In diesem einfachen Pixel-Art-Tutorial lernst du, wie man einen Pixel-Art-Shake erstellt! Wir gehen die verschiedenen Schritte durch, die nötig sind, um deinen eigenen Shake aus Pixeln zu machen!


Bist du bereit, deinen eigenen Pixel-Art-Shake zu entwerfen? Das Zeichnen eines niedlichen Pixel-Art-Shakes ist beliebter denn je! Egal, ob du einen einfachen Pixel-Art-Shake-Sprite für dein Eisdielen-Spiel erstellen möchtest oder vielleicht einfach nur einen süßen neuen Pixel-Art-Shake als Teil deiner Dessert-Sammlung in sozialen Medien teilen möchtest, dieses Pixel-Art-Tutorial hilft dir, schnell und einfach einen Pixel-Shake zu erstellen.
Wie man einen Pixel-Art-Shake macht
Dies sind die grundlegenden Schritte, um einen Pixel-Art-Shake zu erstellen:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop oder Mega Voxels
- Erstelle ein 32×32 Pixel-Gitter
- Skizziere eine Umrisslinie für die Form des Shakes
- Fülle die Farbe des Pixel-Art-Shakes aus
- Zeichne einen Schatten auf den Shake, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe aus
Nun, da du mit den grundlegenden Schritten vertraut bist, wie man einen Pixel-Art-Shake erstellt, werden wir jeden Schritt visuell durchgehen, damit du ihm folgen kannst, um deinen eigenen Shake zu erstellen.
Wenn du ganz neu in Pixel-Art bist, empfehlen wir dir, unseren Beitrag Wie man Pixel-Art erstellt: Anfänger-Tutorial zu lesen.
Wähle eine Pixel-Art-Software aus
In diesem Anfänger-Tutorial zeigen wir dir die Schritte, um deinen eigenen Pixel-Art-Shake zu entwerfen, unabhängig davon, welche Pixel-Editor-Software du bevorzugst. Bevor wir beginnen, musst du wissen, wie man ein Gitter erstellt und das Bleistiftwerkzeug in der Software deiner Wahl verwendet. Sobald du deinen Pixel-Art-Shake erstellt hast, kannst du die Pixel-Art in anderen Spielen wie Minecraft oder in Software wie Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also wähle den aus, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Gitter
Zu Beginn verwenden wir ein einfaches 32×32 Pixel-Gitter, um einen kleinen Pixel-Art-Shake zu zeichnen. Das Erstellen von 32×32-Pixel-Art ist eine gängige Größe für Pixel-Art, besonders für Projekte wie Videospiele. Achte darauf, dass dein Canvas auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unser Canvas sein, auf dem wir unseren Pixel-Art-Shake zeichnen. Dein Pixel-Art-Gitter sollte ungefähr so aussehen:

Skizziere einen Umriss für den Shake
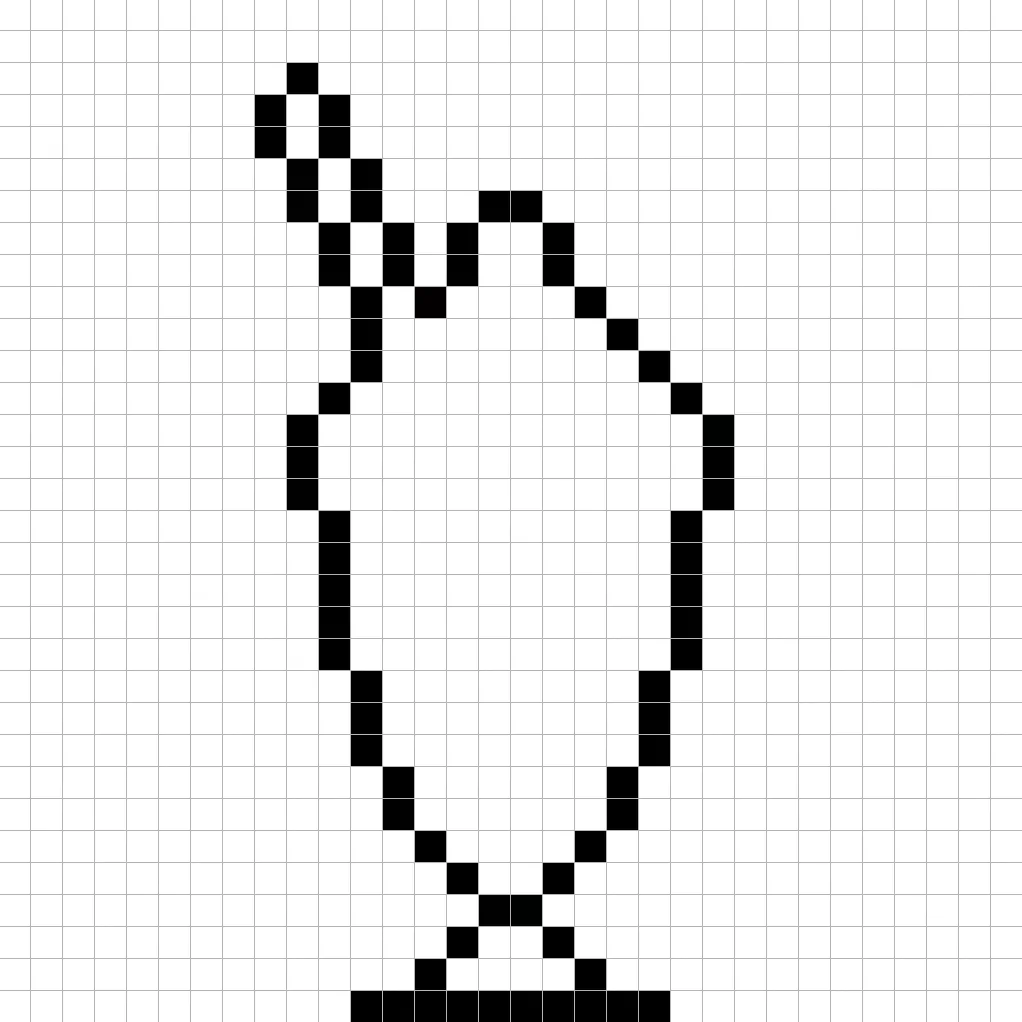
Als nächstes beginnen wir mit dem Umriss für den Shake, um die Gesamtform unseres Pixel-Shakes zu erhalten. Wähle dafür die Farbe Schwarz (#000000) und aktiviere das Bleistiftwerkzeug in deinem Editor. Da dies die Gesamtform bestimmt, kannst du den Umriss nach Belieben anpassen, um ihn deinem Spiel oder Kunstprojekt anzupassen. Als Orientierung kannst du den unten gezeigten Umriss für deinen Shake verwenden oder, wie zuvor erwähnt, deinen eigenen Entwurf erstellen.

Fülle die Farbe aus
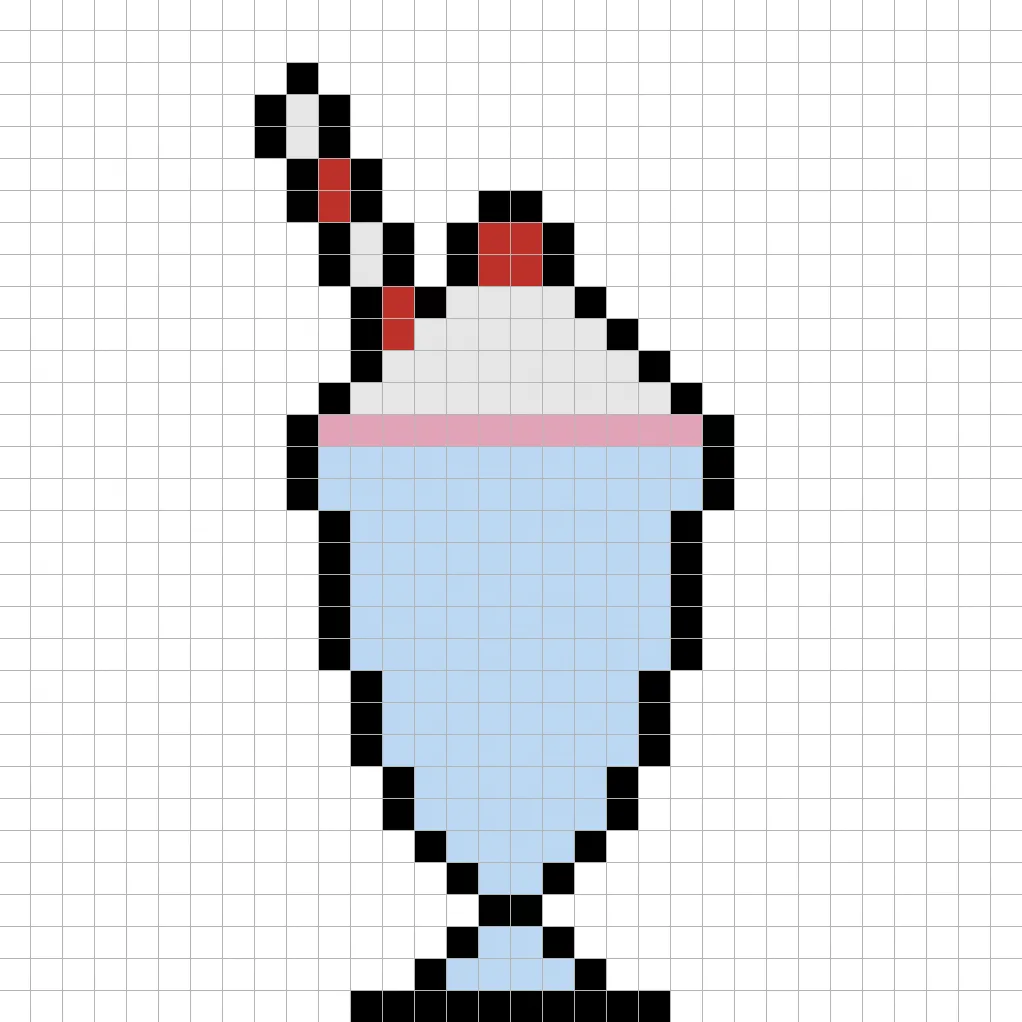
Nun, da du einen Umriss für deinen Pixel-Art-Shake erstellt hast, fügen wir etwas Farbe hinzu, damit er hervortritt. Fülle den Hauptteil des Shakes mit Blau (#B2DAF2) und die Schlagsahne mit Grau (#E6E6E6). Für die Hauptfarbe des Shakes verwenden wir ein Pink (#EB9FB9) und für die Kirsche ein Rot (#CE191D). Versuche, das Bild unseres 8-Bit-Pixel-Art-Shakes unten nachzuvollziehen.

Zeichne den Schatten
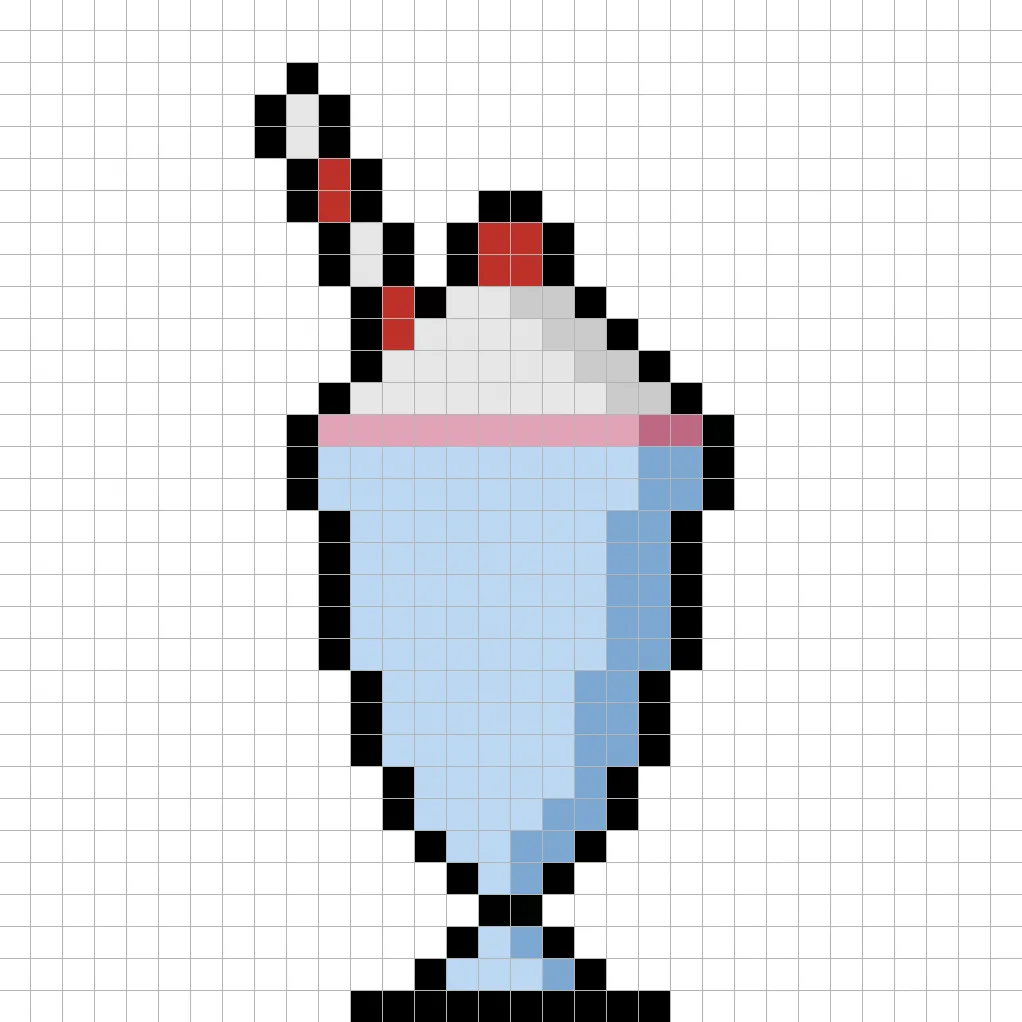
Wenn du Pixel-Art erstellst, gibt es im Wesentlichen zwei Teile des Schattierens: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir werden einen Schatten auf unseren 32×32 Pixel-Art-Shake anwenden, und zwar mit einer einzigen Farbe. Diese Farbe wird auf den unteren Teil des Shakes angewendet. Um einen Schatten zu erstellen, verwenden wir ein dunkleres Blau basierend auf der vorher verwendeten Farbe (#70A6D6). Wir werden auch ein dunkleres Grau (#CACACA) auf die Seite der Schlagsahne und ein dunkleres Pink auf das Eis im Shake (#C66387) anwenden. Versuche, die Positionen der Schatten im unten gezeigten Bild nachzuvollziehen.

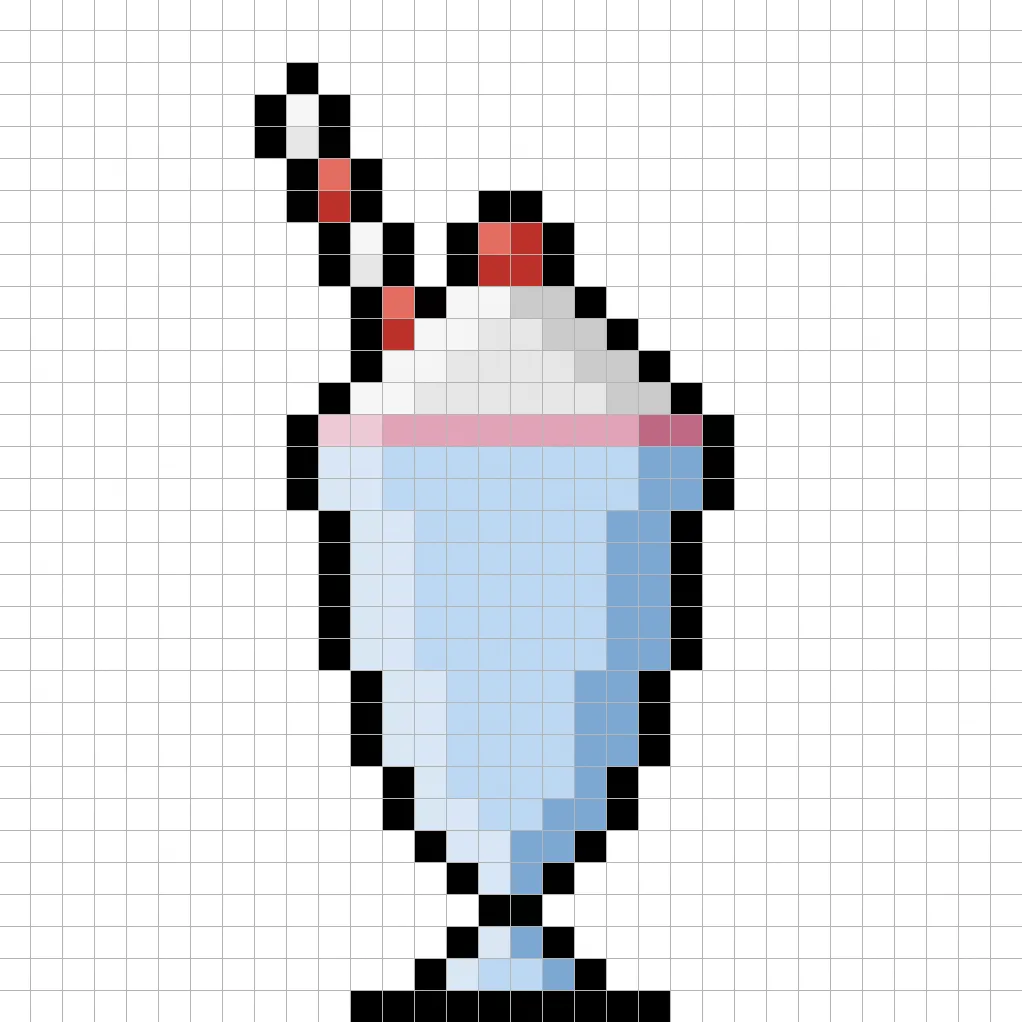
Jetzt, da du die Grundidee hast, werden wir weiter Tiefe in unseren Shake bringen, um ihm ein 3D-Gefühl zu verleihen. Wir erstellen ein Highlight mit dem gleichen Blau wie beim Hauptteil des Shakes, aber statt dunkler zu werden, verwenden wir diesmal ein helleres Blau (#D4E6F7). Denk daran, dass dies nicht exakt die gleiche Farbe sein muss; es ist eine Gelegenheit, den Shake ganz nach deinem Geschmack zu gestalten. In unserer Version haben wir den oberen Teil der Schlagsahne, den Strohhalm, das Glas, das Eis und die Kirsche hervorgehoben. Nutze unser Bild als Orientierung für deinen Shake.

Toll! Wenn du mit deinen Schatten und Highlights für den Shake zufrieden bist, solltest du dir das Endbild anschauen. Schalte dazu die Gitterlinien aus, um sicherzustellen, dass dir der Shake gefällt.

Fülle die Hintergrundfarbe aus
Zum Schluss ändern wir die Hintergrundfarbe unseres Shake-Sprites, um ihn wirklich gut zur Geltung zu bringen. Wähle das Farbfüllwerkzeug in deinem Editor. Für die Farbe wähle ein sehr helles Blau (#BCEAFE). Klicke dann einfach auf den weißen Bereich außerhalb des Pixel-Shakes.

Was du jetzt tun kannst
Herzlichen Glückwunsch! Du weißt jetzt, wie man einen eigenen Pixel-Art-Shake erstellt. Versuche, verschiedene Toppings für deinen Pixel-Art-Shake zu machen, wie z.B. Pixel-Art-Schokolade.
Bonus: Erstelle einen 3D Pixel-Art-Shake

Jetzt, da du deinen eigenen Pixel-Art-Shake gezeichnet hast, kannst du ihn mit Mega Voxels in 3D verwandeln. Mega Voxels bietet einen 3D Pixel-Art Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels-App für iOS oder Android herunter.
Lade dann die gerade erstellte Pixel-Art über die Schaltfläche “Datei hinzufügen” auf der Seite “Meine Galerie” hoch. Und das war’s! Mega Voxels verwandelt deinen Pixel-Art-Shake automatisch in einen 3D-Pixel-Art-Shake. Du kannst jetzt 3D-Drehvideos von deinem 3D-Pixel-Art-Shake erstellen und ihn sogar in Augmented Reality ansehen!







