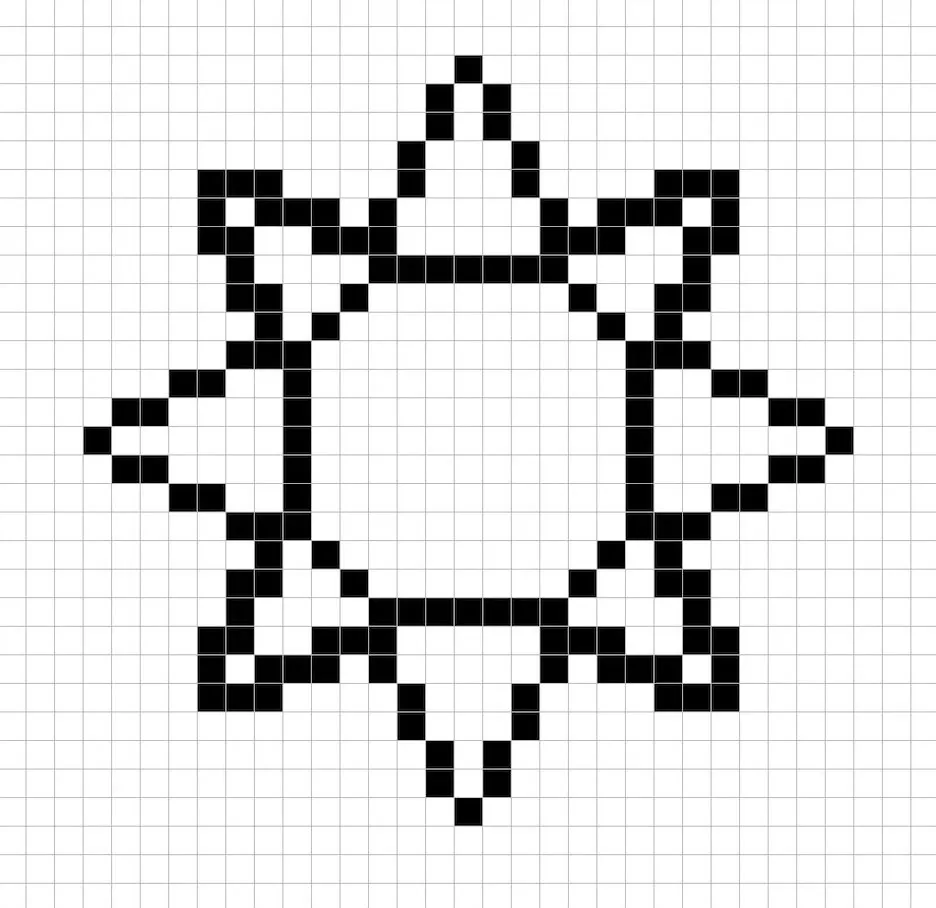
Als nächstes beginnen wir damit, die Umrisslinie für die Sonne zu zeichnen, damit wir die Grundform erhalten. Wähle dafür die Farbe Schwarz (#000000) und aktiviere das Bleistiftwerkzeug in deinem Editor. Da dies die Gesamtform bestimmt, kannst du die Umrisslinie nach Belieben anpassen, um sie an dein Spiel oder Kunstprojekt anzupassen. Als Leitfaden kannst du die Umrisslinie verwenden, die wir unten gemacht haben, oder wie bereits erwähnt, kannst du auch deine eigene erstellen.

Fülle die Farbe ein
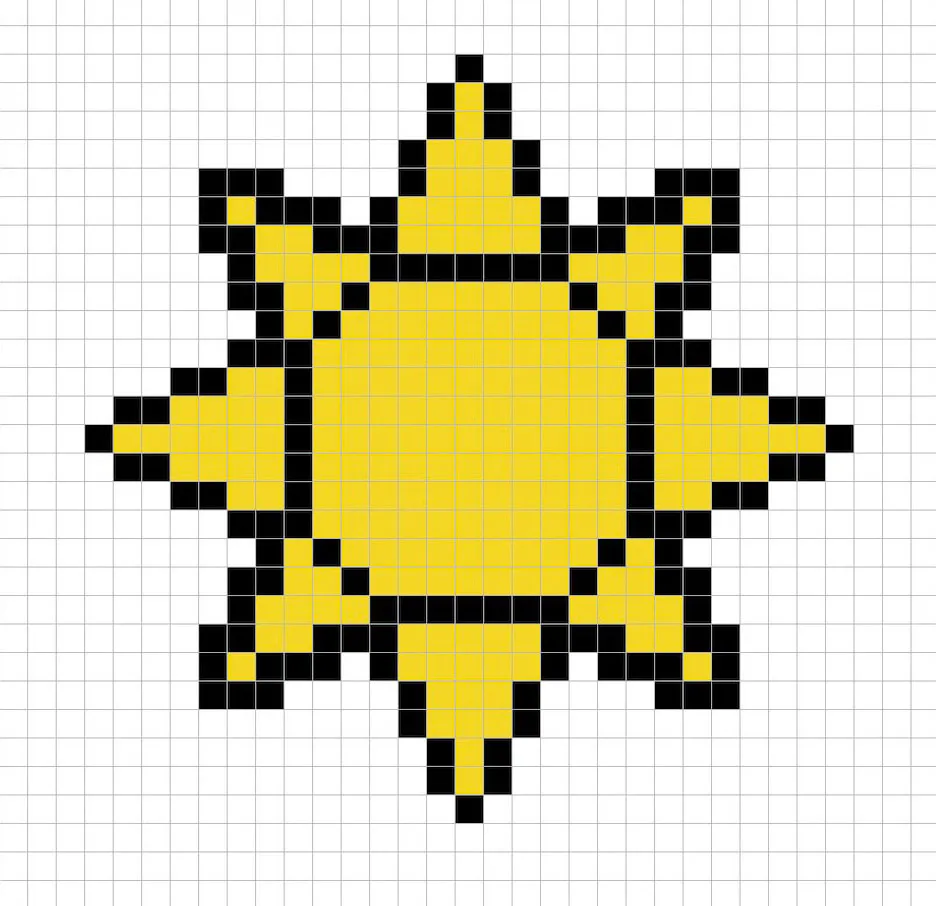
Jetzt, wo du deine Umrisslinie für die Sonne hast, fügen wir Farbe hinzu, um sie hervorzuheben. Fülle das gesamte Innere der Sonne mit einer gelben Farbe (#F6D139). Dieses Gelb verleiht unserer kleinen Pixel-Art-Sonne ein helles Aussehen und hebt sich gut von Hintergründen wie einem hellblauen Himmel ab. Versuche, das Bild unserer 8-Bit-Pixel-Art-Sonne unten nachzubilden.

Zeichne den Schatten
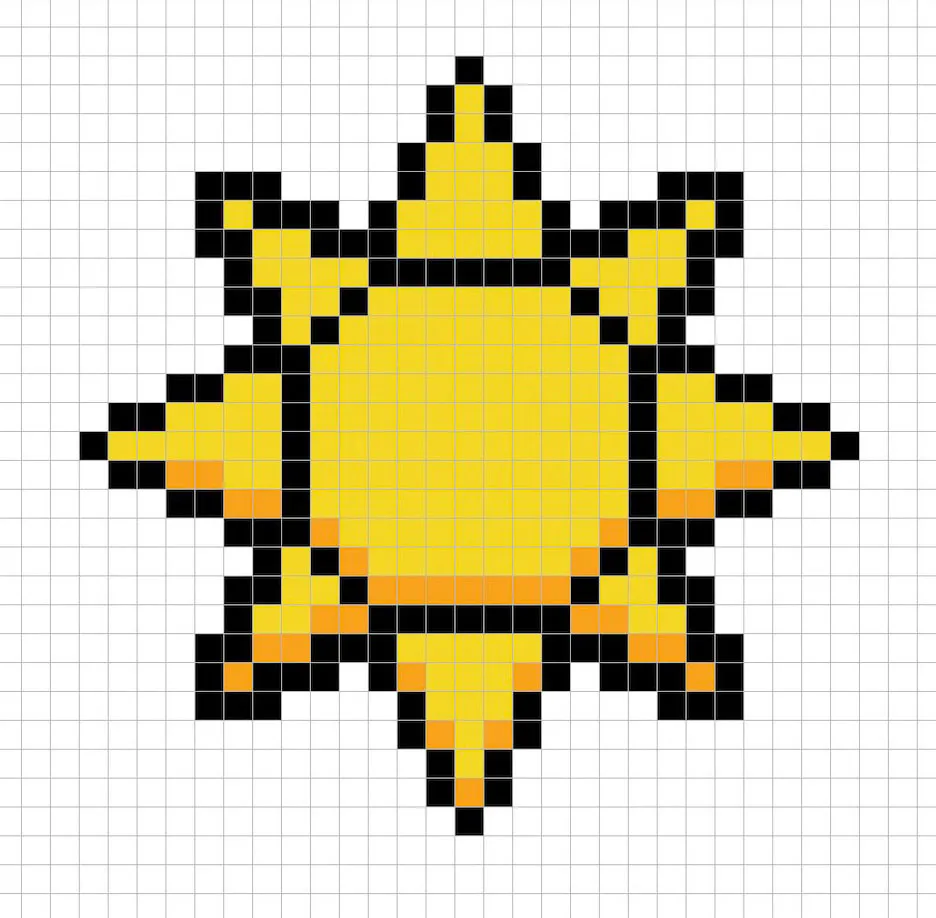
Beim Erstellen von Pixel-Art gibt es im Wesentlichen zwei Teile beim Schattieren: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir werden einen Schatten auf unsere 32×32-Pixel-Art-Sonne anwenden, indem wir eine einzelne Farbe verwenden. Um eine Schattenfarbe zu erstellen, beginnen wir mit einem dunkleren Gelb, das auf dem Gelb basiert, das wir im Hauptteil der Sonne verwendet haben (#FF982E). Um einen Schatteneffekt zu erzeugen, zeichnen wir eine Umrisslinie entlang des unteren Teils der Sonne, um ihr ein dreidimensionales Gefühl zu verleihen.

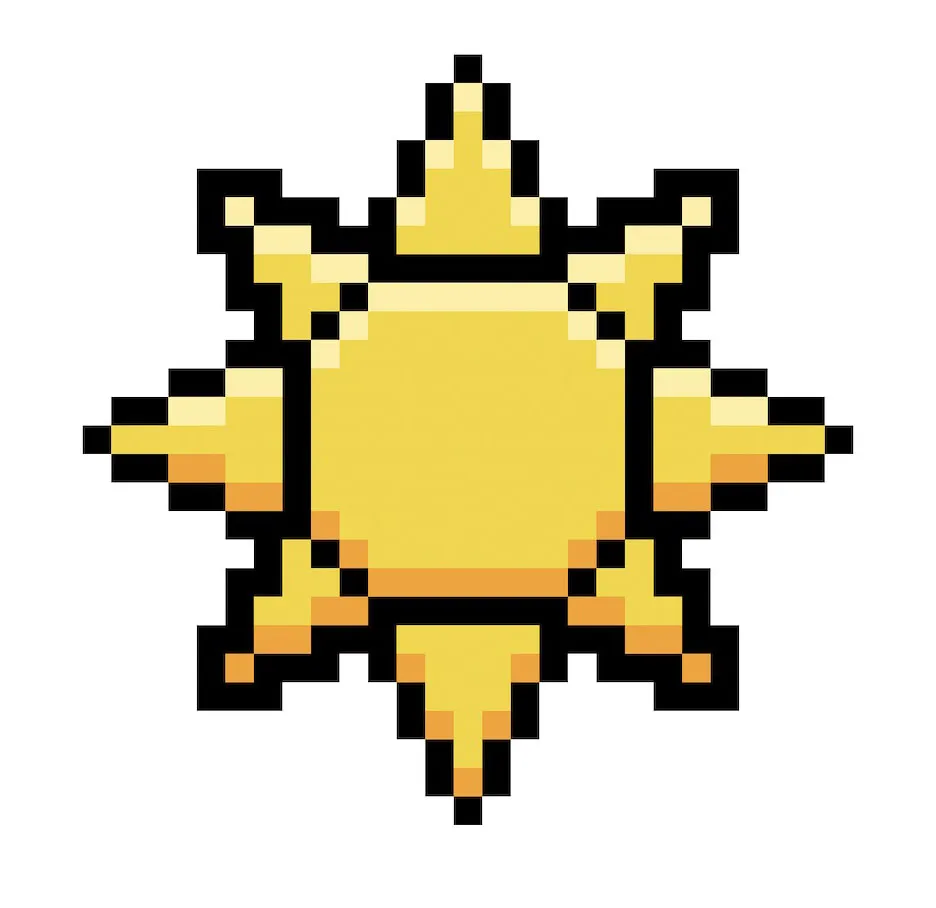
Nun, da du die Grundidee verstanden hast, werden wir der Sonne weiter Tiefe verleihen, um ihr ein 3D-Gefühl zu geben. Lass uns ein Highlight erstellen, indem wir das gleiche Gelb wie im Hauptteil verwenden, aber statt es dunkler zu machen, werden wir es heller machen (#FFED9D). Denk daran, dass dies nicht die exakte Farbe unserer Pixel-Art sein muss. Tatsächlich ist dies eine Gelegenheit, die Pixel-Sonne nach deinen eigenen Vorstellungen zu gestalten. In unserer Version haben wir die oberen Seiten der Sonne hervorgehoben.

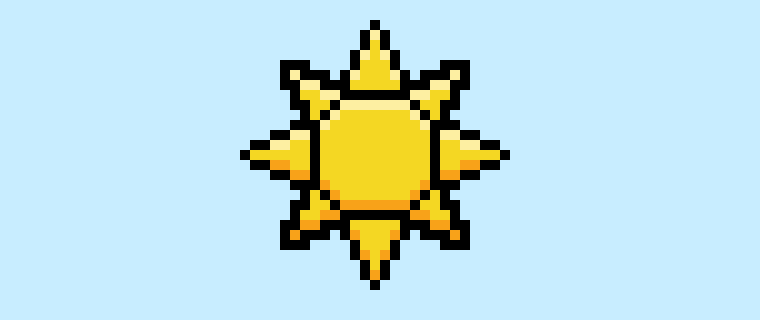
Super! Wenn du mit deinen Schatten und Highlights auf der Sonne zufrieden bist, solltest du dein Endprodukt ansehen. Um deine Pixel-Art-Sonne zu sehen, kannst du die Rasterlinien ausschalten, um sicherzustellen, dass dir das Ergebnis gefällt.

Fülle den Hintergrund mit Farbe
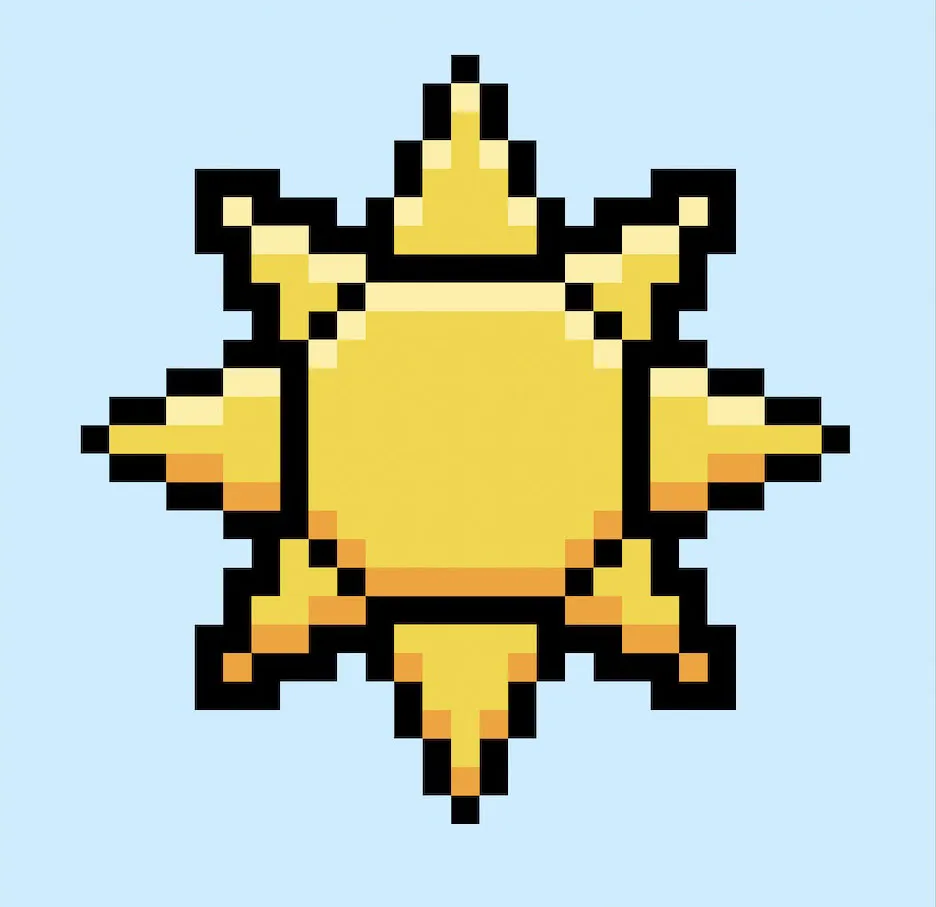
Zum Schluss ändern wir die Hintergrundfarbe unserer Sonne, um sie wirklich hervorzuheben. Wähle das Farbfüllwerkzeug in deinem Editor. Gib für die Farbe ein sehr helles Blau (#BCEAFE) ein. Klicke dann einfach auf den weißen Bereich außerhalb der Sonne.

Was nun?
Herzlichen Glückwunsch! Du weißt jetzt, wie man eine eigene Pixel-Art-Sonne erstellt. Versuch, verschiedene Schattierungen der Sonnen-Pixel-Art zu entwerfen, indem du die Hauptfarbe der Sonne änderst, damit du verschiedene Tageszeiten darstellen kannst.
Bonus: Erstelle eine 3D-Pixel-Art-Sonne

Jetzt, da du deine eigene Pixel-Art-Sonne gezeichnet hast, kannst du sie mit Mega Voxels in 3D verwandeln. Mega Voxels enthält einen 3D-Pixel-Art-Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels-App für iOS oder Android herunter.
Importiere dann die Pixel-Art, die du gerade erstellt hast, über die Schaltfläche “Datei hinzufügen” auf der Seite “Meine Galerie”. Und das war’s! Mega Voxels verwandelt deine Pixel-Art-Sonne automatisch in eine 3D-Pixel-Art-Sonne. Du kannst jetzt 3D-Turntable-Videos deiner 3D-Pixel-Art-Sonne erstellen und sogar deine Sonne in Augmented Reality ansehen!







