In diesem einfachen Pixel-Tutorial lernst du, wie du eine Pixel-Art-Schaf erstellst! Wir gehen die verschiedenen Schritte durch, die nötig sind, um dein eigenes Schaf aus Pixeln zu machen!


Bist du bereit, dein eigenes Pixel-Art-Schaf zu entwerfen? Das Erlernen, wie man ein süßes Pixel-Art-Schaf zeichnet, ist beliebter denn je! Egal, ob du ein einfaches Pixel-Art-Schaf für dein 2D-Streichelzoo-Spiel erstellen möchtest oder du einfach ein niedliches neues Pixel-Art-Schaf als Teil deiner Farmkollektion in den sozialen Medien teilen willst, dieses Pixel-Art-Tutorial hilft dir, schnell und einfach ein Pixel-Schaf zu erstellen.
Wie man ein Pixel-Art-Schaf erstellt
Dies sind die grundlegenden Schritte, um ein Pixel-Art-Schaf zu erstellen:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop oder Mega Voxels
- Erstelle ein 32×32 Pixel-Raster
- Skizziere eine Umrissform für das Schaf
- Fülle das Pixel-Art-Schaf mit Farbe
- Zeichne einen Schatten auf das Schaf, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe
Jetzt, da du mit den grundlegenden Schritten vertraut bist, wie man ein Pixel-Art-Schaf erstellt, werden wir jeden Schritt visuell durchgehen, damit du ihm folgen kannst.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Wähle eine Pixel-Art-Software
In diesem Anfänger-Tutorial zeigen wir dir die Schritte, um dein eigenes Pixel-Art-Schaf zu entwerfen, unabhängig davon, welche Pixel-Editor-Software du bevorzugst. Bevor wir beginnen, musst du wissen, wie man ein Raster erstellt und das Bleistift-Werkzeug in der Software deiner Wahl benutzt. Sobald du dein Pixel-Art-Schaf erstellt hast, kannst du es in anderen Spielen wie Minecraft oder in Software wie Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also wähle einfach den, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Raster
Zu Beginn verwenden wir ein einfaches 32×32 Pixel-Raster, um ein kleines Pixel-Art-Schaf zu zeichnen. Das Erstellen von 32×32 Pixel-Art ist eine gängige Größe für Pixel-Art, insbesondere für Projekte wie Videospiele. Achte darauf, dass deine Leinwand auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unsere Leinwand sein, auf der wir unser Pixel-Art-Schaf zeichnen. Dein Pixel-Art-Schaf-Raster sollte eine Leinwand haben, auch bekannt als Tabellenblatt, die etwa so aussieht:

Skizziere einen Umriss für das Schaf
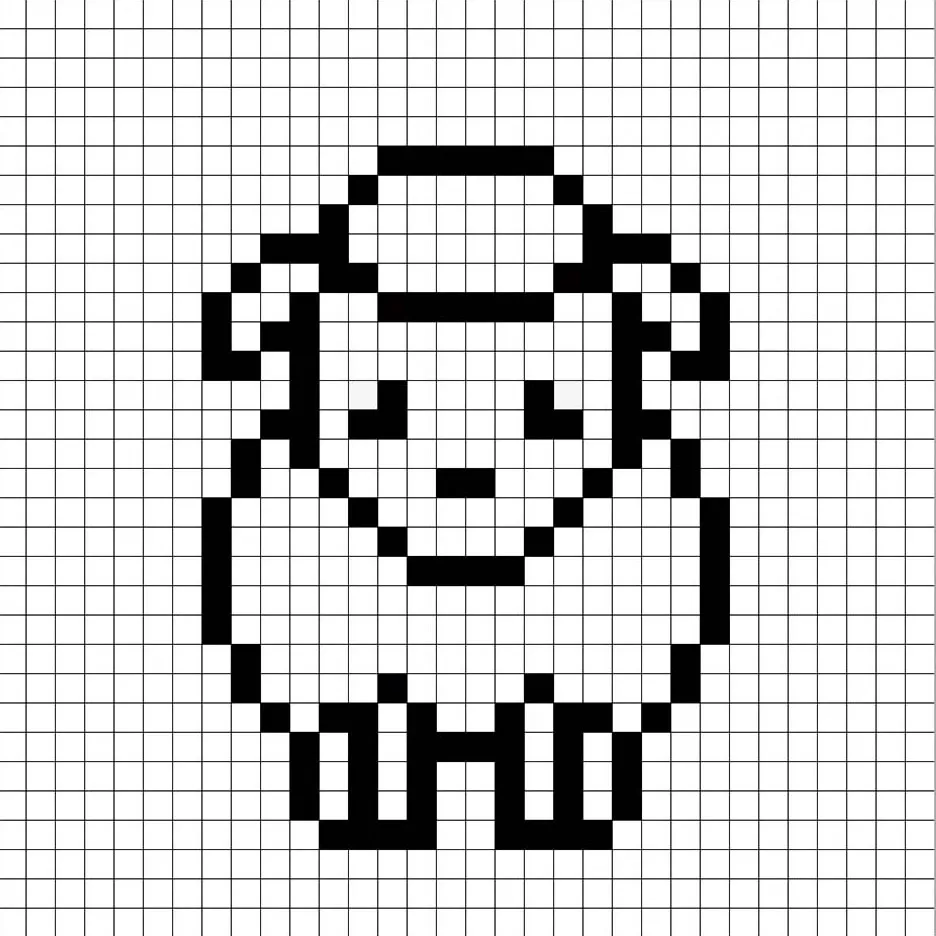
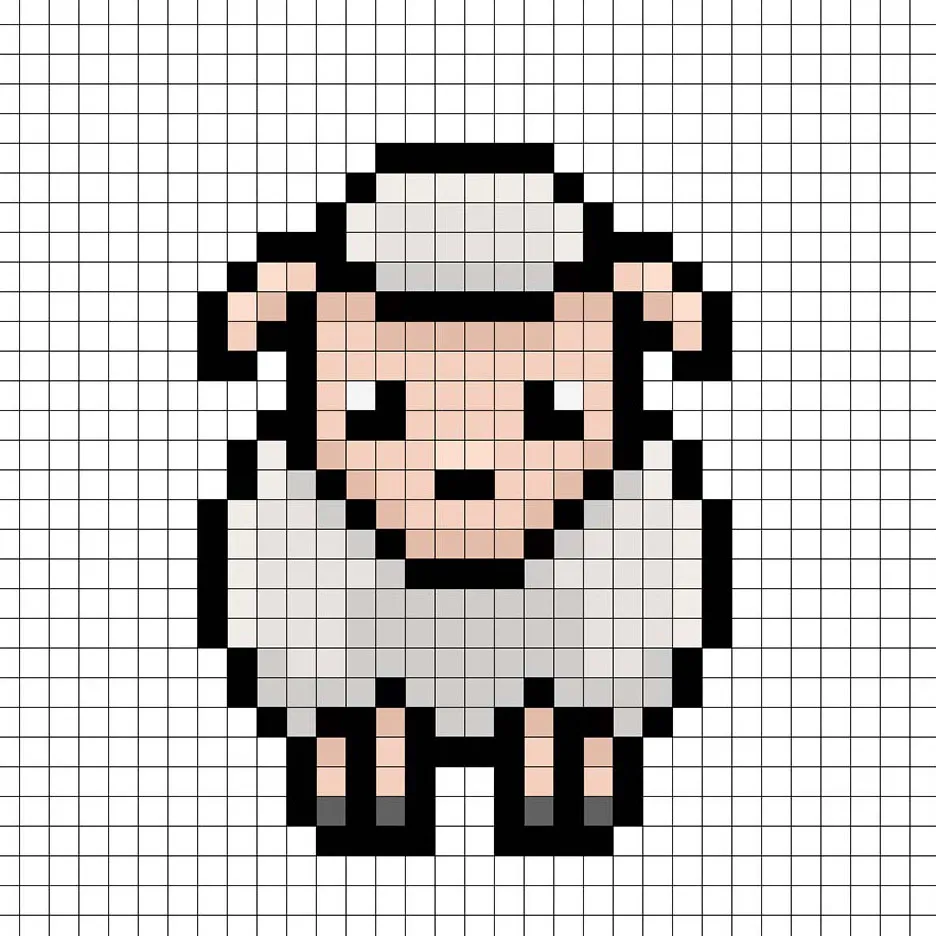
Als Nächstes beginnen wir mit dem Umriss des Schafs, damit wir die Gesamtform für unser Pixel-Schaf bekommen. Wähle dazu die Farbe Schwarz (#000000) und aktiviere das Bleistift-Werkzeug in deinem Editor. Da dies die Gesamtform bestimmt, kannst du den Umriss nach Belieben anpassen, um ihn an dein Spiel oder Kunstprojekt anzupassen. Als Orientierung kannst du den Umriss verwenden, den wir unten für unser Schaf gemacht haben, oder du kannst, wie bereits erwähnt, dein eigenes Design erstellen.

Fülle die Farbe aus
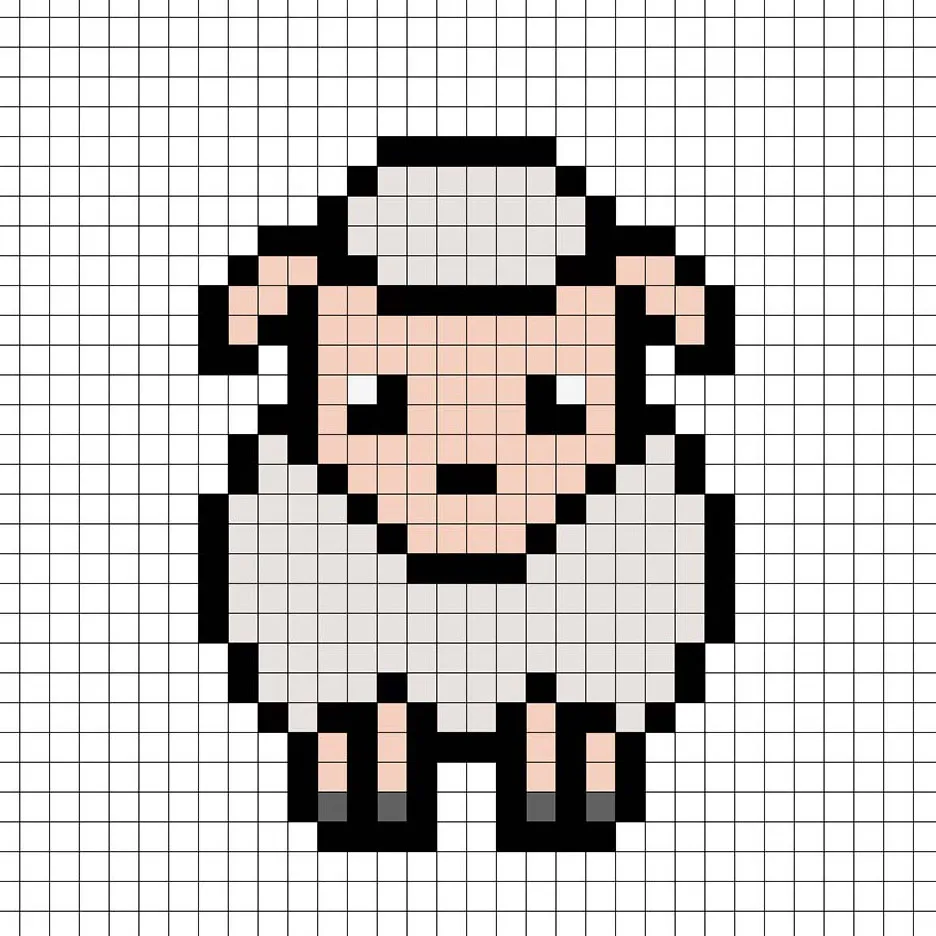
Nachdem du den Umriss für dein Pixel-Art-Schaf gemacht hast, fügen wir nun Farbe hinzu, um es hervorzuheben. Fülle den Hauptwollbereich des Schafs mit einem hellgrauen Farbton (#E4DDDA) und das Gesicht mit einem hellen Rosa (#F6C9B8). Die Hufe des Schafs werden dunkelgrau (#565656) sein. Versuche, das Bild unseres 8-Bit-Pixel-Art-Schafs unten nachzubilden.

Zeichne den Schatten
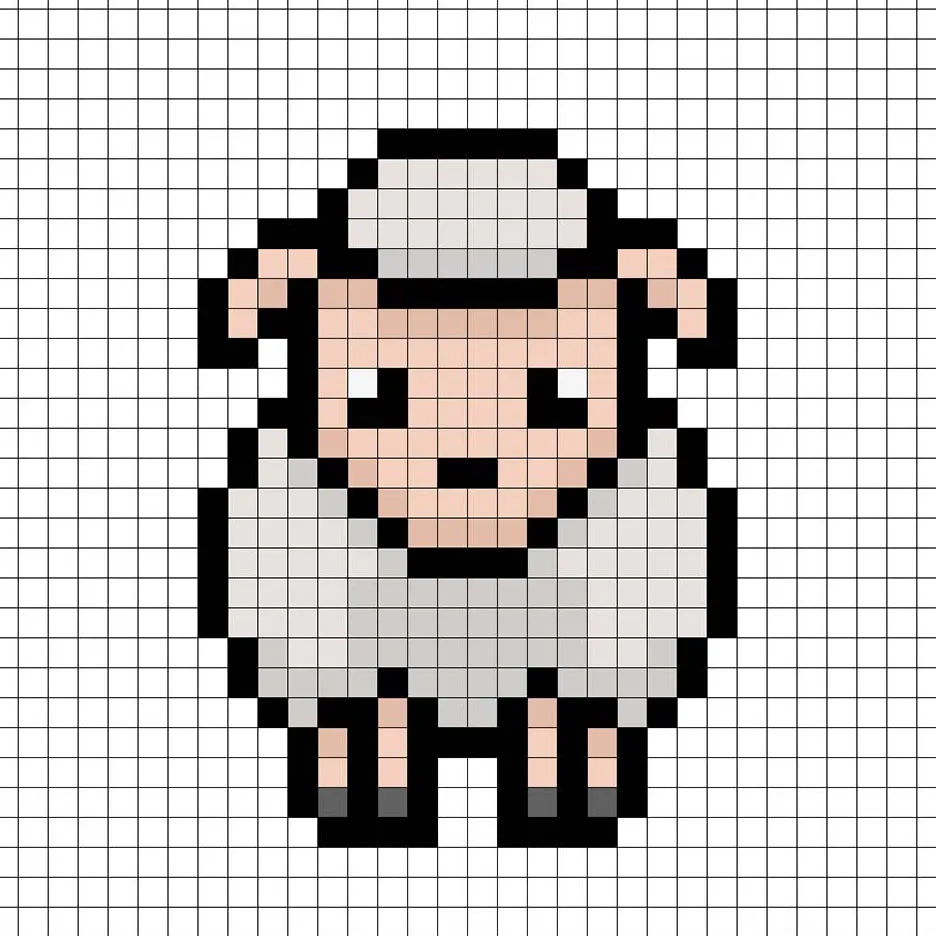
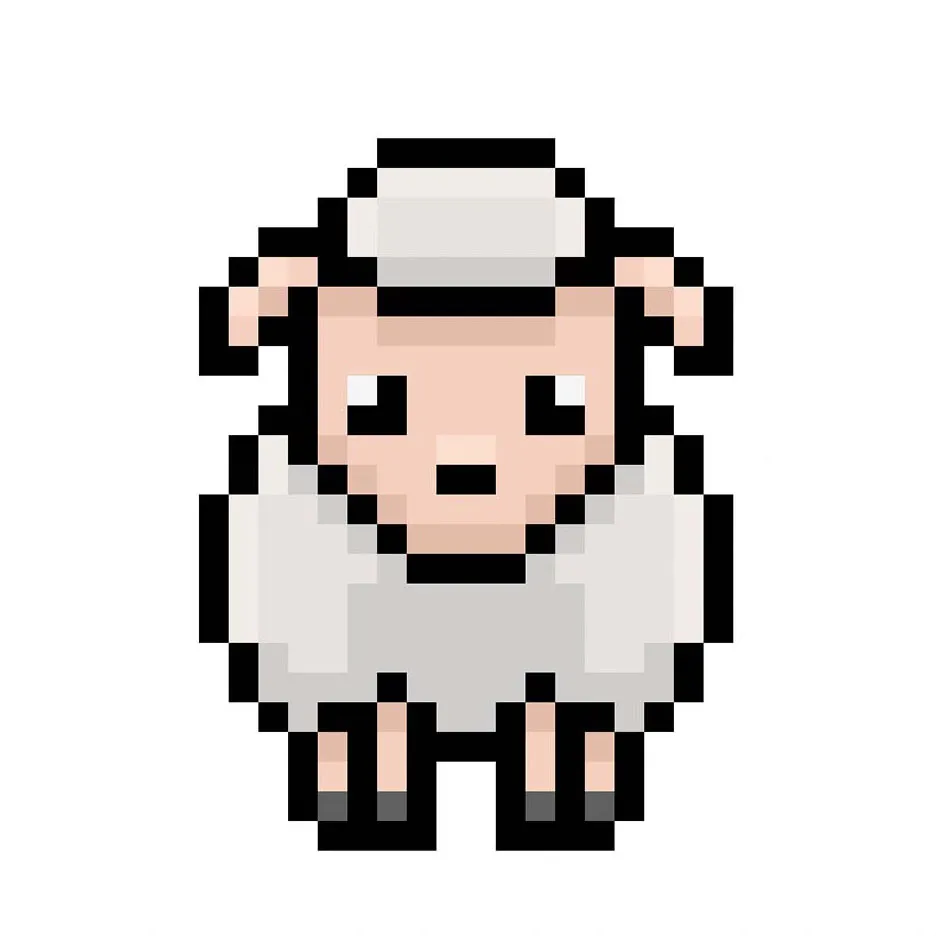
Beim Erstellen von Pixel-Art gibt es im Wesentlichen zwei Teile des Schattierens: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir werden einen Schatten auf unser 32×32 Pixel-Art-Schaf anwenden, und zwar mit einer einzigen Farbe. Diese Farbe wird am unteren Rand der Wolle des Schafs angewendet. Denke daran, dass wir für den Schatten eine dunklere Graufarbe basierend auf der Farbe verwenden, die wir zuvor verwendet haben (#C8C6C4). Wir fügen auch ein dunkleres Rosa (#E3B4A1) am unteren Rand des Gesichts des Schafs hinzu. Versuche, dort Schatten zu setzen, wo wir es im Bild unten gemacht haben.

Jetzt, da du die Grundidee hast, werden wir weiter daran arbeiten, unserem Schaf mehr Tiefe zu verleihen, um ihm ein 3D-Gefühl zu geben. Lass uns ein Highlight erstellen, indem wir dasselbe dunkle Grau aus dem Hauptteil des Schafs verwenden, aber anstatt es dunkler zu machen, werden wir es heller machen (#EEE9E3). Denk daran, dass dies nicht exakt die gleiche Farbe sein muss, sondern eine Gelegenheit, das Schaf nach deinem eigenen Geschmack zu gestalten. Nutze unser Bild als Leitfaden für dein Schaf.

Super! Wenn du mit den Schatten und Highlights auf deinem Schaf zufrieden bist, schau dir dein endgültiges Bild an. Um dein Pixel-Art-Schaf zu sehen, schalte einfach die Rasterlinien aus, um sicherzustellen, dass dir das Ergebnis gefällt.

Fülle die Hintergrundfarbe aus
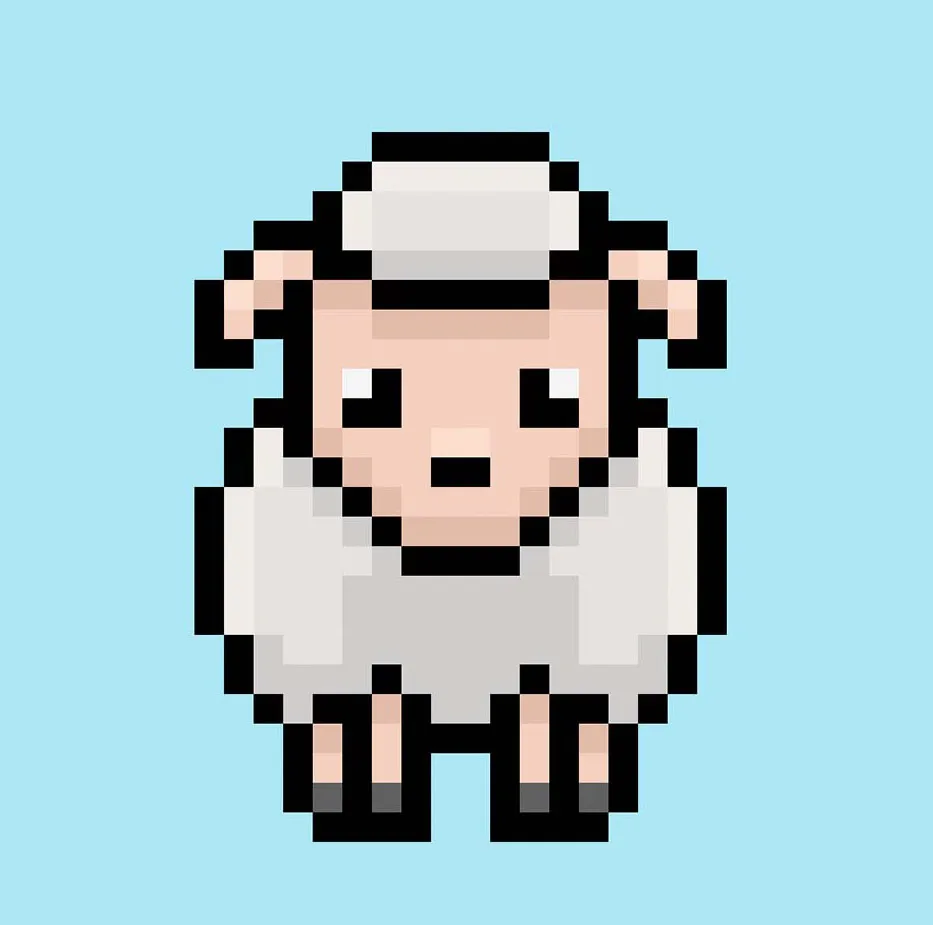
Zum Schluss ändern wir die Hintergrundfarbe unseres Schaf-Sprites, damit das Schaf richtig zur Geltung kommt. Wähle das Farbauffüll-Werkzeug in deinem Editor. Gib für die Farbe ein sehr helles Blau (#BCEAFE) ein. Klicke dann einfach auf den weißen Bereich außerhalb des Pixel-Schafs.

Was kommt als Nächstes?
Herzlichen Glückwunsch! Jetzt weißt du, wie du dein eigenes Pixel-Art-Schaf erstellst. Versuche, verschiedene Größen von Schafen zu erstellen, um deine eigene Farmszene zu gestalten.
Bonus: Erstelle ein 3D-Pixel-Art-Schaf

Nachdem du dein eigenes Pixel-Art-Schaf gezeichnet hast, kannst du es mit Mega Voxels in 3D umwandeln. Mega Voxels enthält einen 3D Pixel-Art Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels-App für iOS oder Android herunter.
Lade dann das Pixel-Art, das du gerade erstellt hast, mit der Schaltfläche „Datei hinzufügen“ auf der Seite „Meine Galerie“ hoch. Und das war’s! Mega Voxels wandelt dein Pixel-Art-Schaf automatisch in ein 3D-Pixel-Art-Schaf um.
Jetzt kannst du 3D-Drehvideos deines 3D-Pixel-Art-Schafs erstellen und dein Schaf sogar in Augmented Reality ansehen!







