In diesem einfachen Pixel-Tutorial wirst du lernen, wie man eine Pixel-Art-Wassermelone erstellt! Wir werden die verschiedenen Schritte durchgehen, die nötig sind, um deine eigene Wassermelone aus Pixeln zu machen!


Bist du bereit, deine eigene Pixel-Art-Wassermelone zu gestalten? Zu lernen, wie man eine süße Pixel-Art-Wassermelone zeichnet, ist beliebter denn je! Egal, ob du ein einfaches Pixel-Art-Wassermelonen-Sprite für dein Videospiel erstellen möchtest oder vielleicht einfach ein süßes Pixel-Art-Wassermelonen-Design als Teil deiner Kunstsammlung in den sozialen Medien teilen willst, dieses Pixel-Art-Tutorial hilft dir, schnell und einfach eine Pixel-Wassermelone zu erstellen.
Wie man eine Pixel-Art-Wassermelone macht
Dies sind die grundlegenden Schritte, wie man eine Pixel-Art-Wassermelone macht:
- Wähle eine Pixel-Art-Software wie Adobe Photoshop, Mega Voxels oder Aseprite aus.
- Create a 32×32 Pixelraster
- Skizziere eine Umrisslinie für die Form der Wassermelone
- Fülle die Farbe der Pixel-Art-Wassermelone aus
- Zeichne einen Schatten auf die Wassermelone, um Tiefe zu erzeugen
- Fülle den Hintergrund mit Farbe aus
Jetzt, da du mit den grundlegenden Schritten zur Erstellung einer Pixel-Art-Wassermelone vertraut bist, werden wir jeden Schritt visuell durchgehen, damit du nachvollziehen kannst, wie du sie erstellen kannst.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Wähle eine Pixel-Art-Software aus
In diesem Anfängertutorial zeigen wir dir die Schritte, um deine eigene Pixel-Art-Wassermelone zu gestalten, unabhängig davon, welche Pixel-Editor-Software du bevorzugst. Bevor wir beginnen, musst du wissen, wie man ein Raster erstellt und das Bleistiftwerkzeug in der Software deiner Wahl benutzt. Sobald du deine Pixel-Art-Wassermelone erstellt hast, kannst du die Pixel-Art in anderen Spielen wie Minecraft oder Software wie Unity Game Engine verwenden. Wir bieten Tutorials zu den folgenden Pixel-Art-Editoren an, also wähle gerne den, mit dem du dich am wohlsten fühlst:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Erstelle ein Pixel-Art-Raster
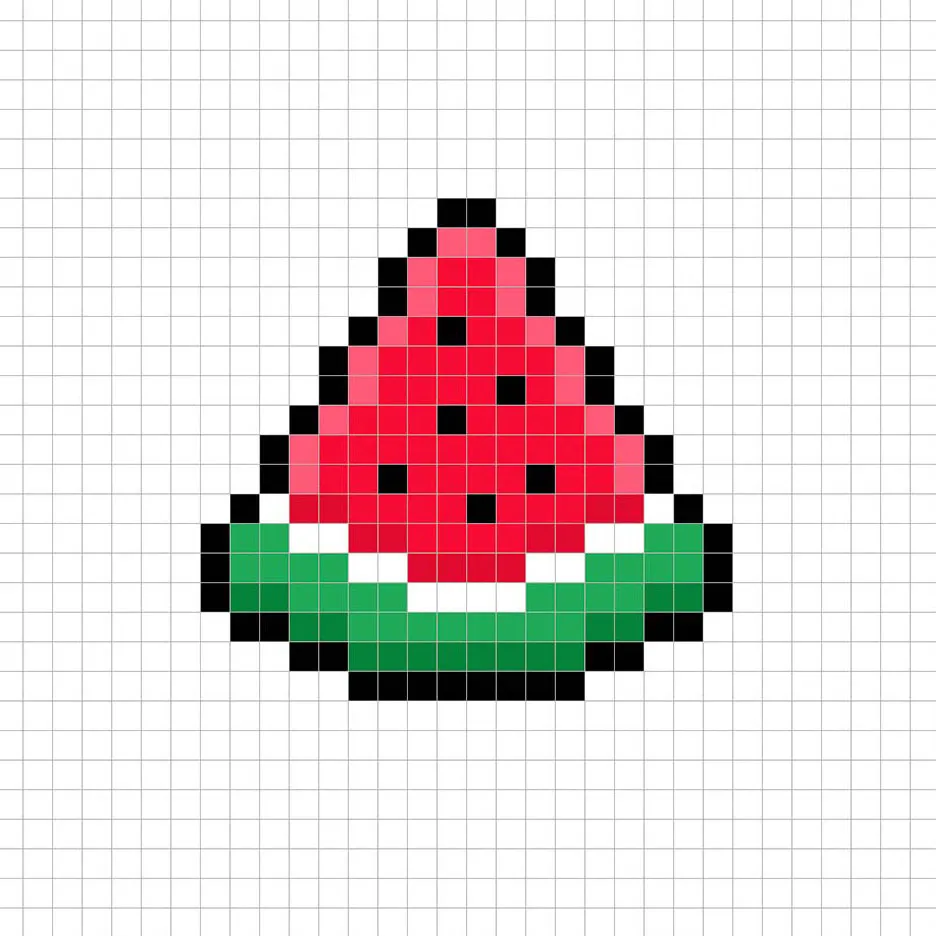
Um zu beginnen, verwenden wir ein einfaches 32×32-Pixelraster, um eine kleine Pixel-Art-Wassermelone zu zeichnen. Die Erstellung von 32×32-Pixel-Art ist eine gängige Größe bei der Erstellung von Pixel-Art, insbesondere für Projekte wie Videospiele. Stelle sicher, dass dein Canvas auf die Farbe Weiß (#FFFFFF) eingestellt ist. Dies wird unser Canvas sein, auf dem wir unsere Pixel-Art-Wassermelone zeichnen. Dein Pixel-Art-Wassermelonenraster sollte ein Canvas haben, das auch als Tabelle bekannt ist und ungefähr so aussieht:

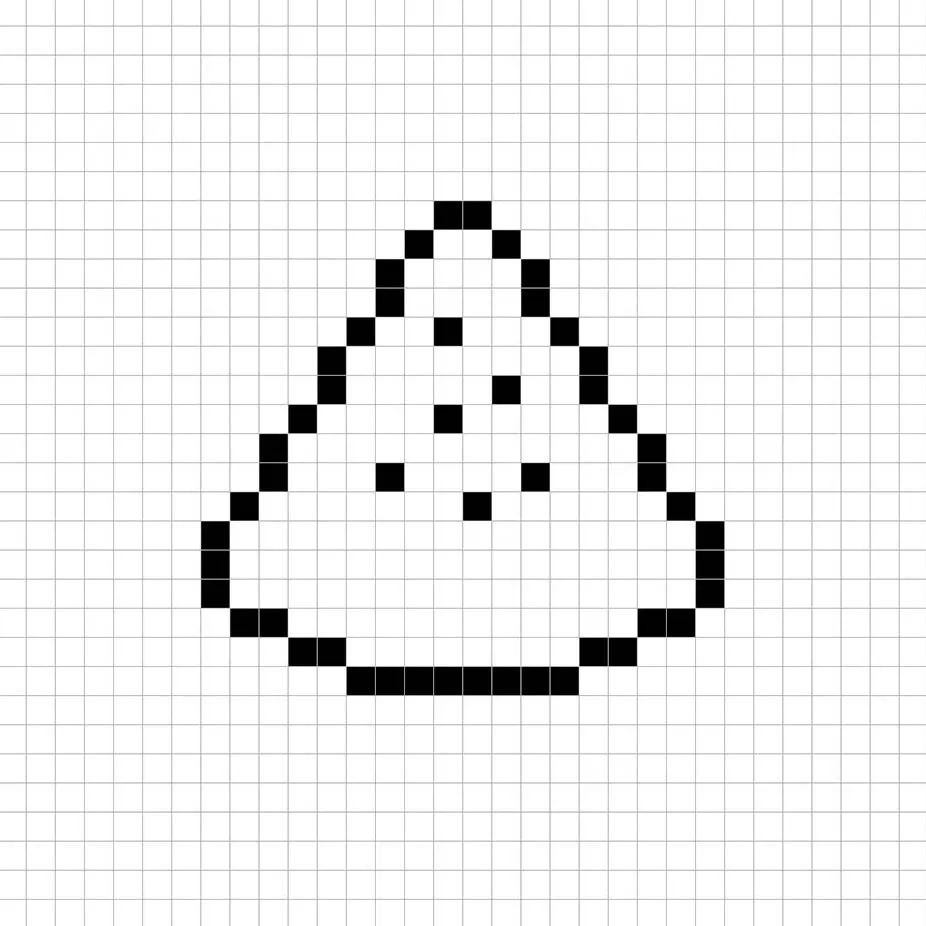
Skizziere eine Umrisslinie für die Wassermelone
Als Nächstes beginnen wir damit, die Umrisslinie für die Wassermelone zu erstellen, damit wir die Gesamform unserer Pixel-Wassermelone festlegen können. Wähle dazu die Farbe Schwarz (#000000) und aktiviere das Bleistiftwerkzeug in deinem Editor. Da dies die Gesamform bestimmt, kannst du die Umrisslinie an dein Spiel oder Kunstprojekt anpassen. Als Orientierung kannst du die Umrisslinie verwenden, die wir unten für deine Wassermelone gemacht haben, oder wie bereits erwähnt, kannst du gerne deine eigene gestalten.

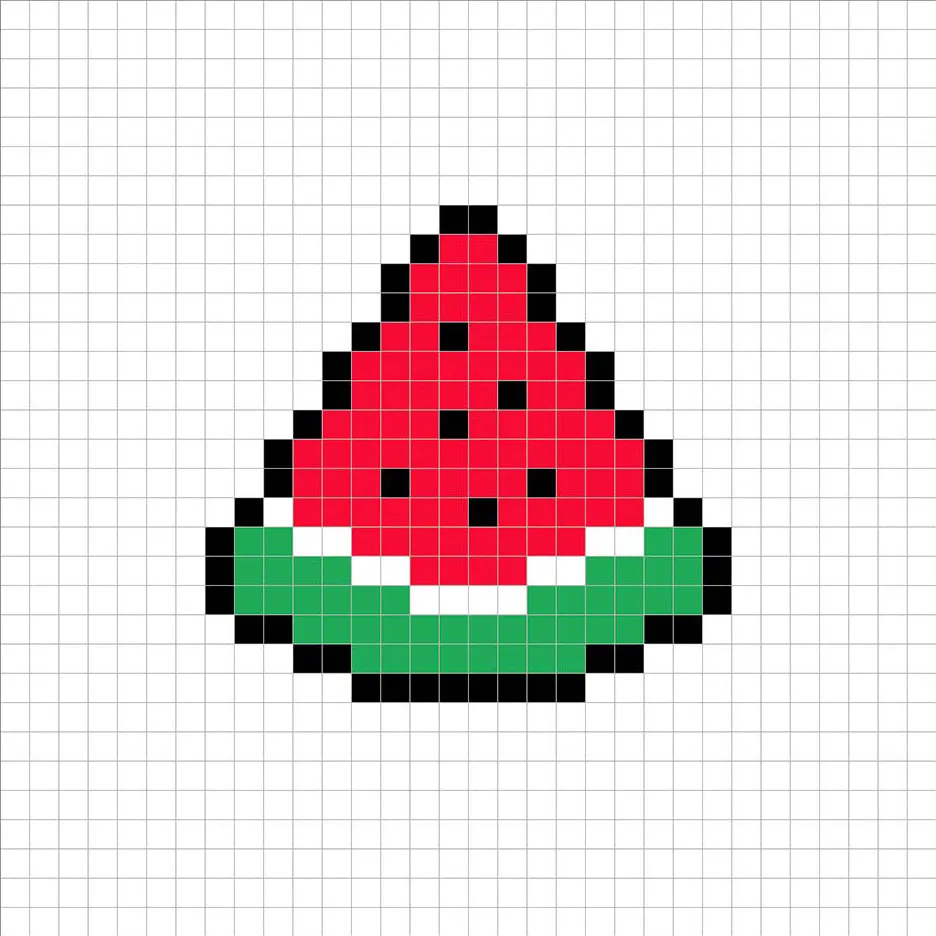
Fülle die Farbe aus
Jetzt, da du eine Umrisslinie für deine Pixel-Art-Wassermelone erstellt hast, werden wir etwas Farbe hinzufügen, um sie hervorzuheben. Fülle den Hauptbereich der Wassermelone rot (#FF0F34) aus. Für den äußeren Bereich der Wassermelone verwenden wir eine grüne Farbe (#00A152). Und schließlich, um die beiden Farben zu trennen, erstellen wir eine dünne weiße Linie mit der Farbe Weiß (#FFFFFF). Versuche, das Bild unserer 8-Bit-Pixel-Art-Wassermelone unten nachzuahmen.

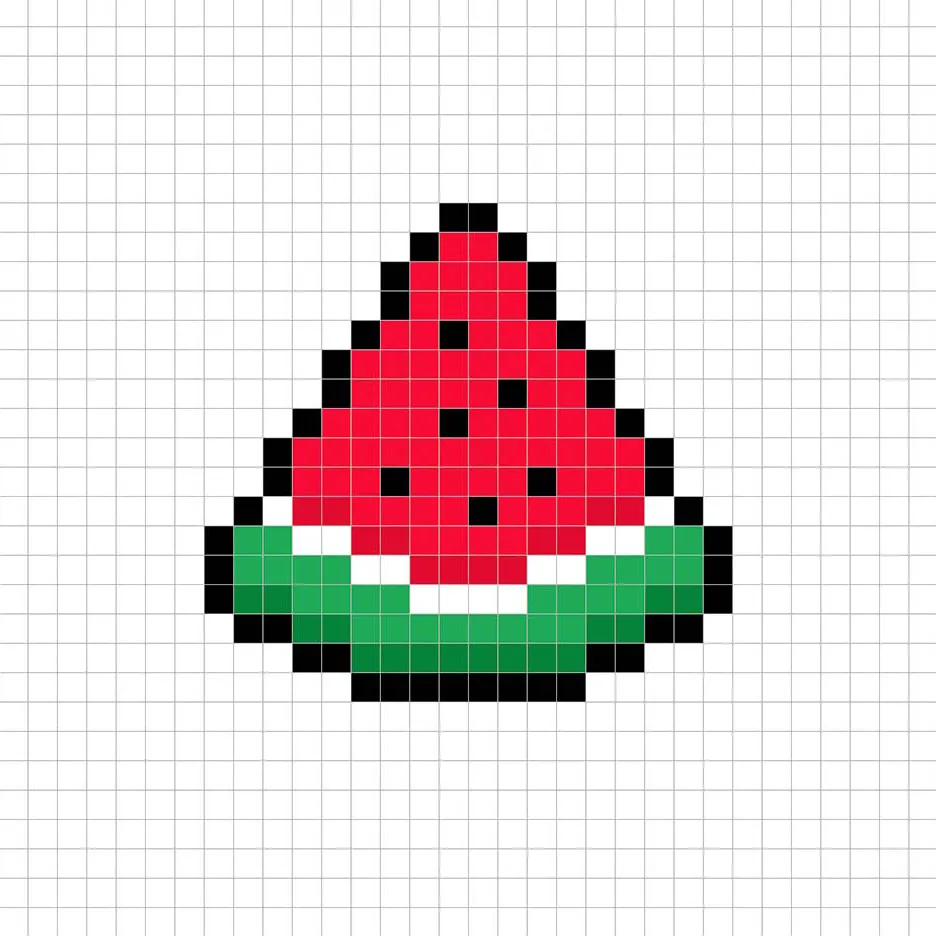
Zeichne den Schatten
Wenn du Pixel-Art erstellst, gibt es im Wesentlichen zwei Teile zum Schattieren: die Lichter und die Schatten. Wir beginnen mit den Schatten. Wir werden einen Schatten auf unsere 32×32-Pixel-Art-Wassermelone anwenden, und zwar mit einer einzigen Farbe. Diese Farbe wird an der Unterseite der äußeren Schicht der Wassermelone angewendet. Denk daran, dass wir für die Schattenfarbe der äußeren Schicht der Wassermelone ein dunkleres Grün verwenden, basierend auf dem vorher verwendeten Grün (#007838). Dasselbe machen wir auch mit dem Inneren der Wassermelone, indem wir ein dunkleres Rot (#D60D2F) verwenden. Versuche, die Position der Schatten im Bild unten nachzuvollziehen.

Jetzt, da du die Grundidee hast, werden wir weiterhin Tiefe zu unserer Wassermelone hinzufügen, um ihr ein 3D-Gefühl zu verleihen. Lass uns einen Lichtschein erstellen, indem wir dasselbe Rot vom Inneren der Wassermelone verwenden, aber anstatt dunkler zu werden, verwenden wir diesmal eine hellere Farbe (#FF516F). Denk daran, dass dies nicht die exakte Farbe sein muss; tatsächlich ist dies eine Gelegenheit, die Wassermelone nach deinen Vorstellungen zu gestalten. In unserer Version haben wir nur den Hauptbereich der Wassermelone hervorgehoben. Nutze unser Bild als Orientierung für deine Wassermelone.

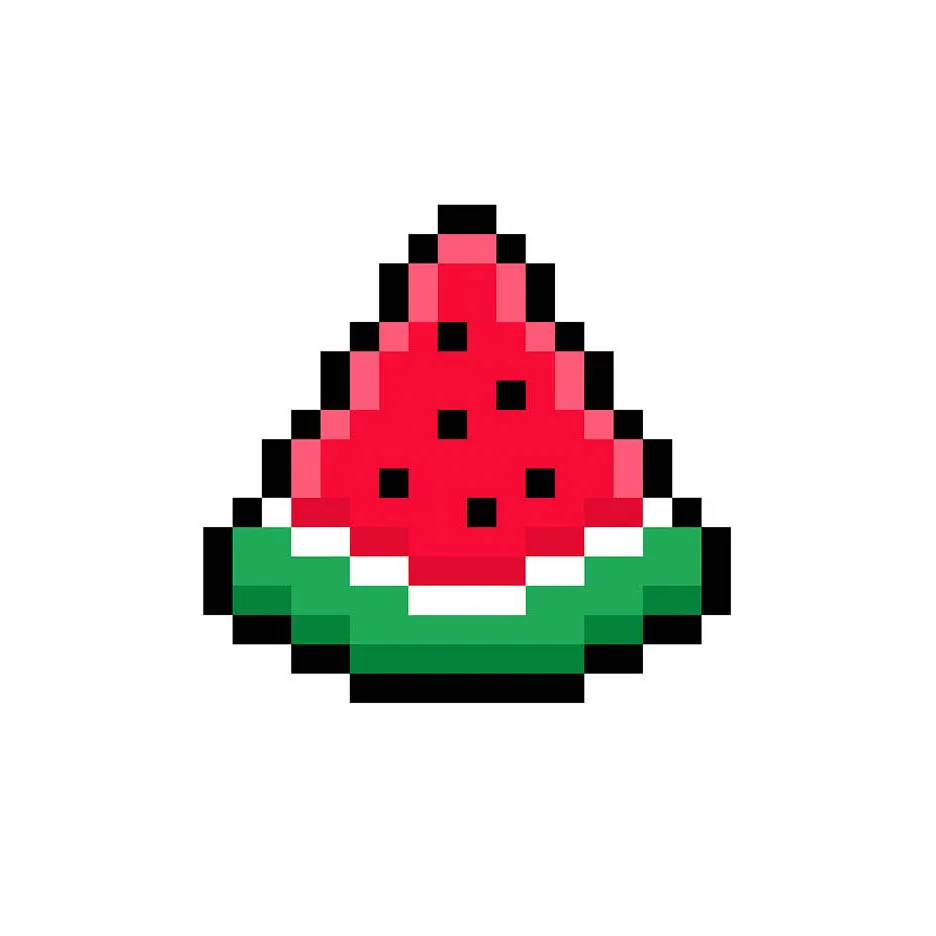
Super! Wenn du mit deinen Schatten und Lichtern auf der Wassermelone zufrieden bist, schau dir dein finales Bild an. Um deine Pixelkunst Wassermelone zu sehen, schalte die Rasterlinien aus, um sicherzustellen, dass dir das Ergebnis der Wassermelone gefällt.

Fülle die Farbe des Hintergrunds aus
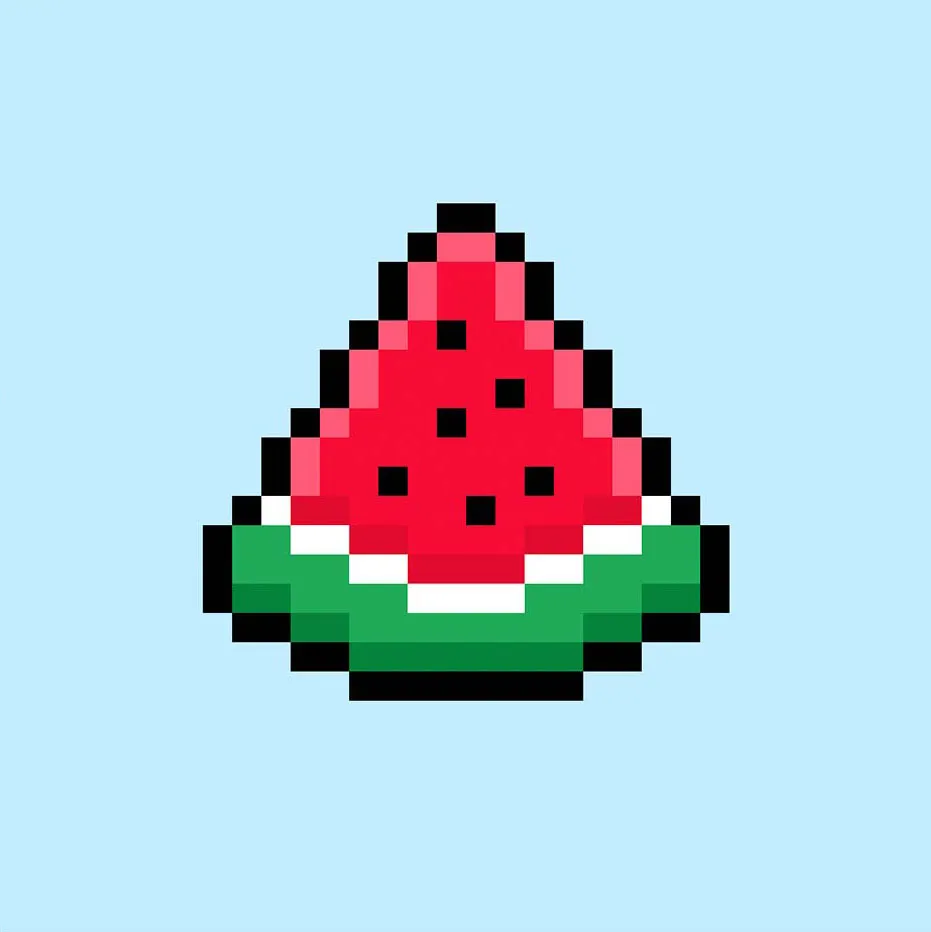
Zuletzt ändern wir die Hintergrundfarbe unseres Wassermelonen-Sprites, um die Wassermelone schön hervorzuheben. Wähle das Eimerfüllwerkzeug in deinem Editor aus. Für die Farbe gib ein sehr helles Blau (#BCEAFE) ein. Klicke dann einfach auf den weißen Bereich außerhalb der Pixel-Wassermelone.

Was du als Nächstes tun kannst
Herzlichen Glückwunsch! Du weißt jetzt, wie man deine eigene Pixel-Art-Wassermelone erstellt. Versuche, verschiedene Größen von Wassermelonenstücken zu machen, um deine eigene Sommerlandschaft zu gestalten.
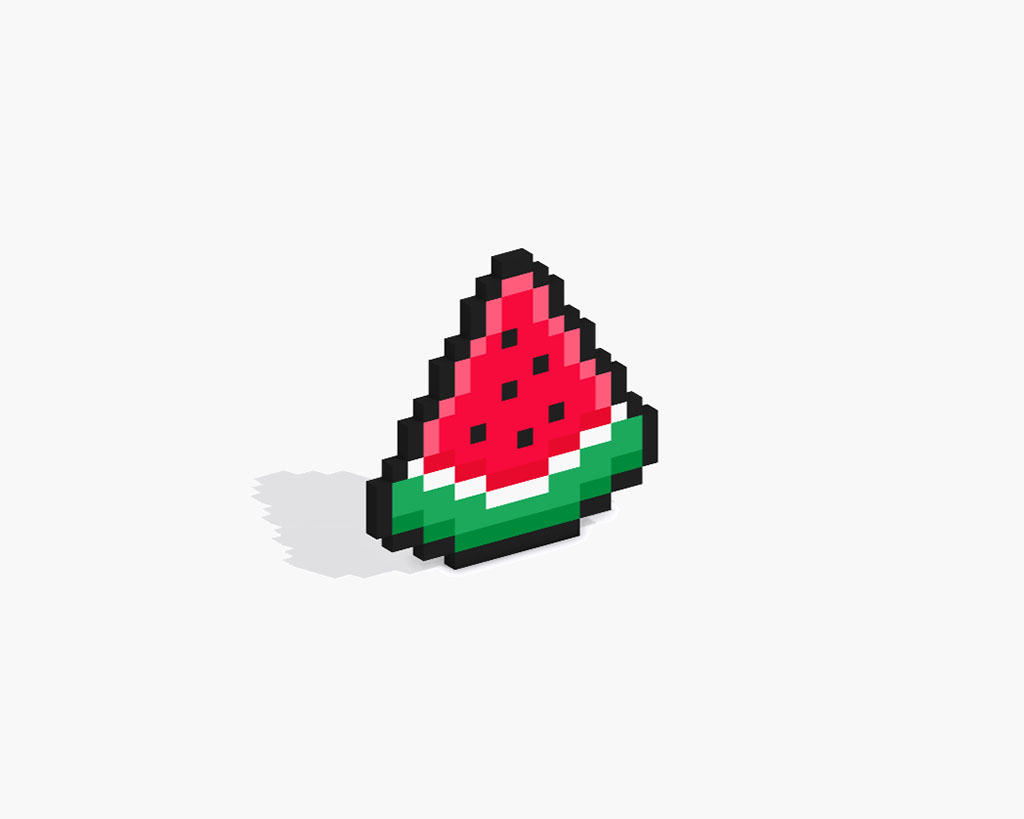
Bonus: Erstelle eine 3D-Pixel-Art-Wassermelone

Jetzt, da du deine eigene Pixel-Art-Wassermelone gezeichnet hast, kannst du sie mit Mega Voxels in 3D umwandeln. Mega Voxels enthält einen 3D-Pixel-Art-Maker, mit dem du traditionelle 2D-Pixel in 3D-Pixel umwandeln kannst. Lade einfach die kostenlose Mega Voxels-App für iOS oder Android herunter.
Importiere dann die Pixel-Art, die du gerade erstellt hast, über die Schaltfläche „Datei hinzufügen“ auf der Seite „Meine Galerie“. Und das war’s! Mega Voxels verwandelt deine Pixel-Art-Wassermelone automatisch in eine 3D-Pixel-Art-Wassermelone. Du kannst jetzt 3D-Drehteller-Videos deiner 3D-Pixel-Art-Wassermelone erstellen und deine Wassermelone sogar in Augmented Reality ansehen!







