In diesem einfachen Pixel-Tutorial lernst du, wie man einen Pixel-Art-Löwen erstellt! Wir gehen die verschiedenen Schritte durch, die nötig sind, um deinen eigenen Löwen aus Pixeln zu erstellen!


Bereit, deinen eigenen Pixel-Art-Löwen zu entwerfen? Das Zeichnen eines niedlichen Pixel-Art-Löwen ist beliebter denn je! Egal, ob du ein einfaches Pixel-Art-Löwen-Sprite für dein Safari-Videospiel erstellen möchtest oder vielleicht einfach einen niedlichen neuen Pixel-Art-Löwen als Teil deiner Zoosammlung in den sozialen Medien teilen willst, dieses Pixel-Art-Tutorial hilft dir, schnell und einfach einen Pixel-Löwen zu erstellen.
Wie man einen Pixel-Art-Löwen erstellt
Dies sind die grundlegenden Schritte, um einen Pixel-Art-Löwen zu erstellen:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop oder Mega Voxels
- Erstelle ein 32×32 Pixel-Raster
- Skizziere die Umrisse für die Form des Löwen
- Fülle die Farbe des Pixel-Art-Löwen aus
- Zeichne einen Schatten auf den Löwen, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe
Nun, da du mit den grundlegenden Schritten vertraut bist, wie man einen Pixel-Art-Löwen erstellt, werden wir jeden Schritt visuell durchgehen, damit du ihm folgen kannst.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Wähle eine Pixel-Art-Software
In diesem Anfänger-Tutorial zeigen wir dir die Schritte, um deinen eigenen Pixel-Art-Löwen zu entwerfen, unabhängig davon, welche Pixel-Editor-Software du bevorzugst. Bevor wir beginnen, solltest du wissen, wie man ein Raster erstellt und das Stift-Werkzeug in der von dir gewählten Software benutzt. Sobald du deinen Pixel-Art-Löwen erstellt hast, kannst du die Pixel-Art in anderen Spielen wie Minecraft oder in Software wie der Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also fühle dich frei, den auszuwählen, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Raster
Zu Beginn verwenden wir ein einfaches 32×32 Pixel-Raster, um einen kleinen Pixel-Art-Löwen zu zeichnen. Das Erstellen von 32×32 Pixel-Art ist eine gängige Größe für Pixel-Art, besonders bei Projekten wie Videospielen. Achte darauf, dass dein Leinwandhintergrund auf Weiß (#FFFFFF) eingestellt ist. Dies wird die Leinwand sein, auf der wir unseren Pixel-Art-Löwen zeichnen. Dein Löwen-Pixel-Art-Raster sollte ein Canvas haben, das ähnlich wie dieses aussieht:

Skizziere einen Umriss für den Löwen
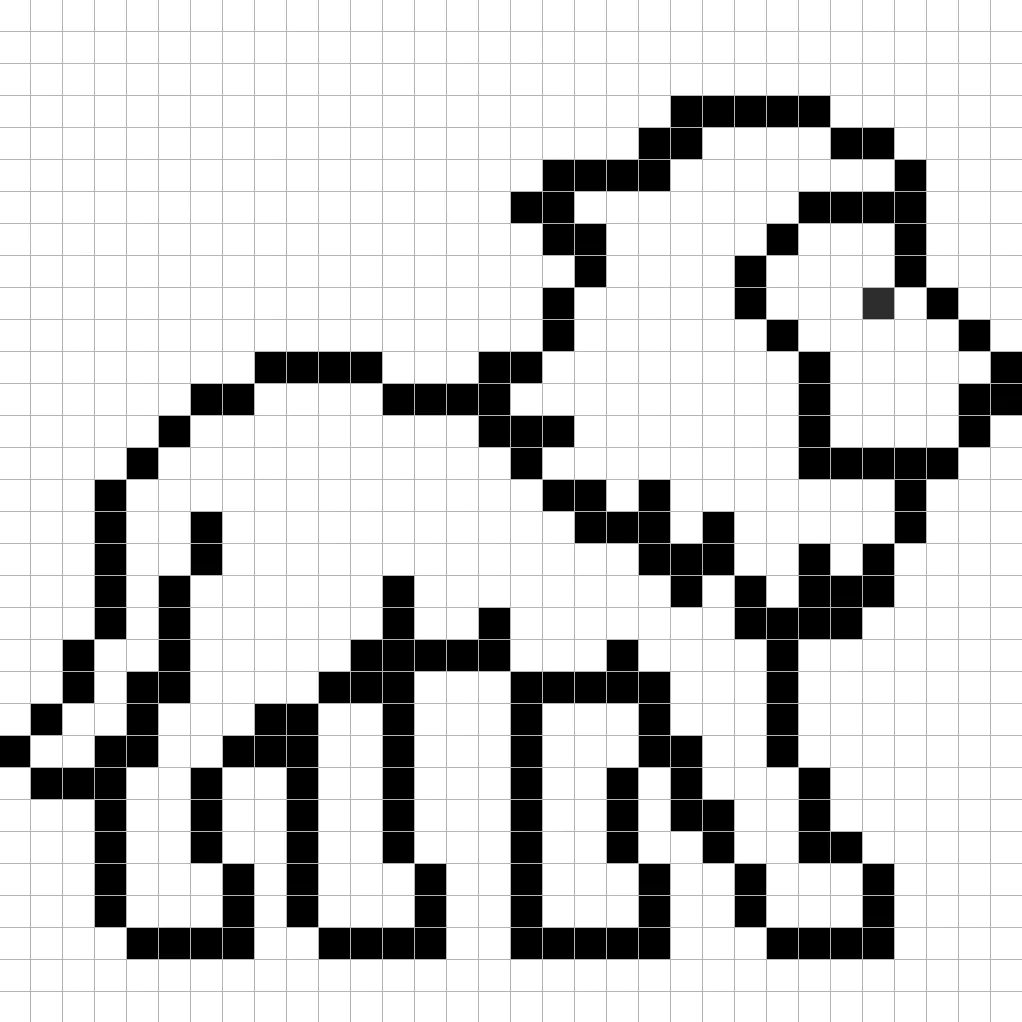
Nun werden wir beginnen, den Umriss für den Löwen zu erstellen, damit wir die Gesamtkonturen für unseren Pixel-Löwen festlegen können. Wähle dazu die Farbe Schwarz (#000000) und aktiviere das Stift-Werkzeug in deinem Editor. Da dies die allgemeine Form bestimmt, kannst du den Umriss nach Belieben anpassen, um ihn an dein Spiel- oder Kunstprojekt anzupassen. Als Leitfaden kannst du den Umriss verwenden, den wir unten für unseren Löwen erstellt haben, oder, wie bereits erwähnt, deinen eigenen entwerfen.

Fülle die Farbe aus
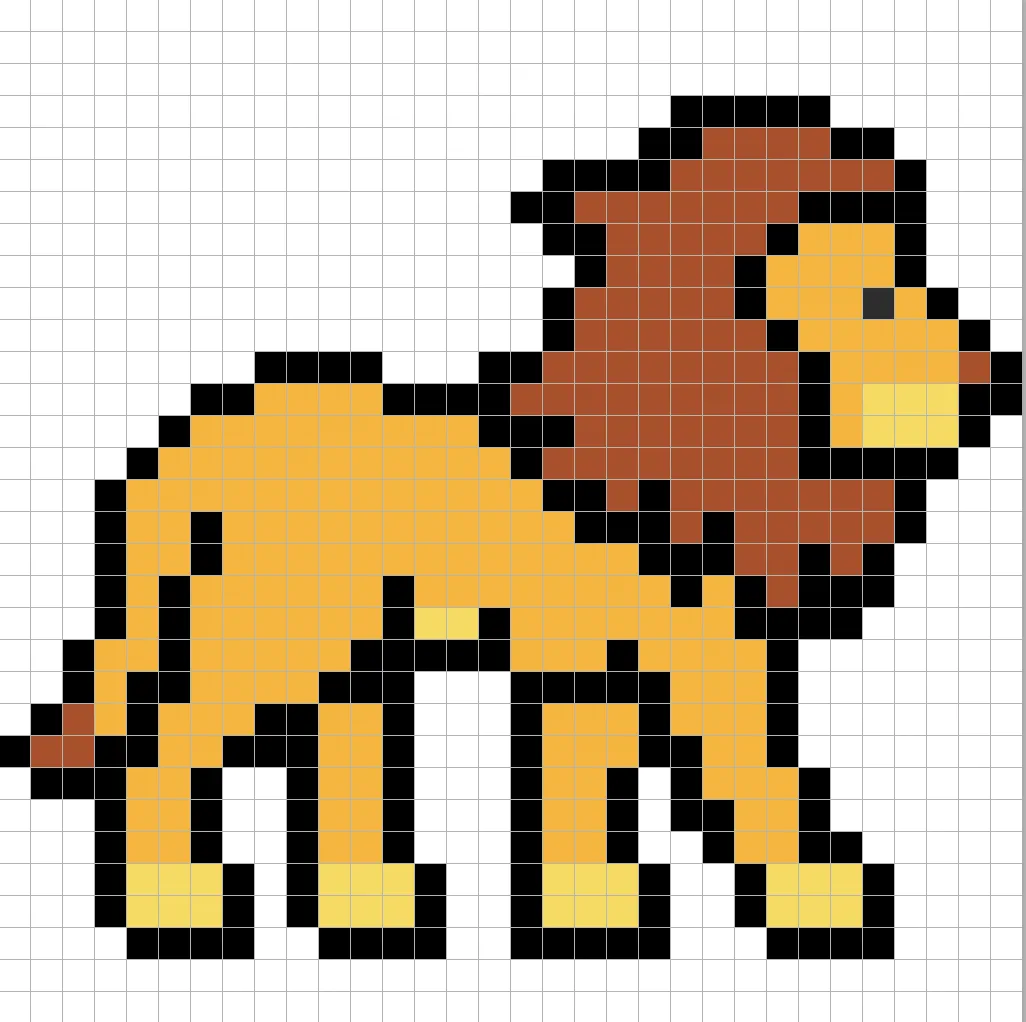
Nun, da du den Umriss für deinen Pixel-Art-Löwen erstellt hast, fügen wir etwas Farbe hinzu, damit er heraussticht. Fülle den Hauptkörper des Löwen mit einer gelben Farbe (#FFB400) und die Mähne des Löwen mit einem dunkelbraunen Farbton (#B44B1E). Versuche, das Bild unseres 8-Bit-Pixel-Art-Löwen unten nachzubilden.

Zeichne den Schatten
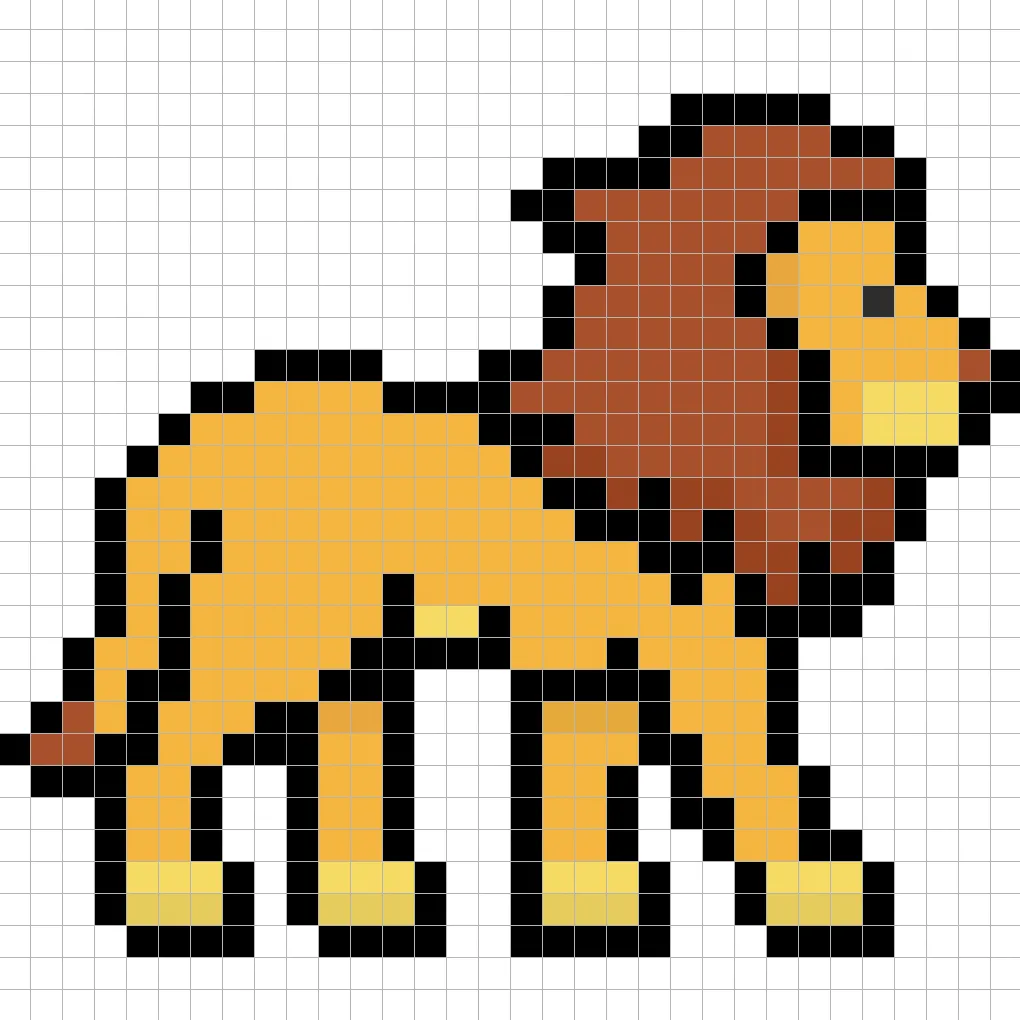
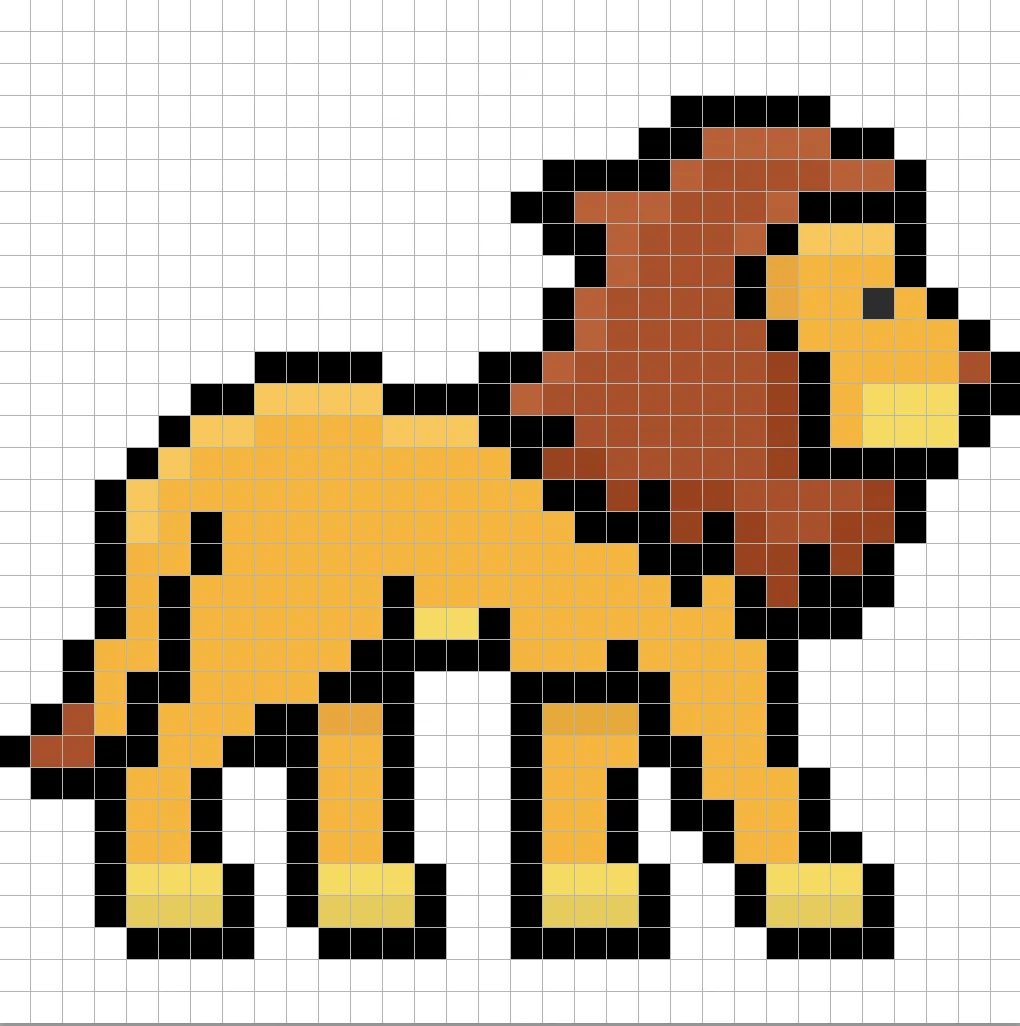
Wenn du Pixel-Art erstellst, gibt es im Wesentlichen zwei Teile des Schattierens: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir werden einen Schatten auf unseren 32×32 Pixel-Art-Löwen anwenden, indem wir eine einzige Farbe verwenden. Diese Farbe wird an der Unterseite des Löwen aufgetragen. Denke daran, dass wir für den Schatten eine dunklere braune Farbe basierend auf der Farbe verwenden, die wir zuvor verwendet haben (#A43C0F). Wir fügen auch eine dunklere Version des Gelbtons (#EACC43) an der Unterseite der Pfoten des Löwen hinzu. Versuche, die Stellen, an denen wir die Schatten in dem Bild unten gesetzt haben, nachzuvollziehen.

Jetzt, da du die Grundidee verstanden hast, werden wir damit fortfahren, unserem Löwen mehr Tiefe zu verleihen, damit er einen 3D-Effekt bekommt. Wir erstellen ein Highlight mit dem gleichen Gelbton wie für den Hauptkörper des Löwen, aber anstatt es dunkler zu machen, gehen wir dieses Mal heller (#FFC741). Denke daran, dass dies nicht die exakte Farbe sein muss – es ist eine Gelegenheit, den Löwen so zu gestalten, wie du ihn haben möchtest. Verwende unser Bild als Leitfaden für deinen Löwen.

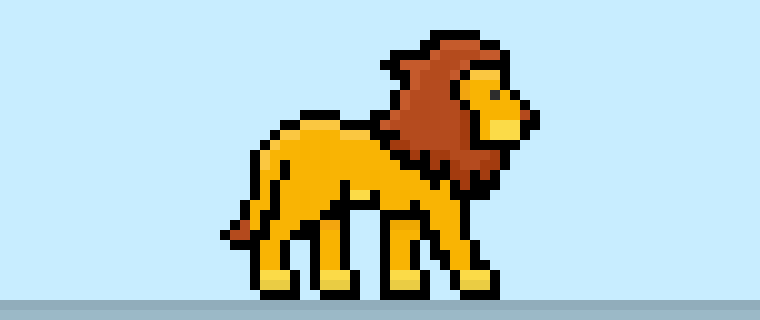
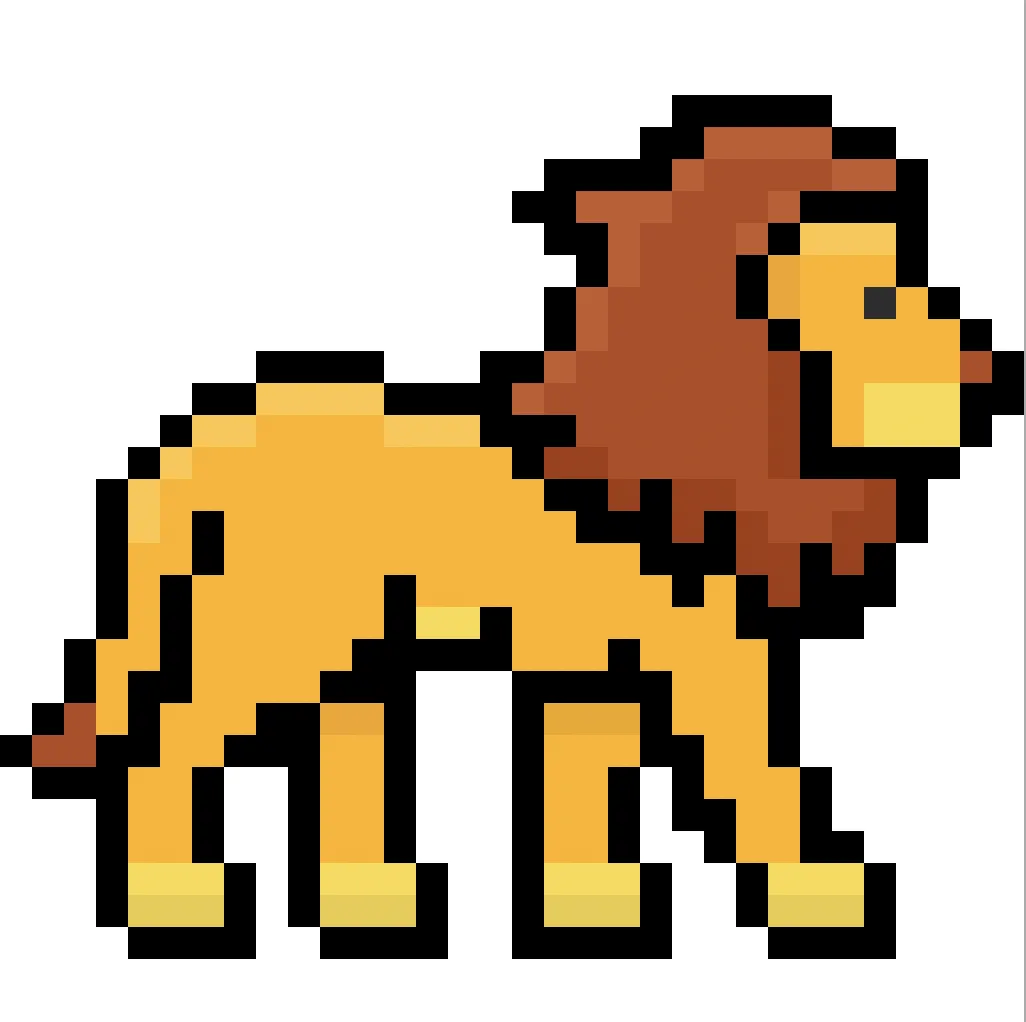
Super! Wenn du mit den Schatten und Highlights auf deinem Löwen zufrieden bist, stelle sicher, dass du dir das Endbild ansiehst. Deaktiviere die Rasterlinien, um sicherzustellen, dass dir der Löwe gefällt, wie er jetzt aussieht.

Fülle die Hintergrundfarbe aus
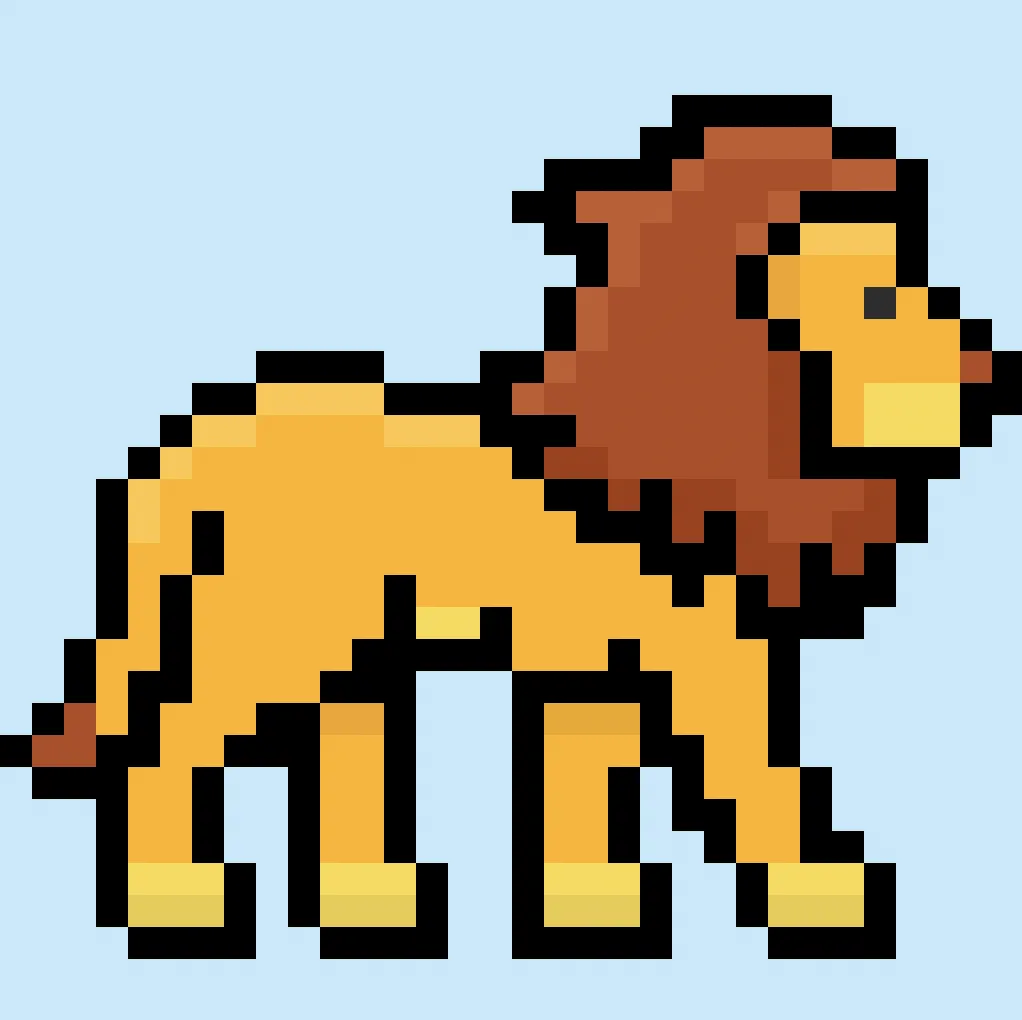
Zum Schluss ändern wir die Hintergrundfarbe unseres Löwen-Sprites, um den Löwen wirklich hervorstechen zu lassen. Wähle das Farbeimer-Werkzeug in deinem Editor. Gib für die Farbe ein sehr helles Blau (#BCEAFE) ein. Klicke dann einfach auf den weißen Bereich außerhalb des Pixel-Löwen.

Was du als Nächstes tun kannst
Herzlichen Glückwunsch! Du weißt jetzt, wie man einen eigenen Pixel-Art-Löwen erstellt. Versuche, eine Safari-Szene zu erstellen, in der dein Löwe mit anderen Tieren wie einem Pixel-Art-Nashorn oder Elefanten lebt.
Bonus: Erstelle einen 3D-Pixel-Art-Löwen

Jetzt, da du deinen eigenen Pixel-Art-Löwen gezeichnet hast, kannst du ihn mit Mega Voxels in 3D umwandeln. Mega Voxels enthält einen 3D Pixel-Art-Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels-App für iOS oder Android herunter.
Importiere dann die gerade erstellte Pixel-Art über die Schaltfläche „Datei hinzufügen“ auf der Seite „Meine Galerie“. Und das war’s! Mega Voxels verwandelt deinen Pixel-Art-Löwen automatisch in einen 3D-Pixel-Art-Löwen.
Nun kannst du 3D-Drehvideos von deinem 3D-Pixel-Art-Löwen erstellen und ihn sogar in Augmented Reality anzeigen!







