In diesem einfachen Pixel-Tutorial lernen Sie, wie man eine Pixel-Art-Maus erstellt! Wir werden die verschiedenen Schritte durchgehen, die nötig sind, um Ihre eigene Maus aus Pixeln zu erstellen!


Bereit, Ihre eigene Pixel-Art-Maus zu entwerfen? Das Zeichnen einer süßen Pixel-Art-Maus ist beliebter denn je! Ob Sie eine einfache Pixel-Art-Maus-Sprite für Ihr Handyspiel erstellen möchten oder vielleicht einfach eine süße neue Pixel-Art-Maus als Teil Ihrer Haustiersammlung in den sozialen Medien teilen wollen, dieses Pixel-Art-Tutorial hilft Ihnen, eine Pixel-Maus schnell und einfach zu erstellen.
Wie man eine Pixel-Art-Maus erstellt
Dies sind die grundlegenden Schritte, um eine Pixel-Art-Maus zu erstellen:
- Wählen Sie eine Pixel-Art-Software wie Adobe Photoshop, Mega Voxels oder Aseprite
- Erstellen Sie ein 32×32-Pixel-Gitter
- Skizzieren Sie eine Umrisslinie für die Form der Maus
- Füllen Sie die Farbe der Pixel-Art-Maus aus
- Zeichnen Sie einen Schatten auf der Maus, um Tiefe zu erzeugen
- Füllen Sie den Hintergrund mit Farbe
Jetzt, wo Sie mit den grundlegenden Schritten vertraut sind, um eine Pixel-Art-Maus zu erstellen, gehen wir jeden Schritt visuell durch, damit Sie ihm folgen können.
Wenn Sie völlig neu in der Pixel-Art sind, empfehlen wir Ihnen, unseren Beitrag Wie man Pixel-Art erstellt: Anfänger-Tutorial zu lesen
Wählen Sie eine Pixel-Art-Software
In diesem Anfänger-Tutorial zeigen wir Ihnen die Schritte, um Ihre eigene Pixel-Art-Maus zu entwerfen, unabhängig davon, welche Pixel-Editor-Software Sie bevorzugen. Bevor wir beginnen, müssen Sie wissen, wie man ein Gitter erstellt und das Bleistift-Werkzeug in der Software Ihrer Wahl verwendet. Sobald Sie Ihre Pixel-Art-Maus erstellt haben, können Sie die Pixel-Art in anderen Spielen wie Minecraft oder in Software wie der Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also wählen Sie einfach den aus, mit dem Sie sich am wohlsten fühlen:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstellen Sie ein Gitter
Um zu beginnen, verwenden wir ein einfaches 32×32-Pixel-Gitter, um eine kleine Pixel-Art-Maus zu zeichnen. Das Erstellen von 32×32-Pixel-Art ist eine gängige Größe, insbesondere für Projekte wie Videospiele. Stellen Sie sicher, dass Ihre Leinwand auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unsere Leinwand sein, auf der wir unsere Pixel-Art-Maus zeichnen. Ihr Maus-Pixel-Art-Gitter sollte eine Leinwand haben, die ähnlich wie diese aussieht:

Skizzieren Sie eine Umrisslinie für die Maus
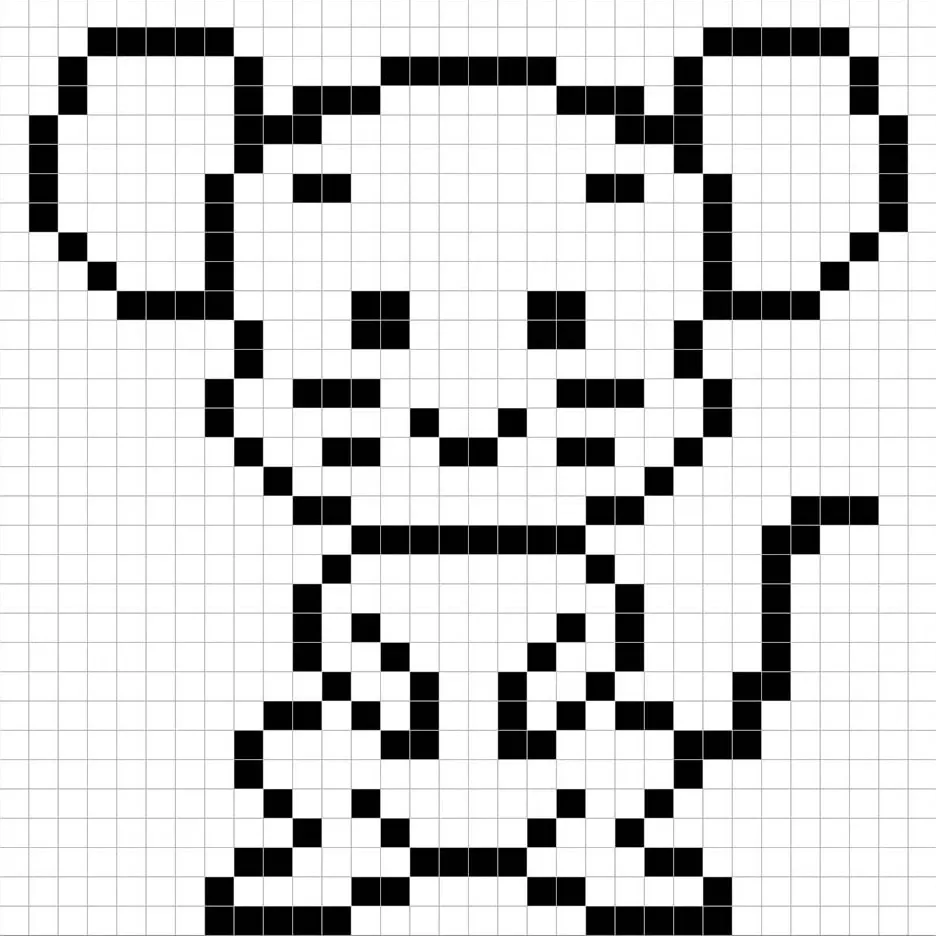
Als nächstes beginnen wir mit der Umrisslinie für die Maus, damit wir die Gesamtform unserer Pixel-Maus bekommen. Wählen Sie dazu die Farbe Schwarz (#000000) und aktivieren Sie das Bleistift-Werkzeug in Ihrem Editor. Da dies die Gesamtform bestimmt, können Sie die Umrisslinie nach Belieben anpassen, um sie an Ihr Spiel oder Kunstprojekt anzupassen. Als Leitfaden können Sie die Umrisslinie verwenden, die wir unten für Ihre Maus erstellt haben, oder wie bereits erwähnt, können Sie auch Ihre eigene entwerfen.

Füllen Sie die Farbe ein
Nun, da Sie eine Umrisslinie für Ihre Pixel-Art-Maus erstellt haben, fügen wir etwas Farbe hinzu, um sie hervorzuheben. Füllen Sie den Hauptbereich mit Grau (#C2C5CC). Als Nächstes verwenden wir für die Ohren der Maus eine rosa Farbe (#E0667A). Versuchen Sie, das Bild unserer 8-Bit-Pixel-Art-Maus unten nachzubilden.

Zeichnen Sie den Schatten
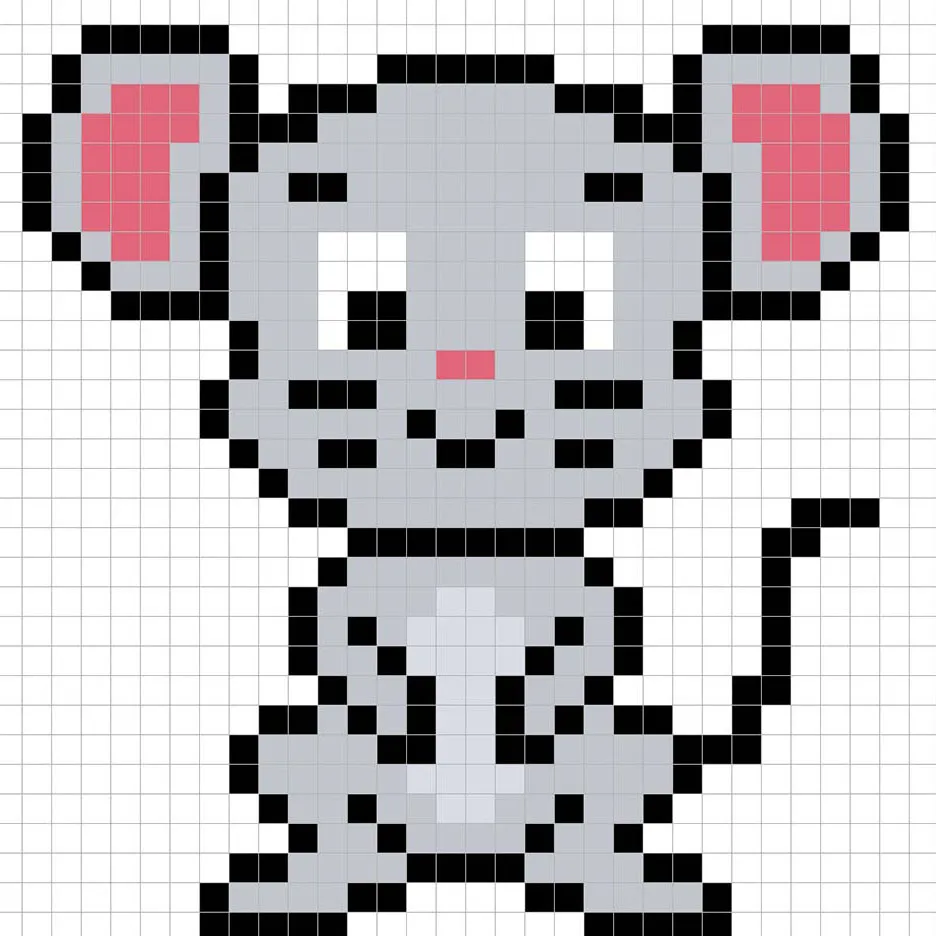
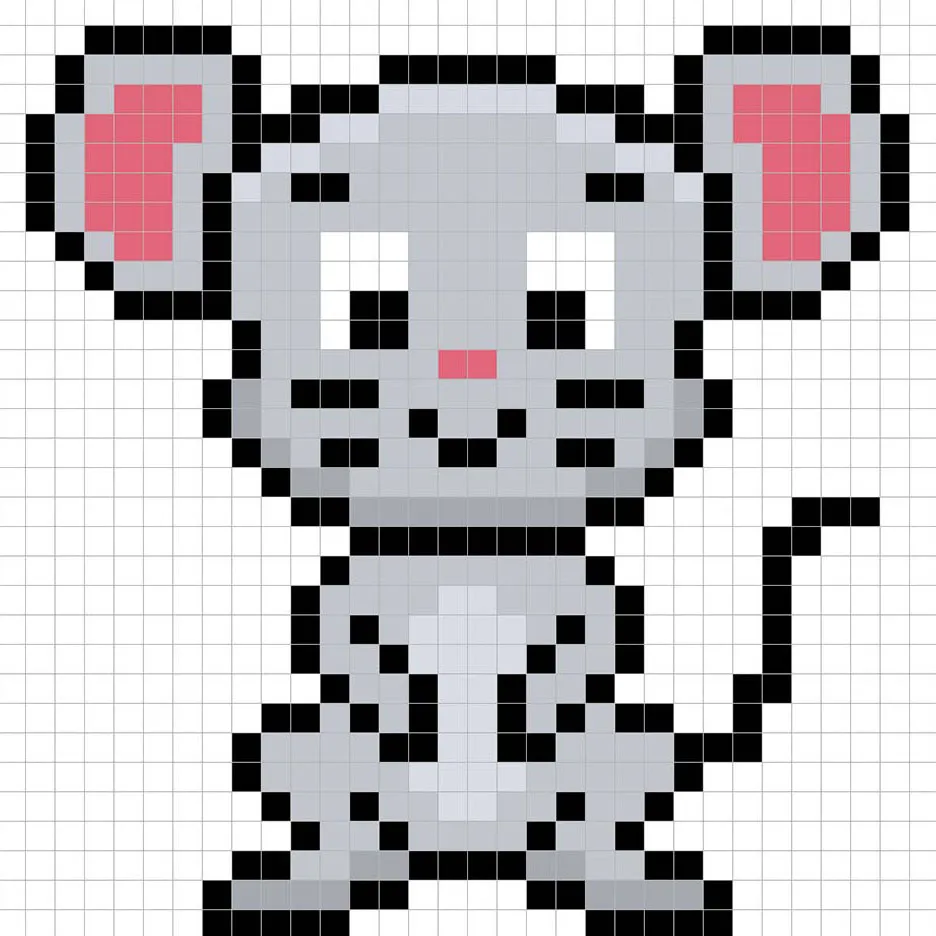
Wenn Sie Pixel-Art erstellen, gibt es im Wesentlichen zwei Teile des Schattierens: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir werden einen Schatten auf unserer 32×32-Pixel-Art-Maus anwenden, indem wir eine einzelne Farbe verwenden. Diese Farbe wird an der Unterseite des Mauskopfes und der Füße angewendet. Um einen Schatten für die Maus zu erstellen, verwenden wir ein dunkleres Grau basierend auf der Farbe, die wir zuvor verwendet haben (#A6A9AF). Versuchen Sie, die Position der Schatten im Bild unten nachzubilden.

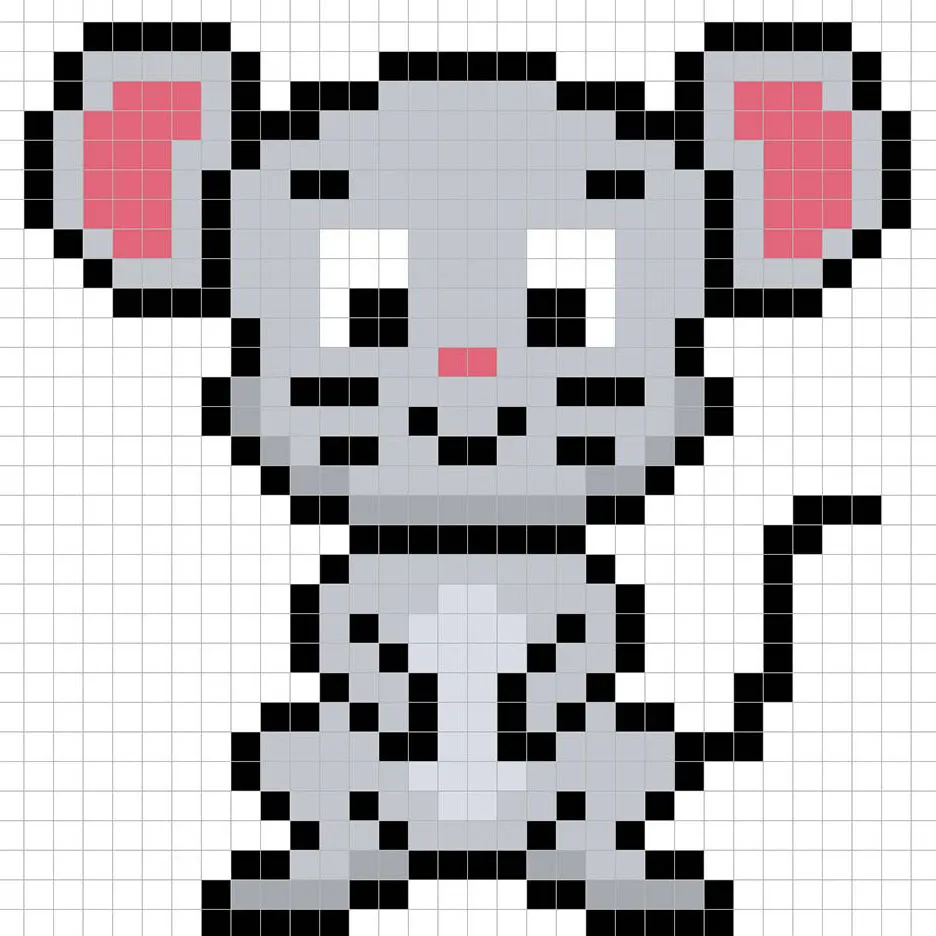
Nun, da Sie die Grundidee verstanden haben, werden wir der Maus noch mehr Tiefe verleihen, um ihr ein 3D-Gefühl zu geben. Lassen Sie uns ein Highlight erstellen, indem wir das gleiche Grau wie im Hauptteil der Maus verwenden, aber anstatt es dunkler zu machen, gehen wir dieses Mal heller (#D6D9E1). Denken Sie daran, dass dies nicht exakt die gleiche Farbe sein muss; in der Tat ist dies eine Gelegenheit, die Maus nach Ihrem eigenen Geschmack zu gestalten. In unserer Version haben wir nur den oberen Bereich des Mauskopfes hervorgehoben. Verwenden Sie unser Bild als Leitfaden für Ihre Maus.

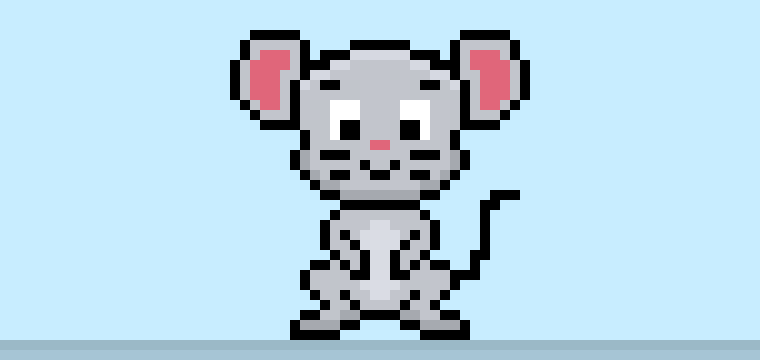
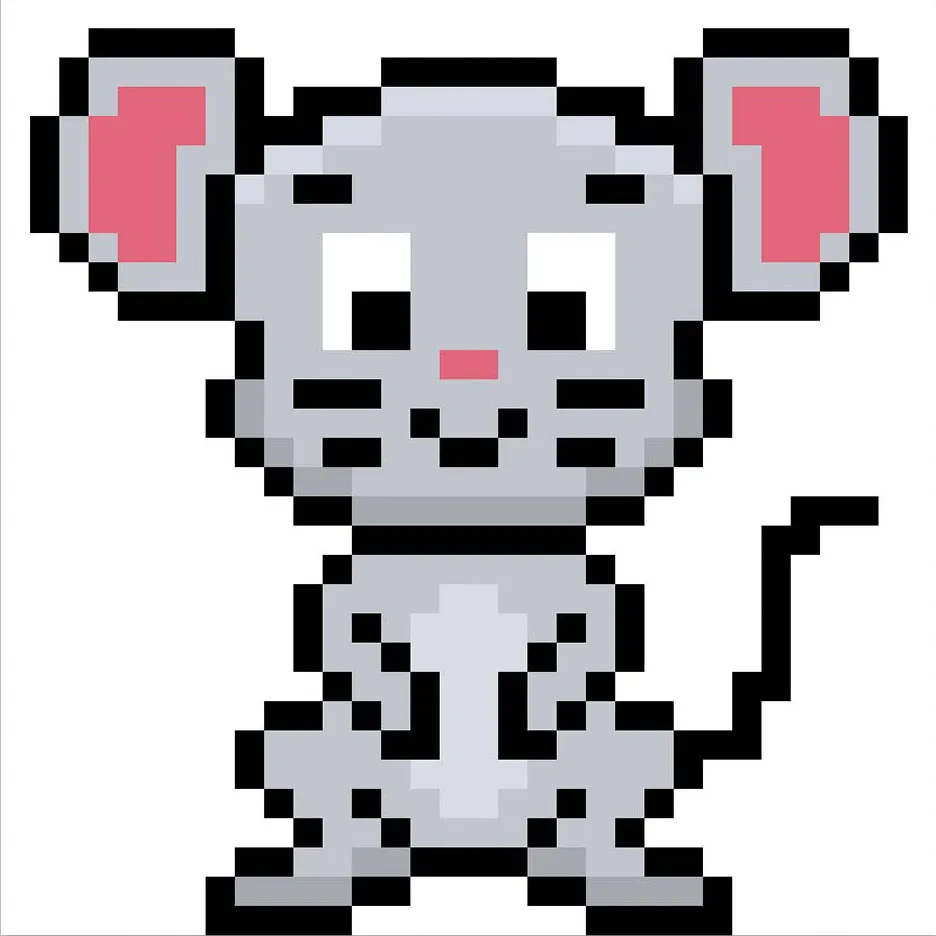
Super! Wenn Sie mit den Schatten und Highlights auf Ihrer Maus zufrieden sind, stellen Sie sicher, dass Sie das endgültige Bild anzeigen. Deaktivieren Sie dazu die Gitterlinien, um sicherzustellen, dass Ihnen das Ergebnis gefällt.

Füllen Sie die Hintergrundfarbe
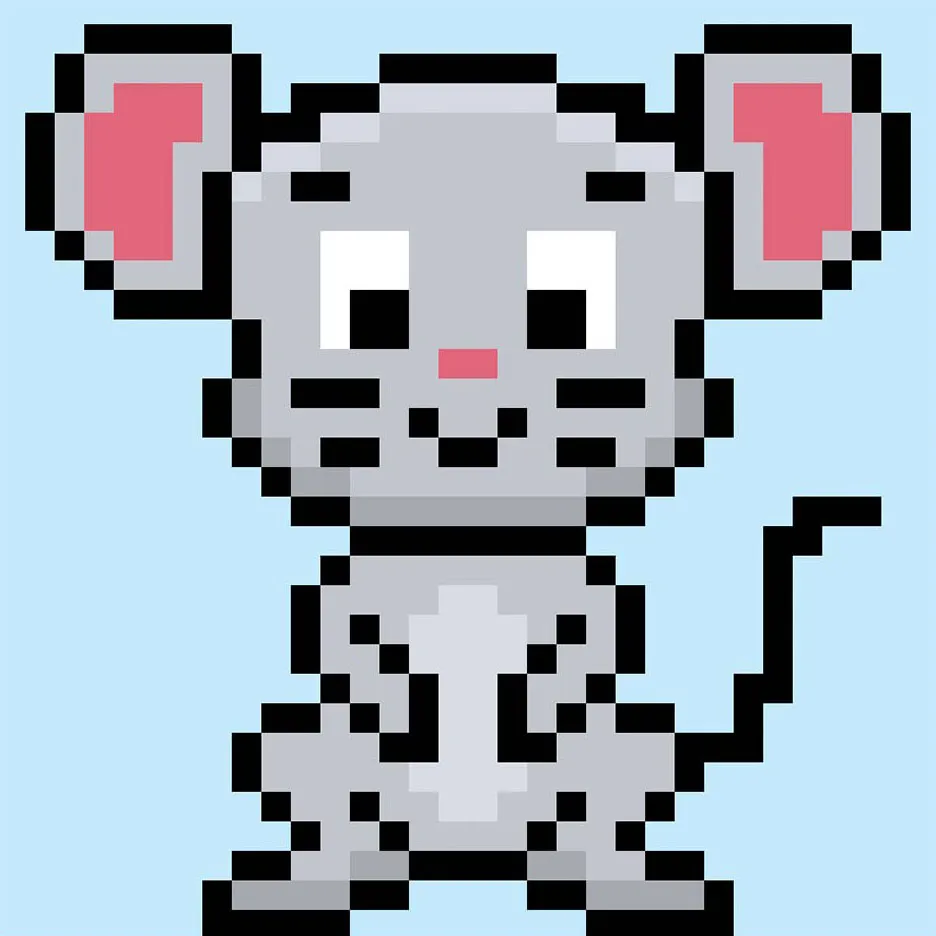
Zu guter Letzt ändern wir die Hintergrundfarbe unserer Maus-Sprite, um unsere Maus wirklich hervorzuheben. Wählen Sie das Farbfüllwerkzeug in Ihrem Editor. Geben Sie für die Farbe ein sehr Hellblau (#BCEAFE) ein. Klicken Sie dann einfach auf den weißen Bereich außerhalb der Pixel-Maus.

Was kommt als Nächstes?
Herzlichen Glückwunsch! Jetzt wissen Sie, wie man seine eigene Pixel-Art-Maus erstellt. Versuchen Sie, verschiedene Farben für Mäuse zu erstellen, um eine lustige Maus-Szene zu gestalten.
Bonus: Erstellen Sie eine 3D-Pixel-Art-Maus

Nun, da Sie Ihre eigene Pixel-Art-Maus gezeichnet haben, können Sie sie mit Mega Voxels in 3D verwandeln. Mega Voxels enthält einen 3D Pixel-Art Maker, mit dem Sie traditionelle 2D-Pixel in 3D-Pixel umwandeln können. Laden Sie einfach die kostenlose Mega Voxels-App für iOS oder Android herunter.
Importieren Sie dann die gerade erstellte Pixel-Art über die Schaltfläche „Datei hinzufügen“ auf der Seite „Meine Galerie“. Und das war’s! Mega Voxels verwandelt Ihre Pixel-Art-Maus automatisch in eine 3D-Pixel-Art-Maus.
Jetzt können Sie 3D-Drehvideos Ihrer 3D-Pixel-Art-Maus erstellen und Ihre Maus sogar in Augmented Reality ansehen!







