In diesem einfachen Pixel-Tutorial lernst du, wie man eine Pixel-Art-Panda erstellt! Wir werden die verschiedenen Schritte durchgehen, die nötig sind, um deinen eigenen Panda aus Pixeln zu erstellen!


Bist du bereit, deinen eigenen Pixel-Art-Panda zu entwerfen? Zu lernen, wie man einen niedlichen Pixel-Art-Panda zeichnet, ist beliebter denn je! Egal, ob du einen einfachen Pixel-Art-Panda-Sprite für dein mobiles Spiel erstellen möchtest oder vielleicht einfach einen neuen Pixel-Art-Panda als Teil deiner Tierkunstgalerie in den sozialen Medien teilen möchtest – dieses Pixel-Art-Tutorial hilft dir dabei, schnell und einfach einen Pixel-Panda zu erstellen.
Wie man einen Pixel-Art-Panda erstellt
Dies sind die grundlegenden Schritte, um einen Pixel-Art-Panda zu erstellen:
- Wähle ein Pixel-Art-Software wie Adobe Photoshop, Mega Voxels oder Aseprite
- Erstelle ein 32×32-Pixel-Raster
- Skizziere eine Umrisslinie für die Form des Pandas
- Fülle die Farbe des Pixel-Art-Pandas aus
- Ziehe einen Schatten auf den Panda, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe
Nun, da du mit den grundlegenden Schritten zur Erstellung eines Pixel-Art-Pandas vertraut bist, werden wir jeden Schritt visuell behandeln, damit du nachvollziehen kannst, wie man ihn erstellt.
Wenn du ganz neu in der Pixel-Art bist, empfehlen wir dir, unseren Beitrag Wie man Pixel-Art erstellt: Ein Anfänger-Tutorial zu lesen.
Wähle ein Pixel-Art-Software
In diesem Anfänger-Tutorial zeigen wir dir die Schritte, um deinen eigenen Pixel-Art-Panda zu entwerfen, unabhängig davon, welches Pixel-Editor-Software du bevorzugst. Bevor wir beginnen, musst du wissen, wie man ein Raster erstellt und das Stift-Werkzeug in der Software deiner Wahl benutzt. Sobald du deinen Pixel-Art-Panda erstellt hast, kannst du die Pixel-Art in anderen Spielen wie Minecraft oder in Software wie der Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also wähle einfach den, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Raster
Zu Beginn verwenden wir ein einfaches 32×32-Pixel-Raster, um einen kleinen Pixel-Art-Panda zu zeichnen. Das Erstellen von 32×32-Pixel-Art ist eine gängige Größe bei der Erstellung von Pixel-Art, insbesondere für Projekte wie Videospiele. Achte darauf, dass dein Arbeitsbereich auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unsere Leinwand sein, auf der wir unseren Pixel-Art-Panda zeichnen. Dein Panda-Pixel-Art-Raster sollte eine Leinwand haben, die auch als Spreadsheet bezeichnet wird und etwa so aussieht:

Skizziere eine Umrisslinie für den Panda
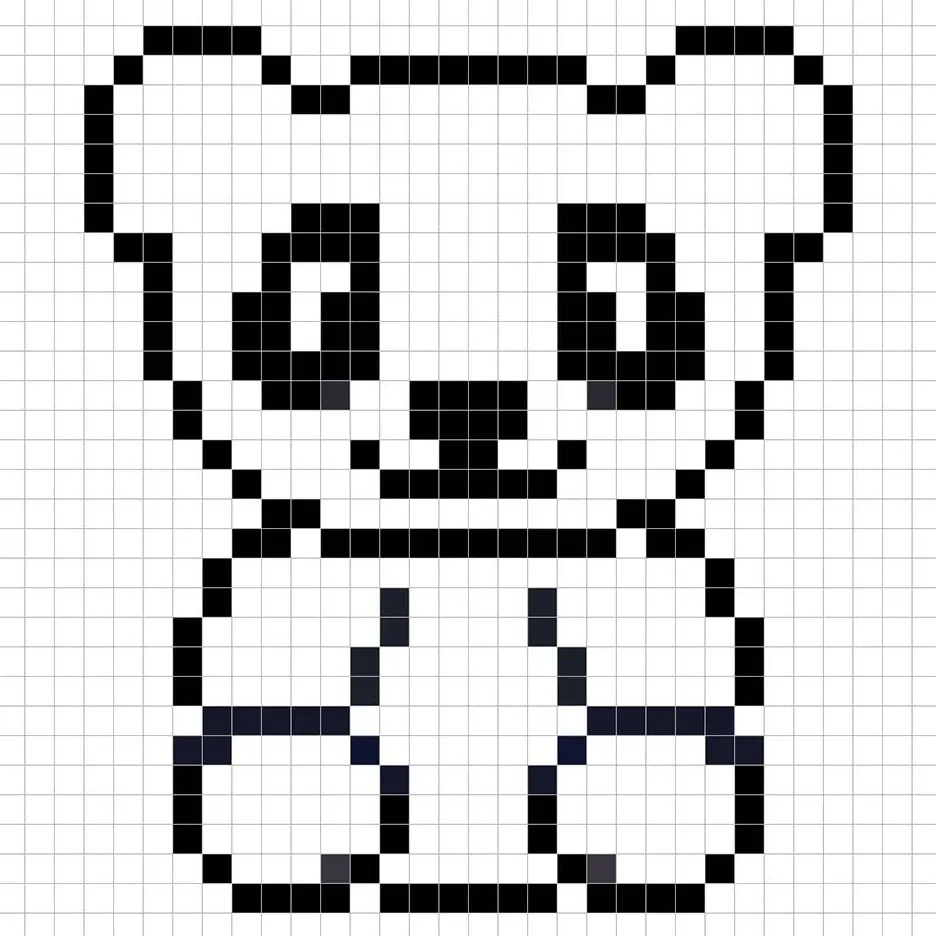
Als nächstes beginnen wir mit dem Umriss des Pandas, damit wir die Gesamtform unseres Pixel-Pandas erhalten. Wähle dazu die Farbe Schwarz (#000000) und aktiviere das Stift-Werkzeug in deinem Editor. Da dies die Gesamtform bestimmt, kannst du die Umrisslinie nach Belieben anpassen, um sie an dein Spiel oder Kunstprojekt anzupassen. Als Orientierung kannst du die unten stehende Umrisslinie verwenden oder, wie bereits erwähnt, deinen eigenen Entwurf erstellen.

Fülle die Farbe aus
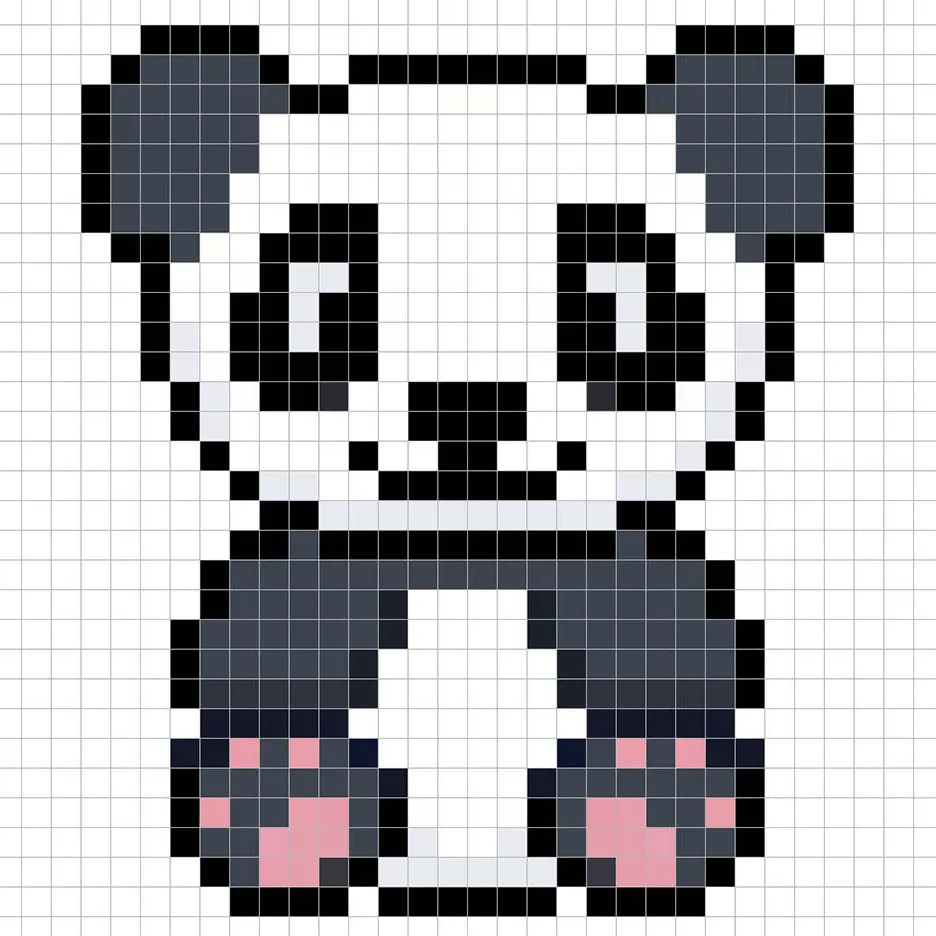
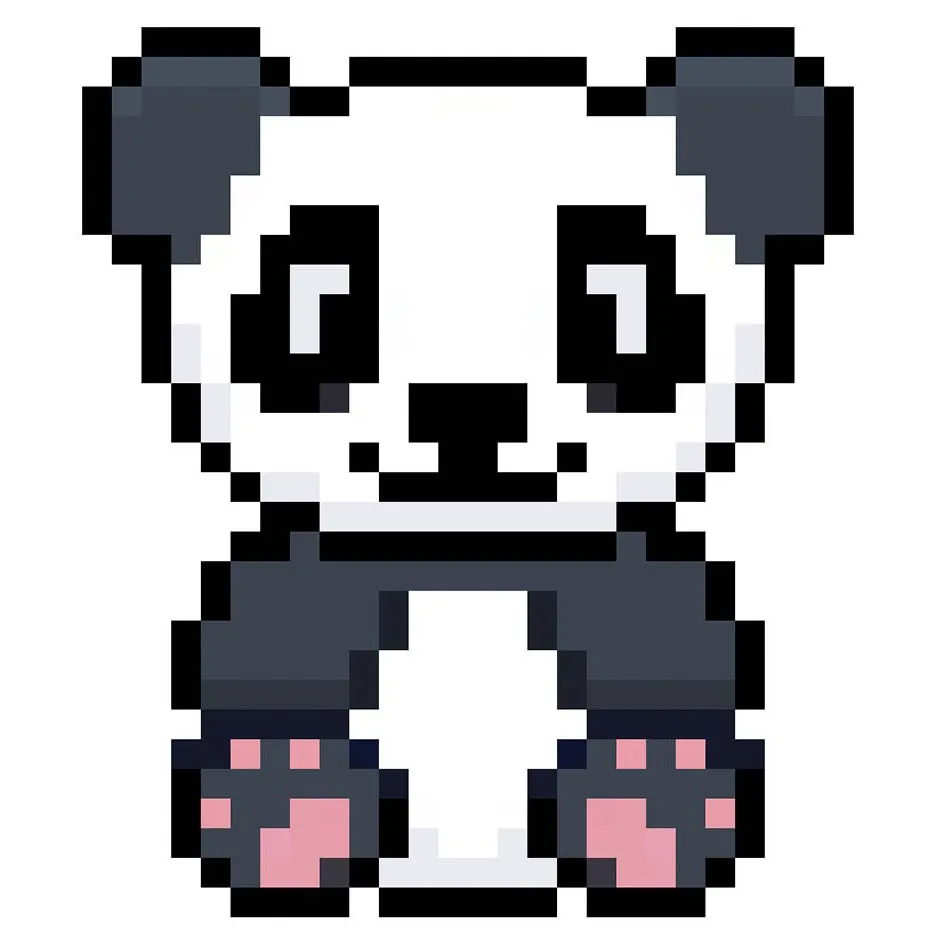
Jetzt, wo du eine Umrisslinie für deinen Pixel-Art-Panda gemacht hast, fügen wir etwas Farbe hinzu, damit er hervorsticht. Fülle die Ohren, Arme und Füße des Pandas mit Dunkelgrau (#3C444F) aus. Die Pfoten sollten in Hellrosa (#E69EAA) gefärbt werden. Der Rest des Pandas sollte Weiß (#FFFFFF) sein. Versuche, unser Bild des 8-Bit-Pixel-Art-Pandas unten nachzubilden.

Ziehe den Schatten
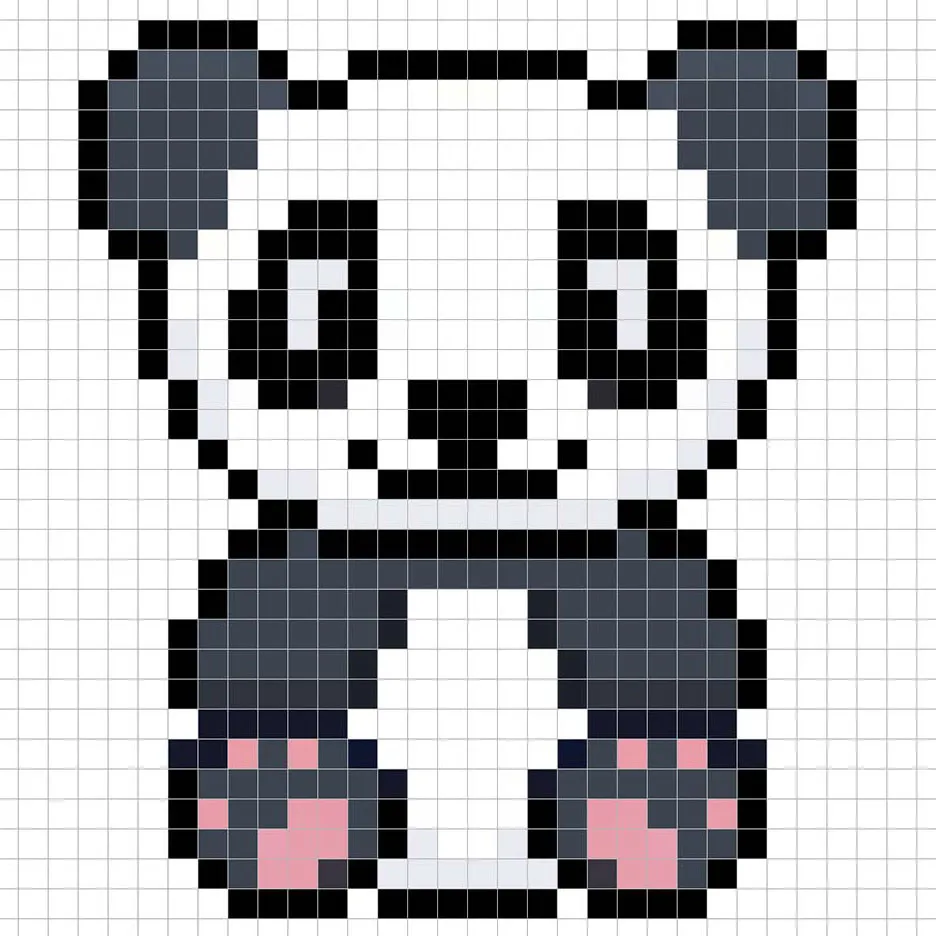
Beim Erstellen von Pixel-Art gibt es im Wesentlichen zwei Teile für die Schattierung: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir wenden einen Schatten auf unseren 32×32 Pixel-Art-Panda an, indem wir eine einzige Farbe verwenden. Diese Farbe wird auf den unteren Teil des Kopfes und der Arme angewendet. Denke daran, dass wir für den Schatten eine dunklere weiße Farbe oder helles Grau (#E9EAF1) verwenden. Dasselbe tun wir für die unteren Arme des Pandas, indem wir ein dunkleres Grau als zuvor verwenden (#2E353D). Versuche, die Stelle der Schatten wie im Bild unten nachzubilden.

Nun, da du die Grundidee hast, werden wir weiterhin Tiefe hinzufügen, um unserem Panda ein 3D-Gefühl zu verleihen. Lass uns ein Highlight erstellen, indem wir dasselbe dunkle Grau wie bei den Ohren verwenden, aber anstatt dunkler zu gehen, werden wir dieses Mal heller (#464F5C). Denk daran, dass dies nicht die genaue Farbe sein muss – dies ist eine Gelegenheit, den Panda nach deinen Vorstellungen zu gestalten. In unserer Version haben wir nur den oberen Teil der Ohren hervorgehoben. Nutze unser Bild als Orientierung für deinen Panda.

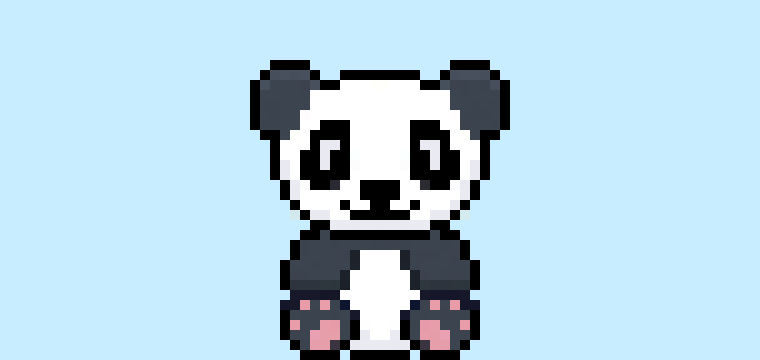
Super! Wenn du mit deinen Schatten und Highlights auf dem Panda zufrieden bist, schaue dir das Endergebnis an. Um deinen kawaii Pixel-Art-Panda zu sehen, kannst du die Rasterlinien ausschalten, um sicherzustellen, dass dir das Endergebnis gefällt.

Fülle den Hintergrund mit Farbe
Zum Schluss ändern wir die Hintergrundfarbe unseres Panda-Sprites, damit unser Panda wirklich gut zur Geltung kommt. Wähle das Eimer-Füllwerkzeug in deinem Editor aus. Gib für die Farbe ein sehr helles Blau (#BCEAFE) ein. Klicke dann einfach auf den weißen Bereich außerhalb des Pixel-Pandas.

Was kommt als Nächstes?
Herzlichen Glückwunsch! Jetzt weißt du, wie du deinen eigenen Pixel-Art-Panda erstellen kannst. Versuche, verschiedene Größen von Pandas zu erstellen, um deine eigene Naturszene zu gestalten.
Bonus: Erstelle einen 3D-Pixel-Art-Panda

Nun, da du deinen eigenen Pixel-Art-Panda gezeichnet hast, kannst du ihn mit Mega Voxels in 3D verwandeln. Mega Voxels enthält einen 3D Pixel-Art-Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels App für iOS oder Android herunter.
Importiere dann die Pixel-Art, die du gerade erstellt hast, über die Schaltfläche “Datei hinzufügen” auf der Seite “Meine Galerie”. Und das war’s! Mega Voxels verwandelt automatisch deinen Pixel-Art-Panda in einen 3D-Pixel-Art-Panda. Du kannst jetzt 3D-Drehvideos deines 3D-Pixel-Art-Pandas erstellen und deinen Panda sogar in Augmented Reality betrachten!







