In diesem einfachen Pixel-Tutorial lernst du, wie du einen Pixel-Art-Ritter designst! Wir werden die einfachen Schritte durchgehen, die du benötigst, um deinen eigenen Ritter aus Pixeln zu erstellen!


Bist du bereit, deinen eigenen Pixel-Art-Ritter zu erstellen? Das Zeichnen eines niedlichen Pixel-Art-Ritters ist beliebter denn je! Ob du nun einen Pixel-Art-Charakter für deine Burggrafik in einem mobilen Spiel erstellen möchtest oder vielleicht einfach einige neue Pixel-Art-Arbeiten als Teil deiner mittelalterlichen Sammlung auf deinem Social-Media-Konto teilen willst – dieses Pixel-Art-Tutorial hilft dir, einen Pixel-Ritter schnell und einfach zu erstellen.
So machst du einen Pixel-Art-Ritter
Dies sind die grundlegenden Schritte, um einen Pixel-Art-Ritter zu erstellen:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop, Mega Voxels oder Aseprite
- Erstelle ein 32×32 Pixel-Gitter für deinen Ritter
- Skizziere eine Umrisslinie für die Form des Ritters
- Fülle die Farbe des Pixel-Art-Ritters aus
- Zeichne einen Schatten auf den Ritter, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe
Nun, da du die grundlegenden Schritte zum Erstellen eines Pixel-Art-Ritters kennst, gehen wir jeden Schritt visuell durch, damit du folgen kannst, wie du ihn erstellst.
Wenn du komplett neu in Pixel-Art bist, empfehlen wir dir, unseren Beitrag Pixel-Art erstellen: Anfänger-Tutorial zu lesen.
Wähle eine Pixel-Art-Software
In diesem Anfänger-Tutorial zeigen wir dir die Schritte, um deinen eigenen Pixel-Art-Ritter zu erstellen, unabhängig davon, welche Pixel-Editor-Software du bevorzugst. Bevor wir beginnen, musst du wissen, wie du ein Gitter erstellst und das Bleistift-Werkzeug in der von dir gewählten Software verwendest. Sobald du deinen Pixel-Art-Ritter erstellt hast, kannst du die Pixel-Art in anderen Spielen wie Minecraft oder in Software wie der Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also wähle ruhig den, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Gitter
Zu Beginn verwenden wir ein einfaches 32×32 Pixel-Gitter, um einen kleinen Pixel-Art-Ritter zu zeichnen. Diese Größe ist besonders gängig bei der Erstellung von Pixel-Art, vor allem bei Projekten wie Videospielen. Achte darauf, dass dein Canvas auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird die Leinwand sein, auf der wir unseren Pixel-Art-Ritter zeichnen. Dein Canvas (auch als Spreadsheet bekannt) sollte etwa so aussehen:

Skizziere eine Umrisslinie für den Ritter
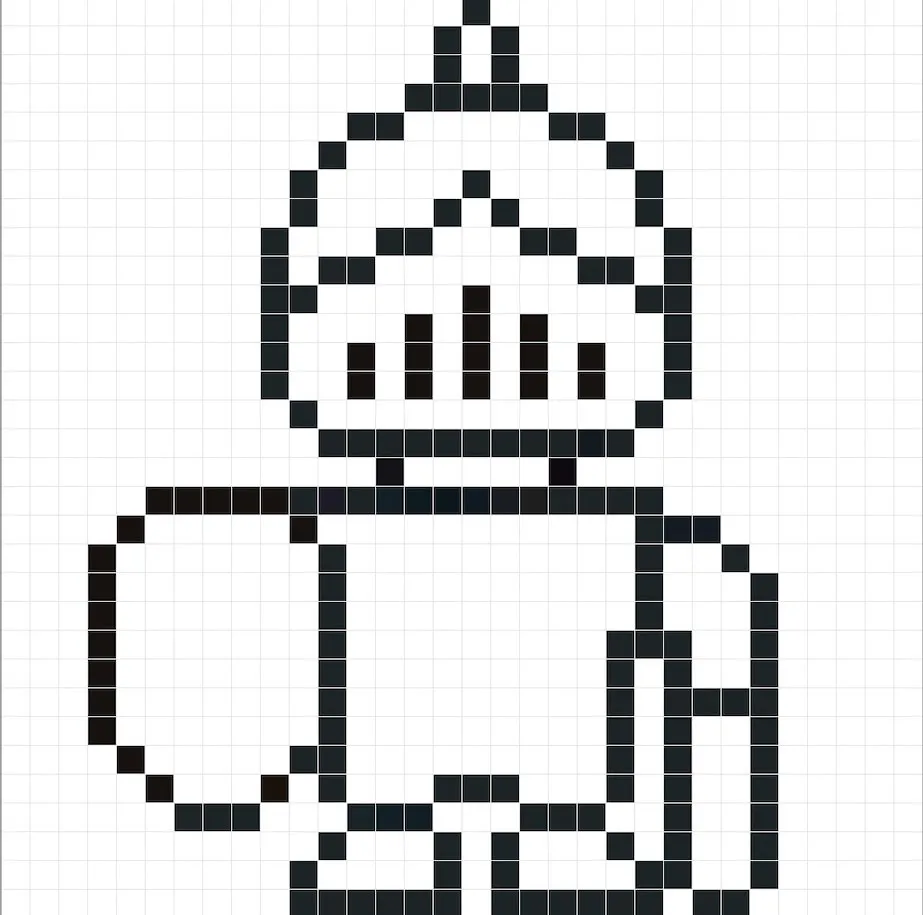
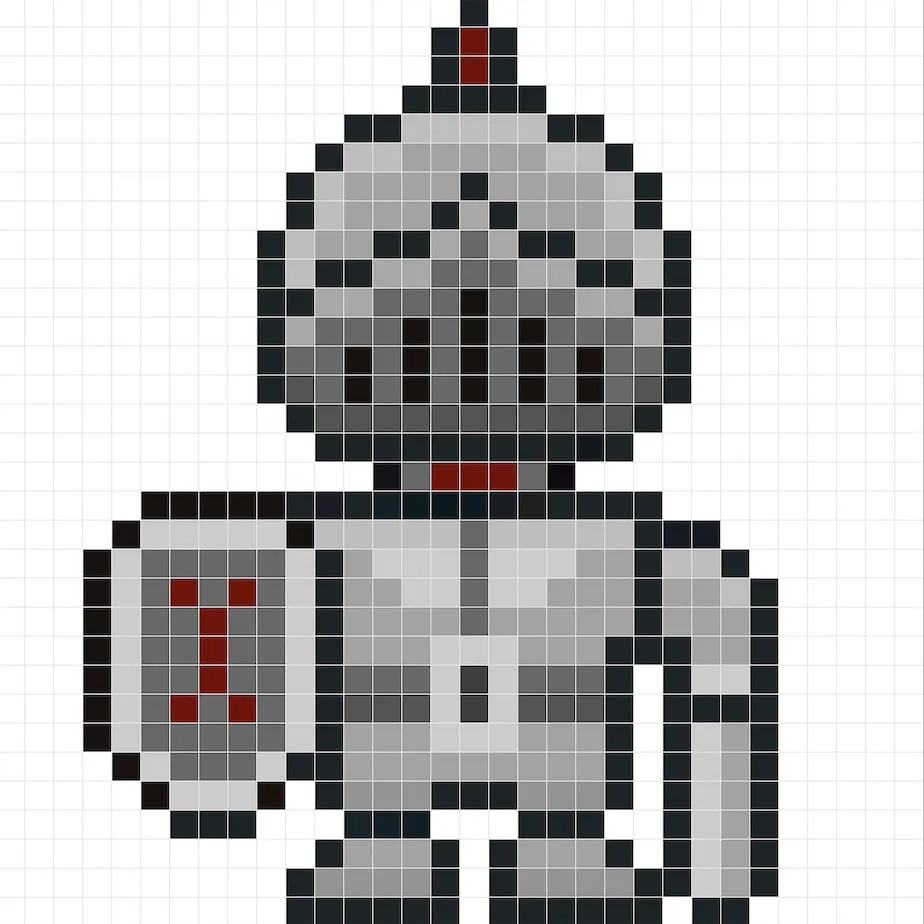
Nun beginnen wir damit, die Umrisslinie für den Ritter zu erstellen, damit wir die Gesamform unseres Pixel-Ritters bekommen. Wähle dazu die Farbe Schwarz (#000000) und aktiviere das Bleistift-Werkzeug in deinem Editor. Da dies die Gesamform bestimmt, kannst du die Umrisslinie nach Belieben anpassen, um sie an dein Spiel oder Kunstprojekt anzupassen. Als Orientierung kannst du die Umrisslinie verwenden, die wir unten für deinen Ritter erstellt haben, oder – wie bereits erwähnt – gestalte deinen eigenen Umriss.

Fülle die Farbe ein
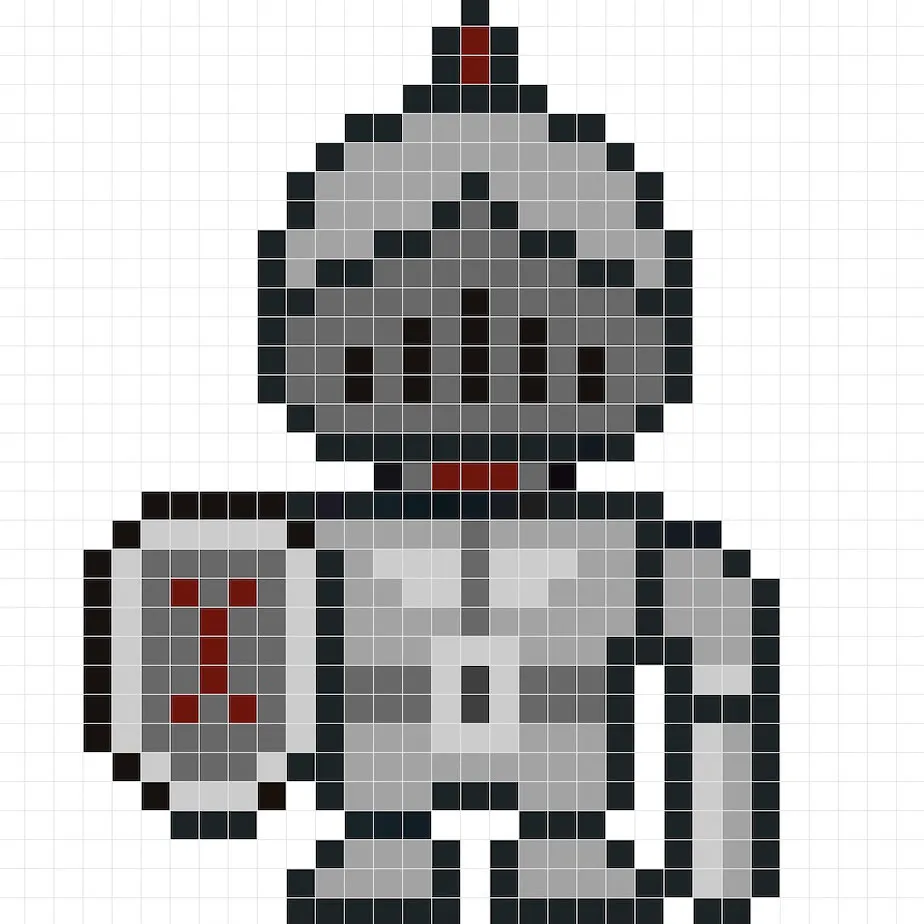
Nun, da du die Umrisslinie für deinen Pixel-Art-Ritter erstellt hast, fügen wir etwas Farbe hinzu, um ihn hervorzuheben. Fülle den oberen Teil des Helms, den Hauptteil des Körpers und die Hälfte des Schwerts mit einer traditionellen Graufarbe (#A3A3A3). Als Nächstes färbe die Gesichtsmaske, den Gürtel und das Innere des Schildes in einem dunklen Grau (#686868). Jetzt färbe den äußeren Rand des Schildes, das Zentrum der Rüstung und die Gürtelschnalle in ein helles Grau (#CCCCCC). Und zu guter Letzt färbe die Feder am Helm, das Halsstück und das Design auf dem Schild in ein schönes Dunkelrot (#770601). Versuche, das Bild unseres 8-Bit-Pixel-Art-Ritters unten nachzubilden.

Zeichne die Schattierungen
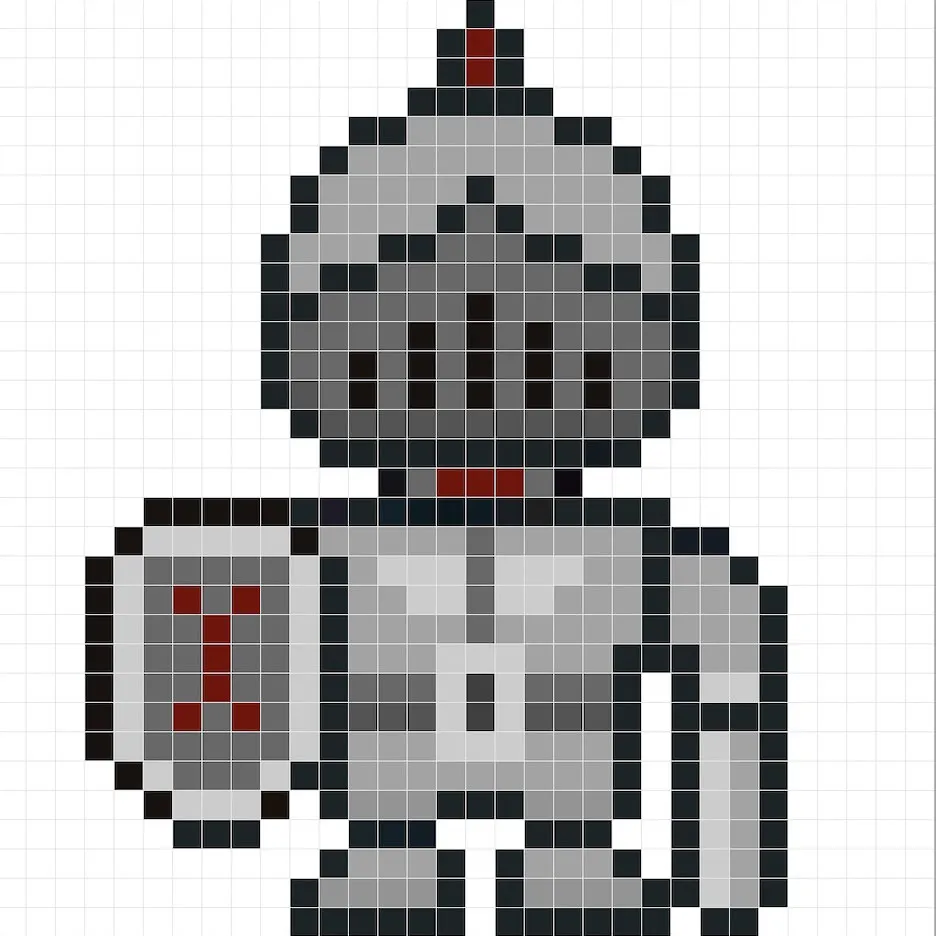
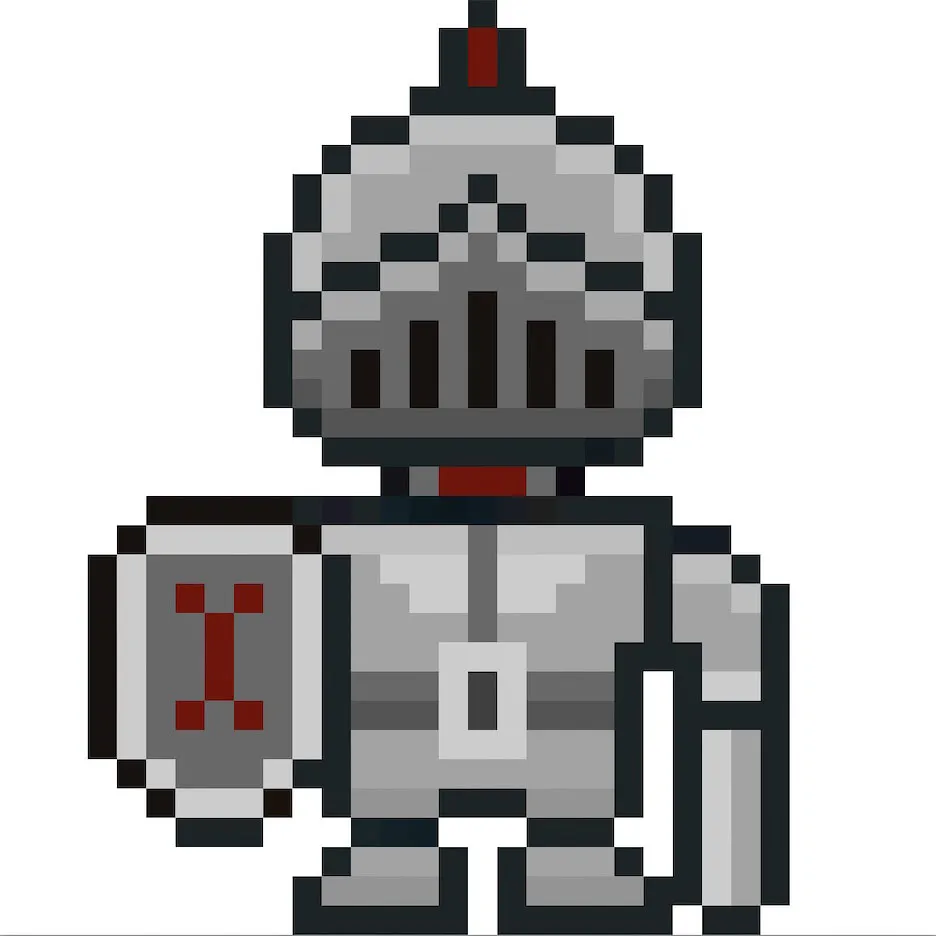
Wenn du Pixel-Art machst, gibt es im Wesentlichen zwei Teile der Schattierung: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir werden Schatten an zwei Stellen auf unserem 32×32 Pixel-Art-Ritter anwenden. Der erste Schatten wird am unteren Rand der Gesichtsmaske und des Gürtels sein. Um eine Schattenfarbe für die Gesichtsmaske und den Gürtel zu erstellen, verwenden wir ein dunkleres Grau, basierend auf dem vorher verwendeten dunklen Grau (#545454). Der zweite Schatten wird am unteren Rand der Füße sein, ebenfalls in dem gleichen Farbton wie zuvor, jedoch in einem dunkleren Grau (#949494). Versuche, die Position der Schatten im Bild unten nachzuvollziehen.

Jetzt, wo du die Grundidee hast, fahren wir fort und fügen unserem Ritter mehr Tiefe hinzu, um ihm ein 3D-Gefühl zu verleihen. Lass uns ein Highlight erstellen, indem wir dasselbe Grau wie für den Helm und die Rüstung des Ritters verwenden, aber diesmal machen wir es heller (#BEBEBE). Denke daran, dass dies nicht exakt die gleiche Farbe sein muss – dies ist eine Gelegenheit, den Ritter nach deinem eigenen Stil zu gestalten. In unserer Version haben wir den oberen Teil des Helms, der Rüstung und der Arme hervorgehoben. Auch die Gesichtsmaske erhält ein Highlight mit einem helleren Grau (#A8A8A8). Benutze unser Bild als Leitfaden für deinen Ritter.

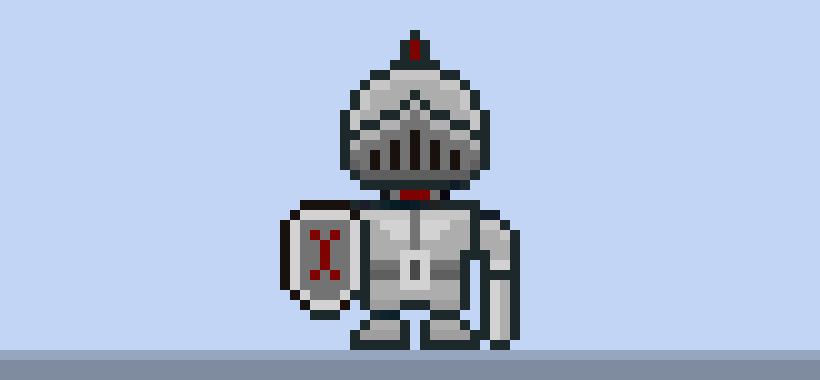
Super! Wenn du mit deinen Schatten und Highlights zufrieden bist, stelle sicher, dass du dein endgültiges Bild überprüfst. Schalte dazu einfach die Gitterlinien aus, um sicherzustellen, dass dir der Ritter gefällt.

Fülle den Hintergrund aus
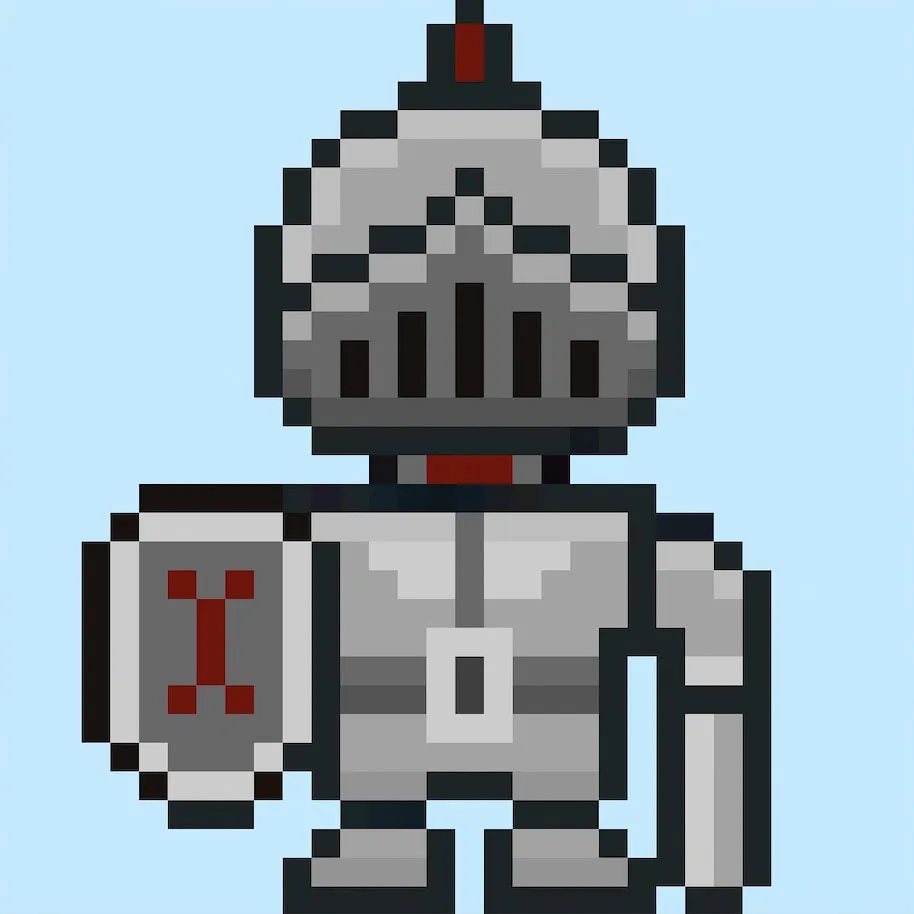
Schließlich ändern wir die Hintergrundfarbe unseres Ritter-Sprites, um den Ritter richtig hervorzuheben. Wähle das Farbfüllwerkzeug in deinem Editor. Gib für die Farbe ein sehr helles Blau (#BCEAFE) ein. Klicke dann einfach auf den weißen Bereich außerhalb des Pixel-Ritters.

Wo geht es von hier aus weiter?
Herzlichen Glückwunsch! Du weißt jetzt, wie du deinen eigenen Pixel-Art-Ritter erstellen kannst. Versuch, verschiedene Arten von Ritter-Pixel-Art zu machen, indem du die Farbe der Rüstung änderst.
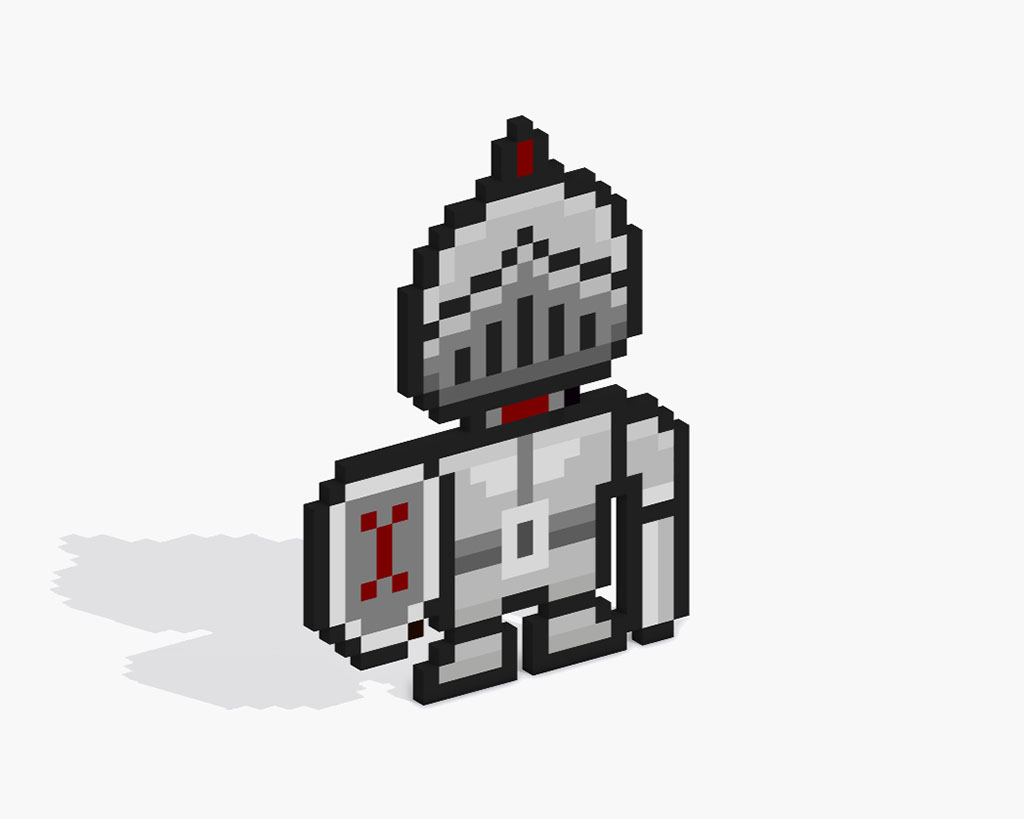
Bonus: Erstelle einen 3D-Pixel-Art-Ritter

Nun, da du deinen eigenen Pixel-Art-Ritter gezeichnet hast, kannst du ihn mit Mega Voxels in 3D verwandeln. Mega Voxels enthält einen 3D Pixel-Art-Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels App für iOS oder Android herunter.
Importiere dann die gerade erstellte Pixel-Art über die Schaltfläche “Datei hinzufügen” auf der Seite “Meine Galerie”. Und das war’s! Mega Voxels verwandelt deinen Pixel-Art-Ritter automatisch in einen 3D-Pixel-Art-Ritter. Du kannst nun 3D-Drehvideos deines 3D-Pixel-Art-Ritters erstellen und ihn sogar in Augmented Reality betrachten!







