In diesem einfachen Pixel-Tutorial lernst du, wie man einen Pixel-Art-Frosch erstellt! Wir werden die verschiedenen Schritte durchgehen, um deinen eigenen Frosch aus Pixeln zu erstellen!


Bist du bereit, deinen eigenen Pixel-Art-Frosch zu erstellen? Es ist beliebter denn je, einen niedlichen Pixel-Art-Frosch zu zeichnen! Ob du nun einen einfachen Pixel-Art-Frosch für dein Videospiel erstellen möchtest oder vielleicht einfach einen neuen Pixel-Art-Frosch auf deinem Social-Media-Account teilen möchtest, dieses Pixel-Art-Tutorial hilft dir, einen Pixel-Frosch schnell und einfach zu erstellen.
Wie man einen Pixel-Art-Frosch erstellt
Dies sind die grundlegenden Schritte, um einen Pixel-Art-Frosch zu erstellen:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop, Mega Voxels oder Aseprite
- Erstelle ein 32×32 Pixel-Raster
- Skizziere eine Umrisslinie für die Form des Froschs
- Fülle die Farben des Pixel-Art-Froschs aus
- Zeichne einen Schatten auf den Frosch, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe
Nun, da du mit den grundlegenden Schritten vertraut bist, um einen Pixel-Art-Frosch zu erstellen, gehen wir jeden Schritt visuell durch, damit du mitverfolgen kannst, wie du ihn erstellst.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Wähle eine Pixel-Art-Software
In diesem Anfängertutorial zeigen wir dir die Schritte, um deinen eigenen Pixel-Art-Frosch zu erstellen, unabhängig davon, welche Pixel-Editor Software du verwenden möchtest. Bevor wir beginnen, solltest du wissen, wie man ein Raster erstellt und das Bleistift-Werkzeug in der Software deiner Wahl verwendet. Sobald du deinen Pixel-Art-Frosch erstellt hast, kannst du den Pixel-Art in anderen Spielen wie Minecraft oder Software wie der Unity Game Engine verwenden. Wir bieten Tutorials für die folgenden Pixel-Art-Editoren an, also wähle einfach den, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Raster
Zu Beginn verwenden wir ein standardmäßiges 32×32 Pixel-Raster, um einen kleinen Pixel-Art-Frosch zu zeichnen. Das Erstellen von 32×32 Pixel-Art ist eine gängige Größe, besonders bei Projekten wie Videospielen. Achte darauf, dass dein Arbeitsbereich auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unser Arbeitsbereich sein, den wir zum Zeichnen des Pixel-Art-Froschs verwenden. Dein Arbeitsbereich, auch als Spreadsheet bekannt, sollte ungefähr so aussehen:

Skizziere eine Umrisslinie für den Frosch
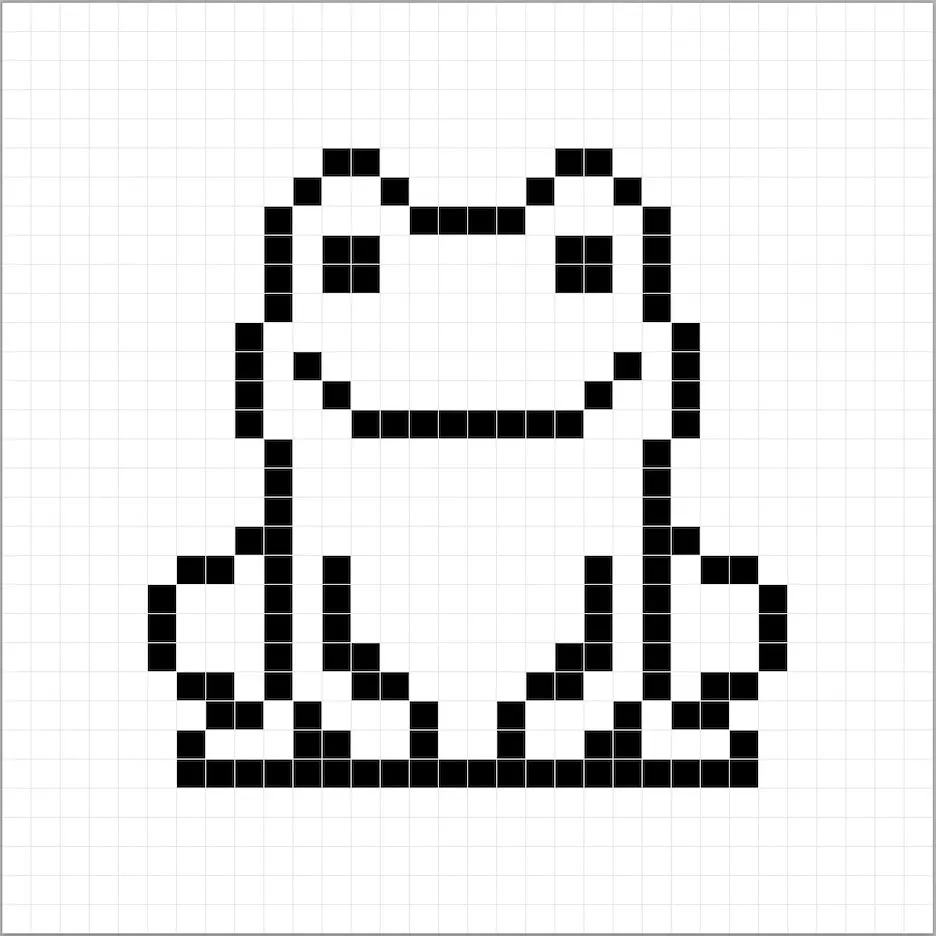
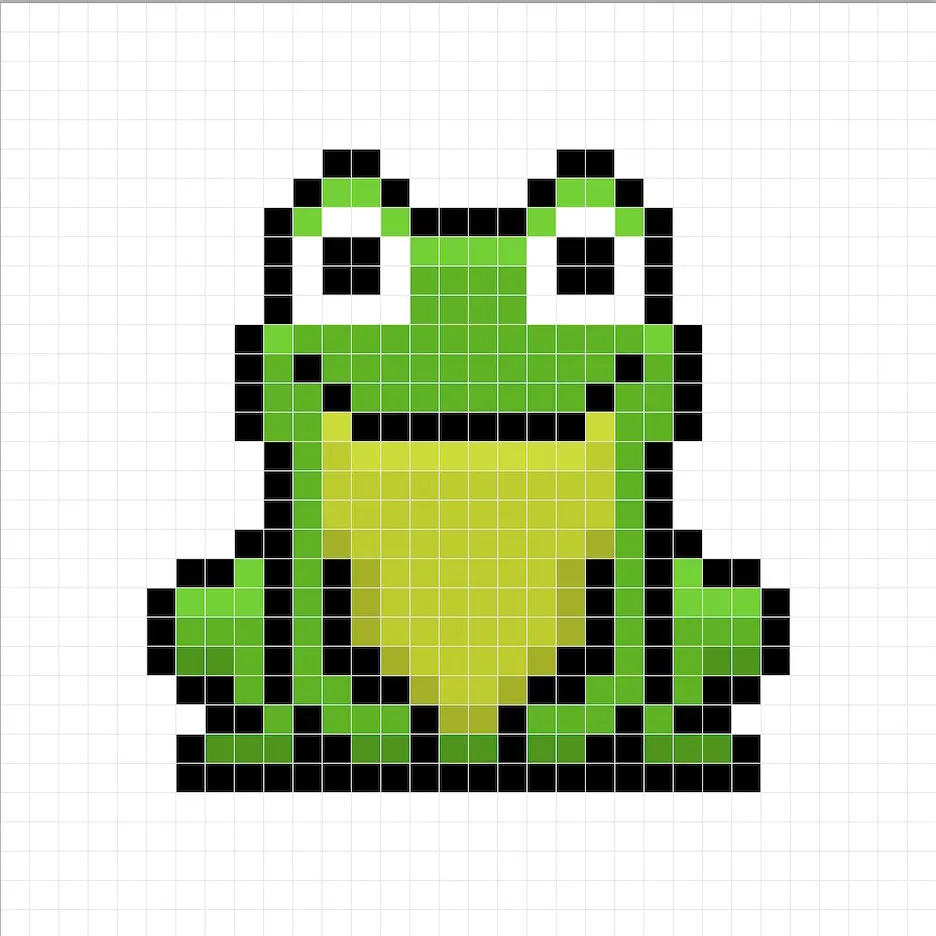
Nun beginnen wir mit der Zeichnung der Umrisslinie für den Frosch, um die Grundform zu erhalten. Wähle dazu die Farbe Schwarz (#000000) und aktiviere das Bleistift-Werkzeug in deinem Editor. Da dies die Gesamtform bestimmt, kannst du die Umrisslinie nach Belieben anpassen, um sie deinem Spiel oder Kunstprojekt anzupassen. Als Orientierung kannst du die Umrisslinie verwenden, die wir unten erstellt haben, oder wie bereits erwähnt, kannst du auch deine eigene Umrisslinie erstellen.

Fülle die Farben aus
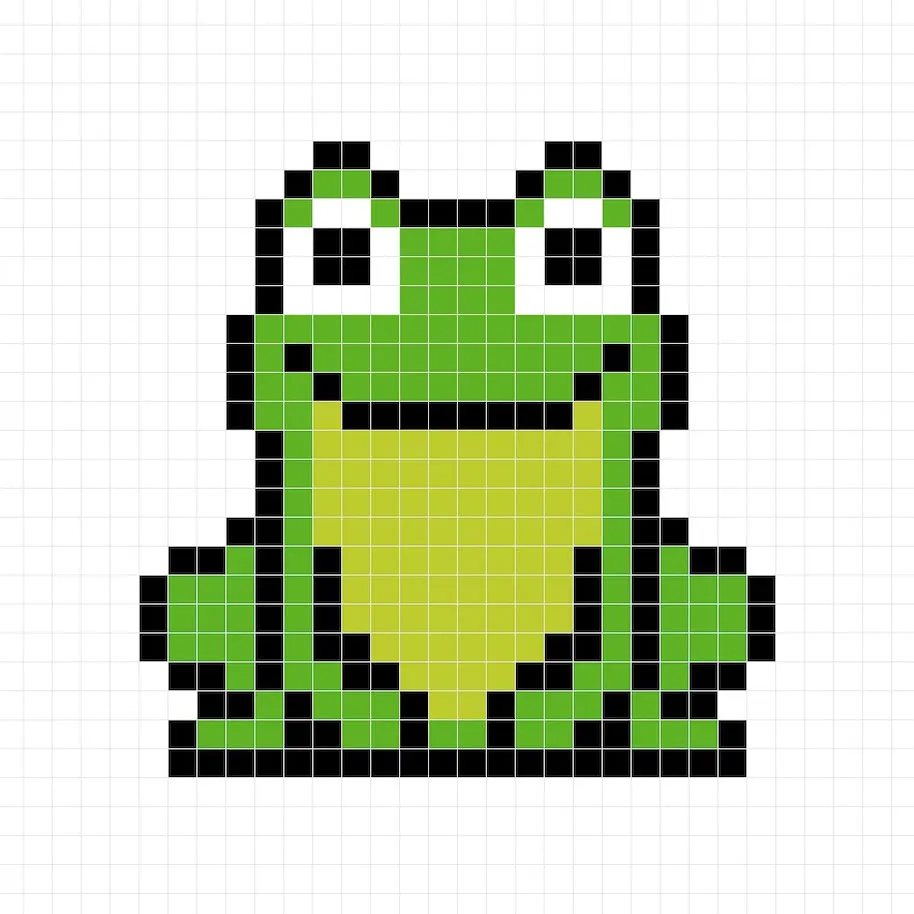
Nun, da du die Umrisslinie für deinen Frosch hast, fügen wir etwas Farbe hinzu, damit er hervortritt. Fülle den gesamten Körper des Froschs mit Grün (#00AD00). Danach färben wir den Bauch des Froschs in ein grünlich-gelb (#AFC70F). Versuche, das Bild unseres 8-Bit-Pixel-Art-Froschs unten nachzuvollziehen.

Zeichne den Schatten
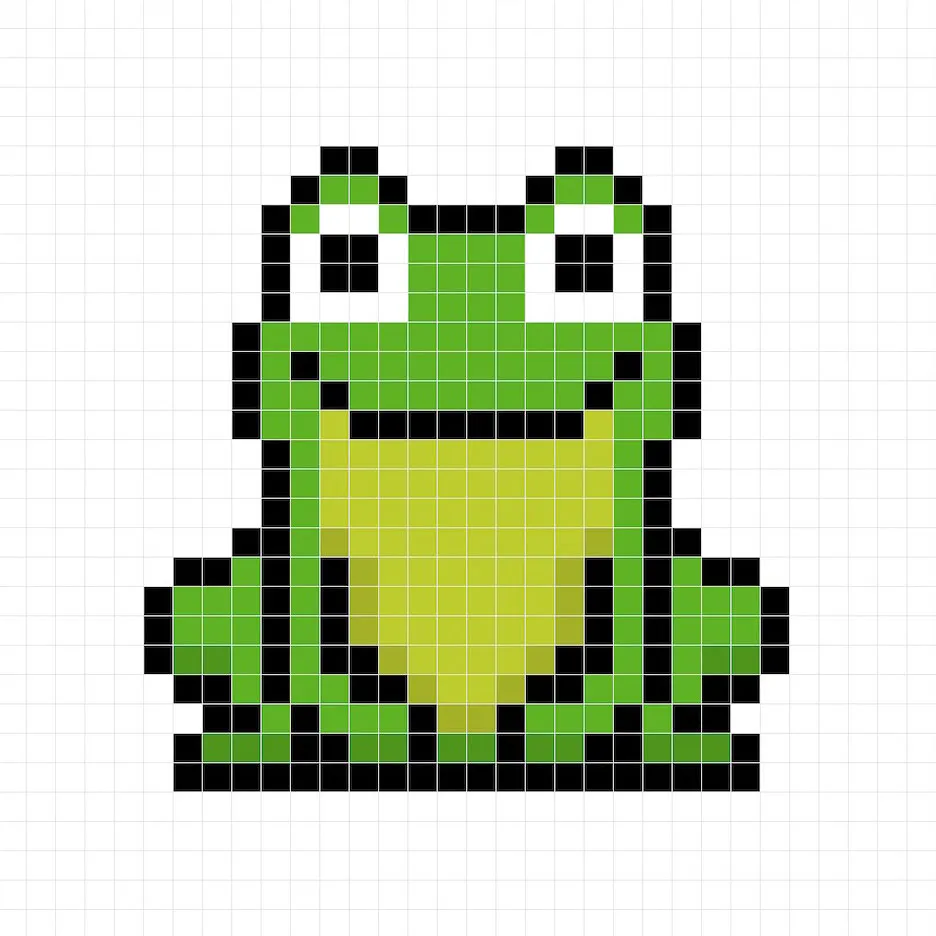
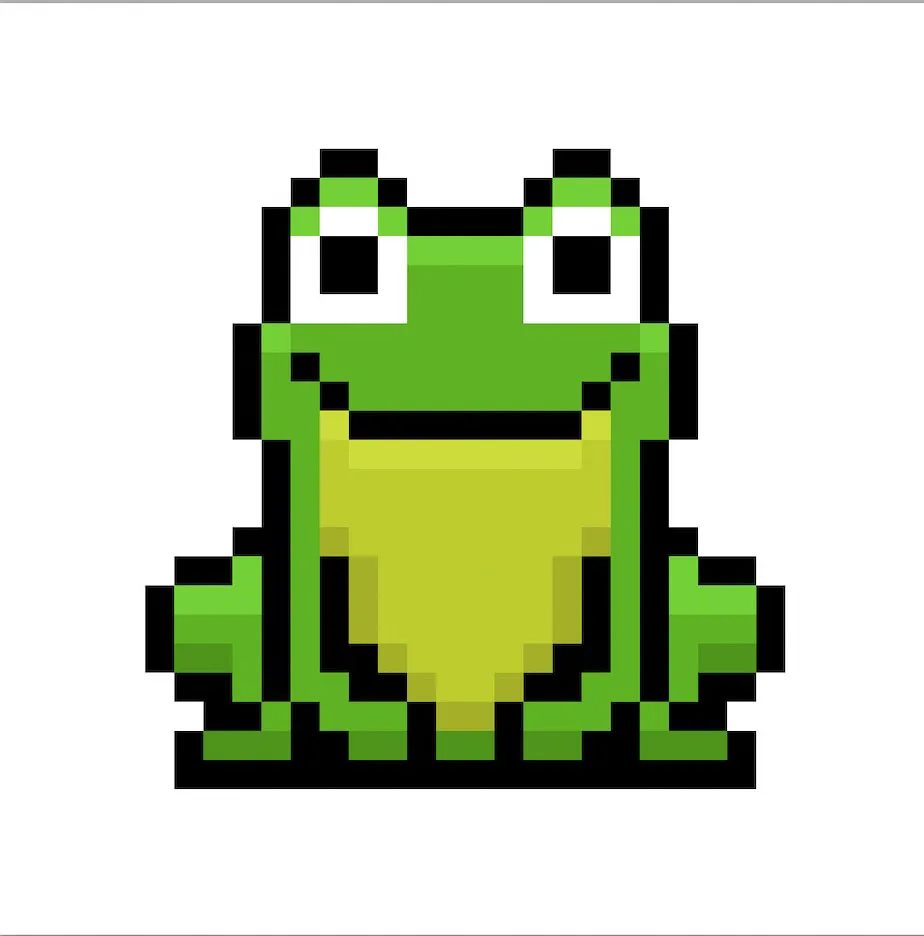
Nun, wenn du Pixel-Art erstellst, gibt es grundsätzlich zwei Teile beim Schattieren: die Highlights und die Schatten. Wir beginnen mit den Schatten. Wir fügen einen Schatten zu unserem 32×32 Pixel-Art-Frosch hinzu, indem wir eine einzige Farbe verwenden. Um eine Schattenfarbe zu erstellen, beginnen wir mit einem dunkleren Grün, basierend auf dem Grün, das wir für den Körper des Froschs verwendet haben (#008D00). Um einen Schatten-Effekt zu erzeugen, zeichnen wir eine Umrisslinie entlang der unteren Sektion des Froschs, um ihm ein dreidimensionales Gefühl zu verleihen. Auch dem Bauch des Froschs fügen wir einen Schatten hinzu, und zwar mit einem dunkleren gelb-grünen Farbton (#95A90C).

Nun, da du die Grundidee verstanden hast, fügen wir unserem Frosch mehr Tiefe hinzu, um ihm ein 3D-Gefühl zu verleihen. Wir erstellen ein Highlight, indem wir dasselbe Grün wie beim Körper verwenden, aber anstatt es dunkler zu machen, machen wir es heller (#1CCF1C). Denk daran, dass es nicht exakt die gleiche Farbe sein muss; dies ist eine Gelegenheit, den Frosch nach deinem Geschmack zu gestalten. In unserer Version haben wir die obere Seite des Froschs hervorgehoben.

Super! Wenn du mit den Schatten und Highlights auf deinem Frosch zufrieden bist, schau dir dein Endergebnis an. Um deinen Pixel-Art-Frosch zu sehen, deaktiviere einfach die Rasterlinien, um sicherzustellen, dass dir der Frosch gefällt.

Fülle die Hintergrundfarbe aus
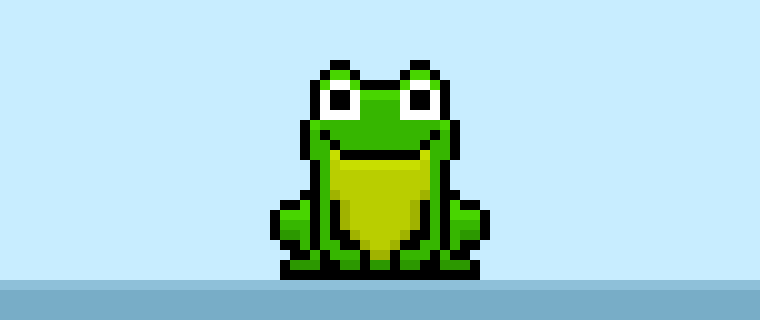
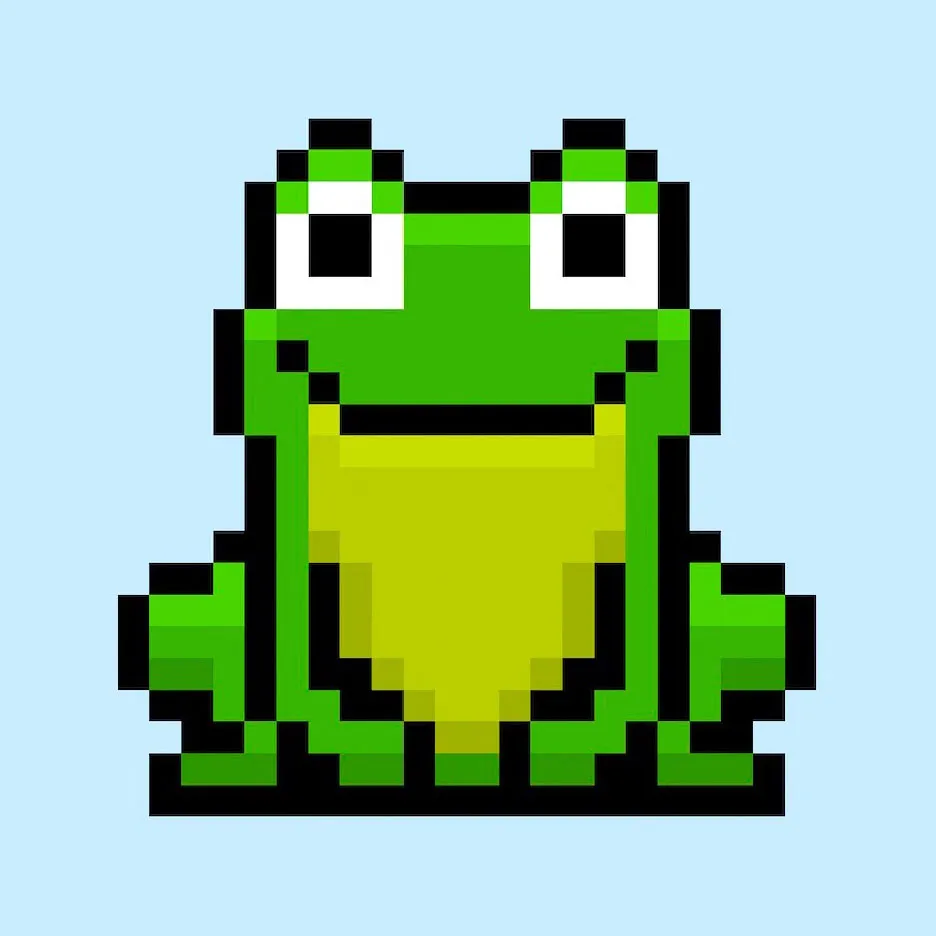
Zu guter Letzt ändern wir die Hintergrundfarbe unseres Frosch-Sprites, um unseren Frosch richtig zur Geltung zu bringen. Wähle das Farbeimer-Werkzeug in deinem Editor. Für die Farbe gib ein sehr Hellblau (#BCEAFE) ein. Klicke dann einfach auf den weißen Bereich außerhalb des Frosch-Sprites.

Was kommt als Nächstes?
Herzlichen Glückwunsch! Jetzt weißt du, wie man seinen eigenen Pixel-Art-Frosch erstellt. Versuche, verschiedene Frosch-Pixel-Art-Designs zu entwerfen, indem du die Hauptfarben deines Froschs änderst, um verschiedene Varianten von Fröschen zu erstellen.
Bonus: Erstelle einen 3D-Pixel-Art-Frosch

Nun, da du deinen eigenen Pixel-Art-Frosch gezeichnet hast, kannst du ihn mit Mega Voxels in 3D umwandeln. Mega Voxels enthält einen 3D Pixel-Art Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels App für iOS oder Android herunter.
Importiere dann die Pixel-Art, die du gerade erstellt hast, mit der Schaltfläche „Datei hinzufügen“ auf der Seite „Meine Galerie“. Und das war’s! Mega Voxels verwandelt deinen Pixel-Art-Frosch automatisch in einen 3D-Pixel-Art-Frosch. Du kannst jetzt 3D-Drehvideos deines 3D-Pixel-Art-Froschs erstellen und deinen Frosch sogar in Augmented Reality betrachten!
Du kannst eine Video-Version unseres Tutorials auf YouTube ansehen:







