In diesem einfachen Pixel-Tutorial lernst du, wie man einen Pixel-Art-Radieschen erstellt! Wir werden die verschiedenen Schritte durchgehen, die nötig sind, um dein eigenes Radieschen aus Pixeln zu machen!


Bist du bereit, dein eigenes Pixel-Art-Radieschen zu designen? Es ist beliebter denn je, ein niedliches Pixel-Art-Radieschen zu zeichnen! Egal, ob du ein einfaches Pixel-Art-Radieschen für dein mobiles Puzzlespiel erstellen möchtest oder ob du einfach ein süßes neues Pixel-Art-Radieschen als Teil deiner Farmlebensmittelsammlung in den sozialen Medien teilen möchtest, dieses Pixel-Art-Tutorial hilft dir dabei, ein Pixel-Radieschen schnell und einfach zu erstellen.
Wie man ein Pixel-Art-Radieschen macht
Dies sind die grundlegenden Schritte, um ein Pixel-Art-Radieschen zu erstellen:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop, Mega Voxels oder Aseprite
- Erstelle ein 32×32 Pixel-Raster
- Skizziere eine Umrisslinie für die Form des Radieschens
- Fülle die Farbe des Pixel-Art-Radieschens aus
- Zeichne einen Schatten auf das Radieschen, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe
Nun, da du mit den grundlegenden Schritten vertraut bist, um ein Pixel-Art-Radieschen zu erstellen, werden wir jeden Schritt visuell durchgehen, damit du folgen kannst, wie du es erstellst.
Wenn du komplett neu in der Pixel-Art bist, empfehlen wir dir, unseren Beitrag Wie man Pixel-Art erstellt: Einsteiger-Tutorial zu lesen
Wähle eine Pixel-Art-Software
In diesem Einsteiger-Tutorial zeigen wir dir die Schritte, um dein eigenes Pixel-Art-Radieschen zu designen, unabhängig davon, welche Pixel-Editor-Software du bevorzugst. Bevor wir beginnen, musst du wissen, wie du ein Raster erstellst und das Stiftwerkzeug in der von dir gewählten Software verwendest. Sobald du dein Pixel-Art-Radieschen erstellt hast, kannst du es in anderen Spielen wie Minecraft oder in Software wie der Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also wähle den, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Raster
Um zu beginnen, verwenden wir ein einfaches 32×32 Pixel-Raster, um ein kleines Pixel-Art-Radieschen zu zeichnen. Die Verwendung von 32×32 Pixeln ist eine gängige Größe, wenn man Pixel-Art erstellt, besonders für Projekte wie Videospiele. Stelle sicher, dass dein Arbeitsbereich auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unser Arbeitsbereich sein, auf dem wir das Pixel-Art-Radieschen zeichnen. Dein Radieschen-Pixel-Art-Raster sollte einen Arbeitsbereich, auch bekannt als Spreadsheet, haben, der ungefähr so aussieht:

Skizziere einen Umriss für das Radieschen
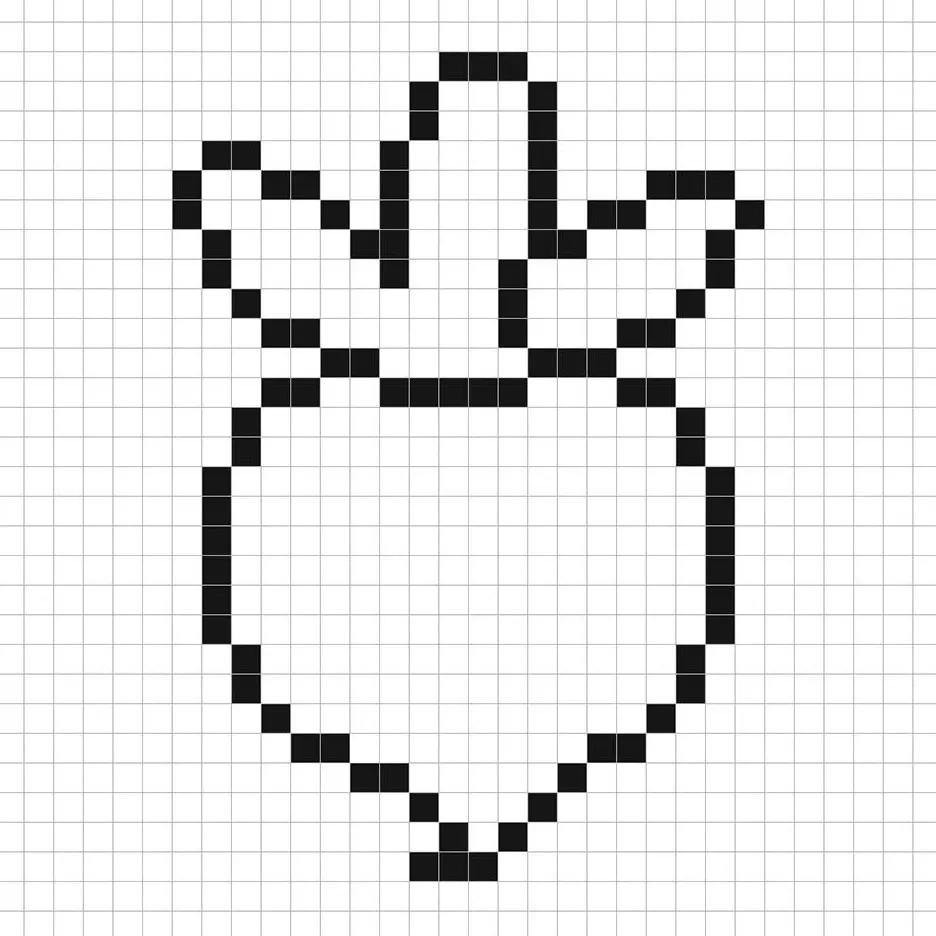
Nun beginnen wir damit, den Umriss für das Radieschen zu erstellen, damit wir die Gesamtform für unser Pixel-Radieschen erhalten. Wähle dazu die Farbe Schwarz (#000000) und aktiviere das Stiftwerkzeug in deinem Editor. Da dies die Gesamtform bestimmt, kannst du den Umriss nach Belieben anpassen, um ihn an dein Spiel oder Kunstprojekt anzupassen. Als Leitfaden kannst du den unten stehenden Umriss verwenden oder, wie bereits erwähnt, dein eigenes Design erstellen.

Fülle die Farbe aus
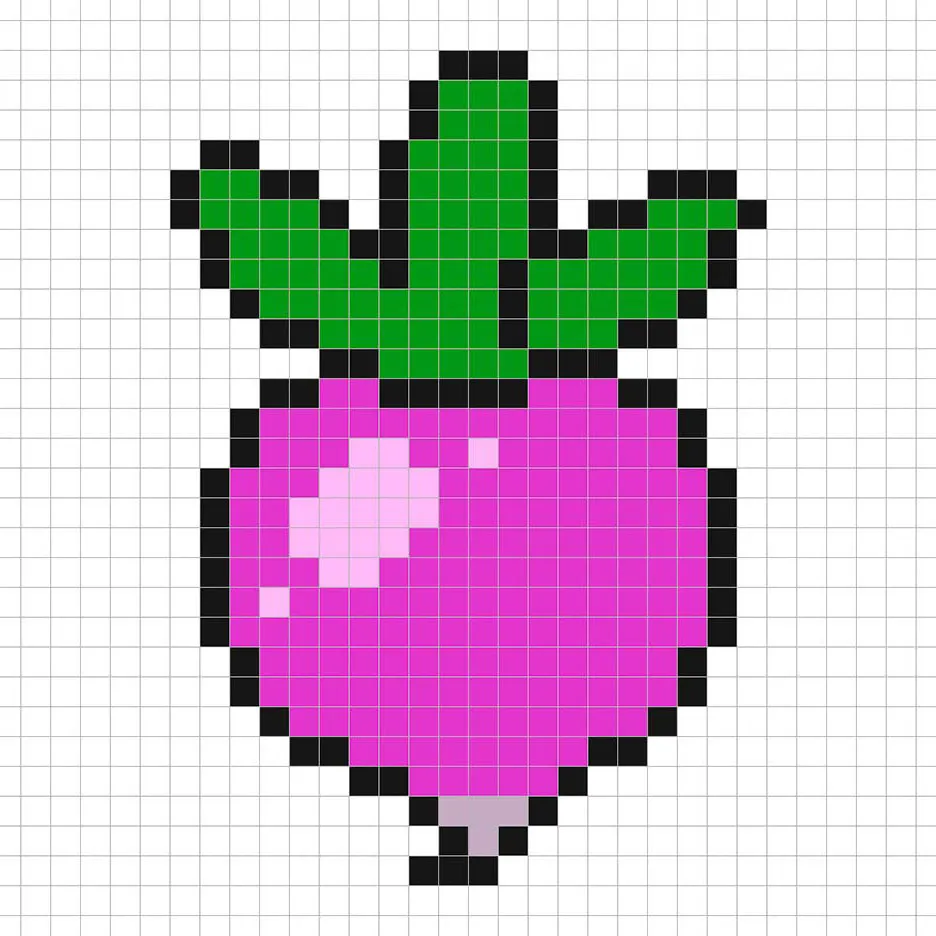
Nun, da du einen Umriss für dein Pixel-Art-Radieschen erstellt hast, fügen wir Farbe hinzu, um es hervorzuheben. Fülle den Hauptbereich des Radieschens mit Lila (#B900A1) aus. Als nächstes fügen wir oben auf dem Radieschen eine grüne Farbe (#009916) hinzu. Versuche, das Bild unseres 8-Bit-Pixel-Art-Radieschens unten nachzuahmen.

Zeichne den Schatten
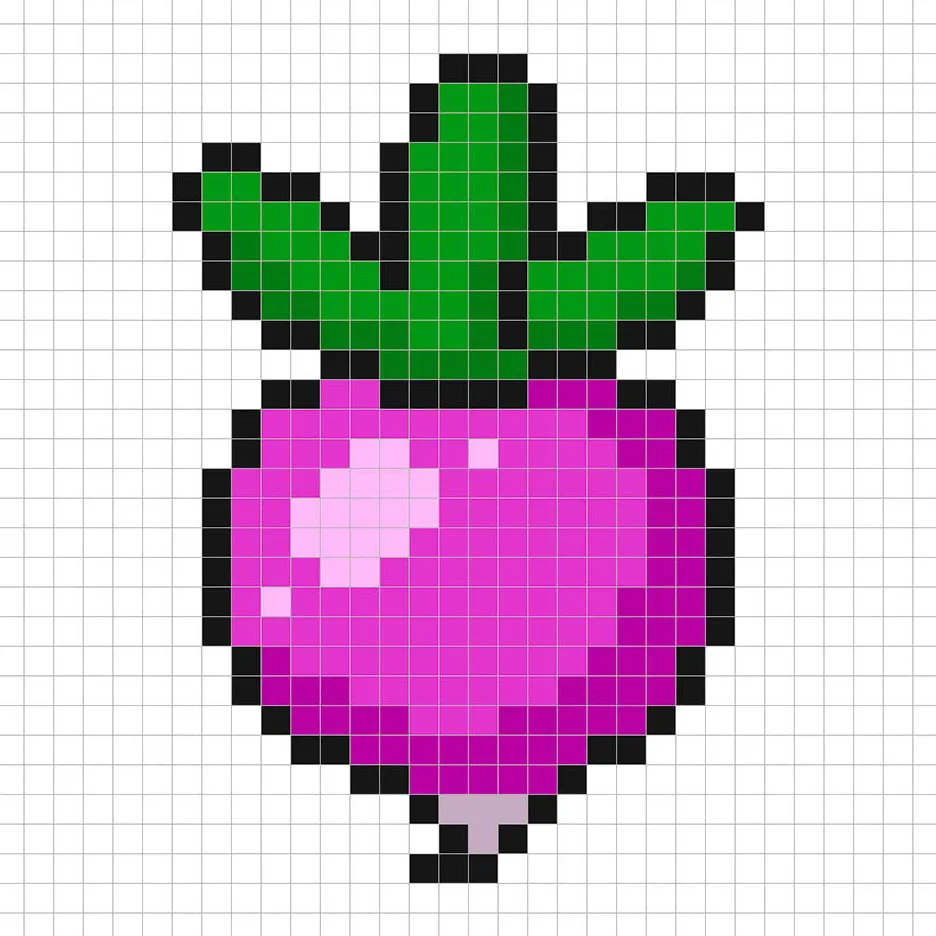
Wenn du Pixel-Art erstellst, gibt es im Wesentlichen zwei Teile des Schattierens: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir werden einen Schatten auf unser 32×32 Pixel-Art-Radieschen anwenden, und zwar mit einer einzigen Farbe. Diese Farbe wird auf die untere rechte Seite des Radieschens angewendet. Denke daran, dass wir für den Schatten des Radieschens ein dunkleres Lila basierend auf der vorher verwendeten Farbe (#B900A1) verwenden werden. Außerdem wenden wir ein dunkleres Grün für die Blätter an (#007B12). Versuche, die Schatten dort zu setzen, wo wir sie im Bild unten eingefügt haben.

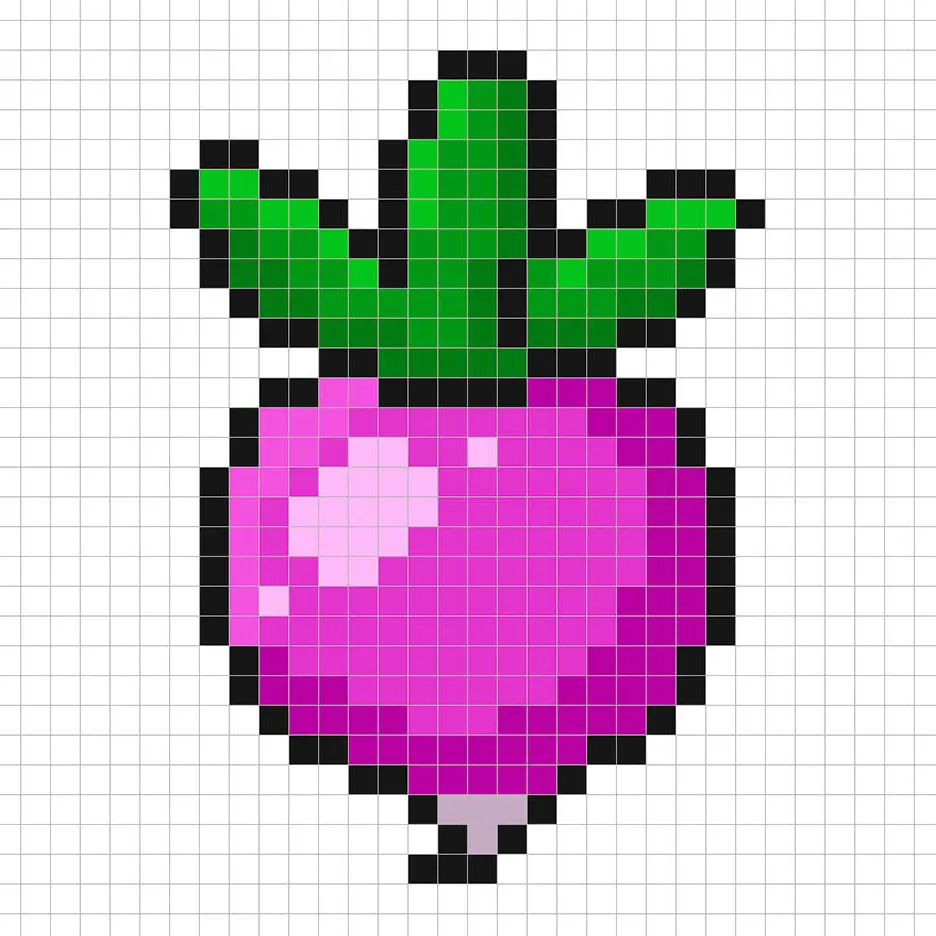
Jetzt, da du die Grundidee verstanden hast, werden wir weitere Tiefe in unser Radieschen bringen, um ihm ein 3D-Gefühl zu verleihen. Lass uns ein Highlight mit dem gleichen Lila aus dem Hauptbereich des Radieschens erstellen, aber diesmal werden wir es heller machen (#F452DF). Denke daran, dass dies nicht die genaue Farbe sein muss, im Gegenteil, dies ist eine Gelegenheit, das Radieschen nach deinem eigenen Geschmack zu gestalten. In unserer Version haben wir den oberen linken Bereich des Radieschens und auch die Blätter hervorgehoben. Nutze unser Bild als Leitfaden für dein Radieschen.

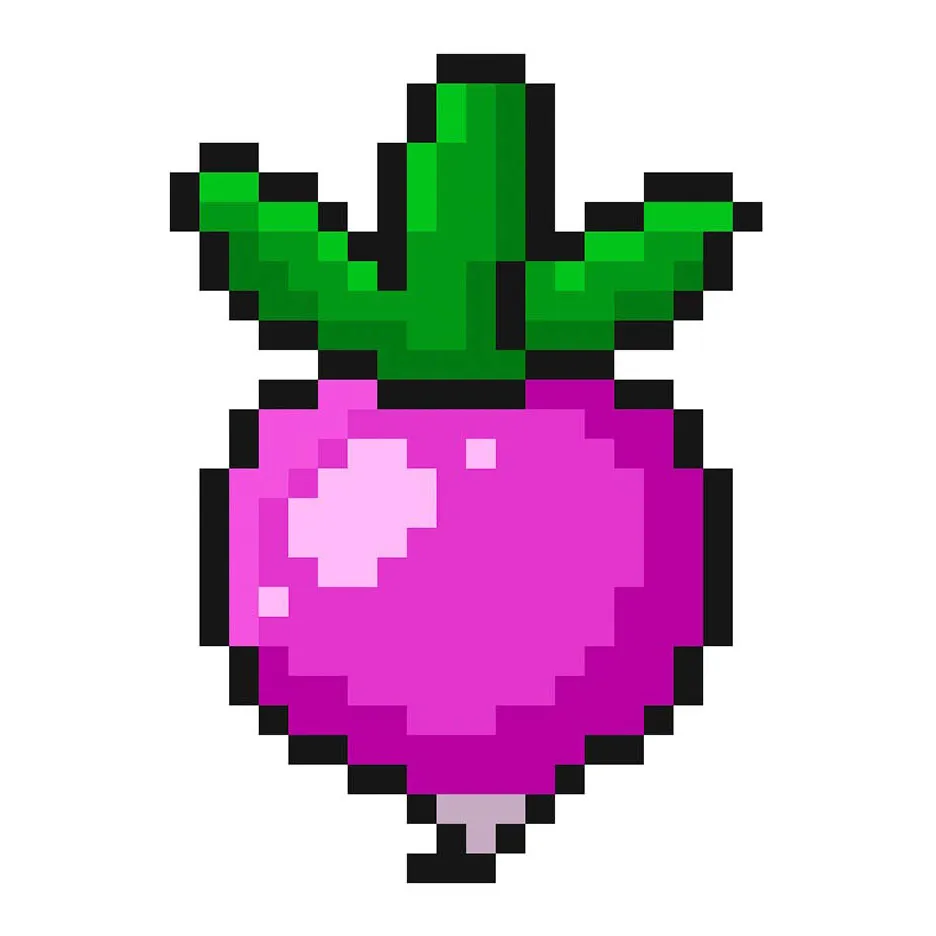
Super! Wenn du mit den Schatten und Highlights deines Radieschens zufrieden bist, schau dir dein endgültiges Bild an. Um dein Pixel-Art-Radieschen zu sehen, deaktiviere einfach die Rasterlinien, um sicherzustellen, dass dir das Ergebnis gefällt.

Fülle die Hintergrundfarbe aus
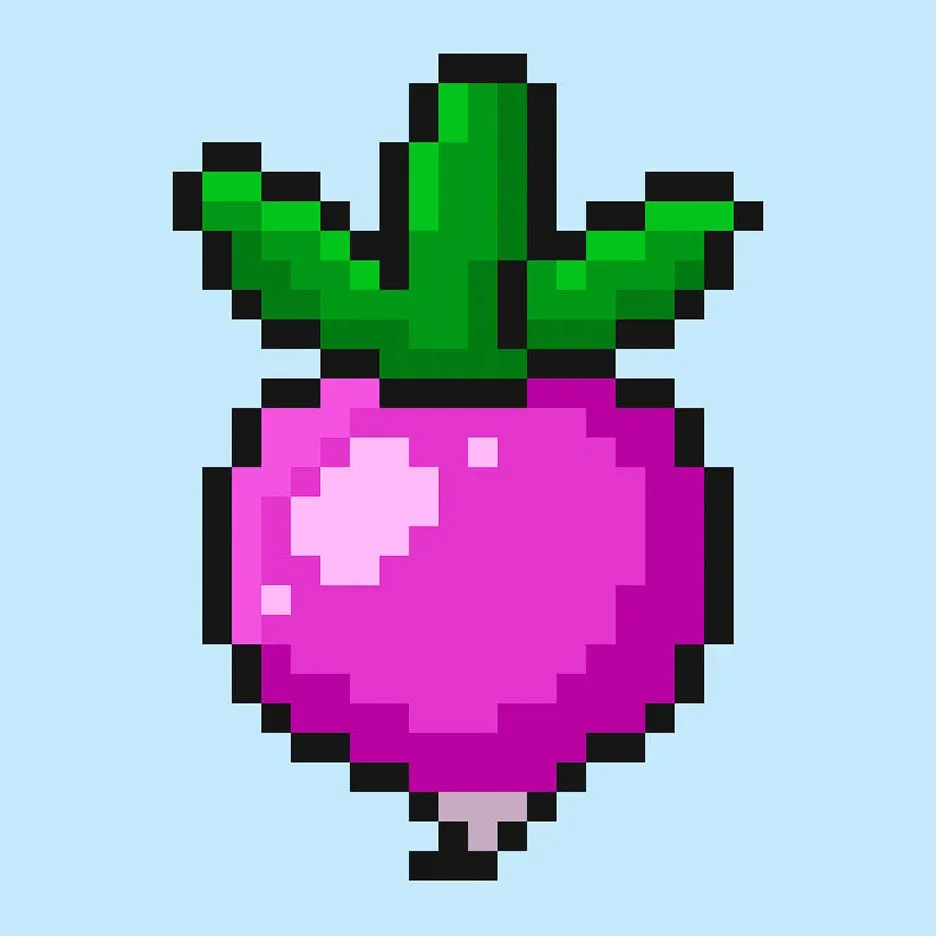
Zum Schluss ändern wir die Hintergrundfarbe unseres Radieschen-Sprites, um das Radieschen richtig hervorzuheben. Wähle das Farbeimer-Werkzeug in deinem Editor. Gib für die Farbe ein sehr helles Blau (#BCEAFE) ein. Klicke dann einfach auf den weißen Bereich außerhalb des Pixel-Radieschens.

Was du als Nächstes tun kannst
Herzlichen Glückwunsch! Du weißt jetzt, wie du dein eigenes Pixel-Art-Radieschen erstellen kannst. Versuche, verschiedene Größen von Radieschen und anderen Gemüsen zu erstellen, um eine lustige Farmszene zu gestalten.
Bonus: Erstelle ein 3D-Pixel-Art-Radieschen

Nachdem du dein eigenes Pixel-Art-Radieschen gezeichnet hast, kannst du es mit Mega Voxels in 3D verwandeln. Mega Voxels enthält einen 3D Pixel-Art-Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels-App für iOS oder Android herunter.
Importiere dann die gerade erstellte Pixel-Art-Datei über die Schaltfläche „Datei hinzufügen“ auf der Seite „Meine Galerie“. Und das war’s! Mega Voxels verwandelt automatisch dein Pixel-Art-Radieschen in ein 3D-Pixel-Art-Radieschen.
Nun kannst du 3D-Drehvideos deines 3D-Pixel-Art-Radieschens erstellen und dein Radieschen sogar in Augmented Reality ansehen!







