Dans ce tutoriel de pixel art facile, vous apprendrez à créer un pingouin en pixel art ! Nous allons passer en revue les différentes étapes pour réaliser votre propre pingouin faite de pixels !


Êtes-vous prêt à concevoir votre propre pingouin en pixel art ? Apprendre à dessiner une jolie pingouin en pixel art est plus populaire que jamais ! Que vous souhaitiez créer un simple sprite de pingouin en pixel art pour votre jeu vidéo mobile ou que vous vouliez simplement partager un joli design de pingouin en pixel art dans votre collection d’art sur les réseaux sociaux, ce tutoriel de pixel art vous aidera à réaliser un pingouin en pixel rapidement et facilement.
Comment Dessiner un Pingouin en Pixel Art
Voici les étapes de base pour dessiner un pingouin en pixel art:
- Sélectionnez un logiciel de pixel art tel qu’Adobe Photoshop ou Mega Voxels
- Créez une grille de 32×32 pixels
- Esquissez un contour pour la forme de le pingouin
- Remplissez la couleur de le pingouin en pixel art
- Dessinez une ombre sur le pingouin pour créer de la profondeur
- Remplissez l’arrière-plan avec de la couleur
Maintenant que vous connaissez les étapes de base pour créer un pingouin en pixel art, nous allons couvrir chaque étape visuellement afin que vous puissiez suivre le processus de création.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
Sélectionnez un logiciel de pixel art
Dans ce tutoriel pour débutants, nous vous montrerons les étapes pour concevoir votre propre pingouin en pixel art, quel que soit le logiciel de pixel art que vous préférez utiliser. Avant de commencer, vous devez savoir comment créer une grille et utiliser l’outil crayon dans le logiciel de votre choix. Une fois que vous aurez créé votre pingouin en pixel art, vous pourrez l’utiliser dans d’autres jeux tels que Minecraft ou des logiciels comme Unity Game Engine. Nous proposons des tutoriels sur les éditeurs de pixel art suivants, n’hésitez pas à choisir celui avec lequel vous vous sentez le plus à l’aise :
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
Créez une grille de pixel art
Pour commencer, nous allons utiliser une simple grille de 32×32 pixels pour dessiner une petite pingouin en pixel art. Créer du pixel art en 32×32 pixels est une taille courante lors de la réalisation de pixel art, en particulier pour des projets comme les jeux vidéo. Assurez-vous que votre toile est réglée sur la couleur blanche (#FFFFFF). Ce sera notre toile pour dessiner notre pingouin en pixel art. Votre grille de pixel art de pingouin doit avoir une toile, également appelée tableau, qui ressemble à quelque chose comme ceci :

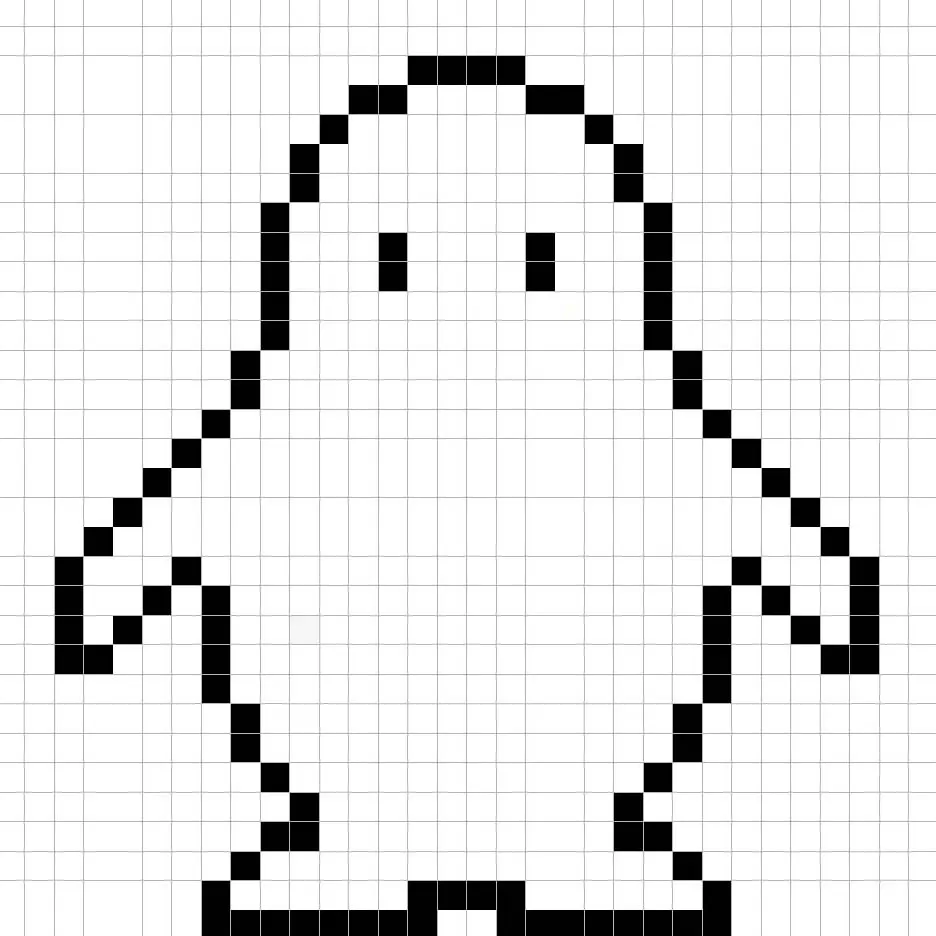
Esquissez un contour pour le pingouin
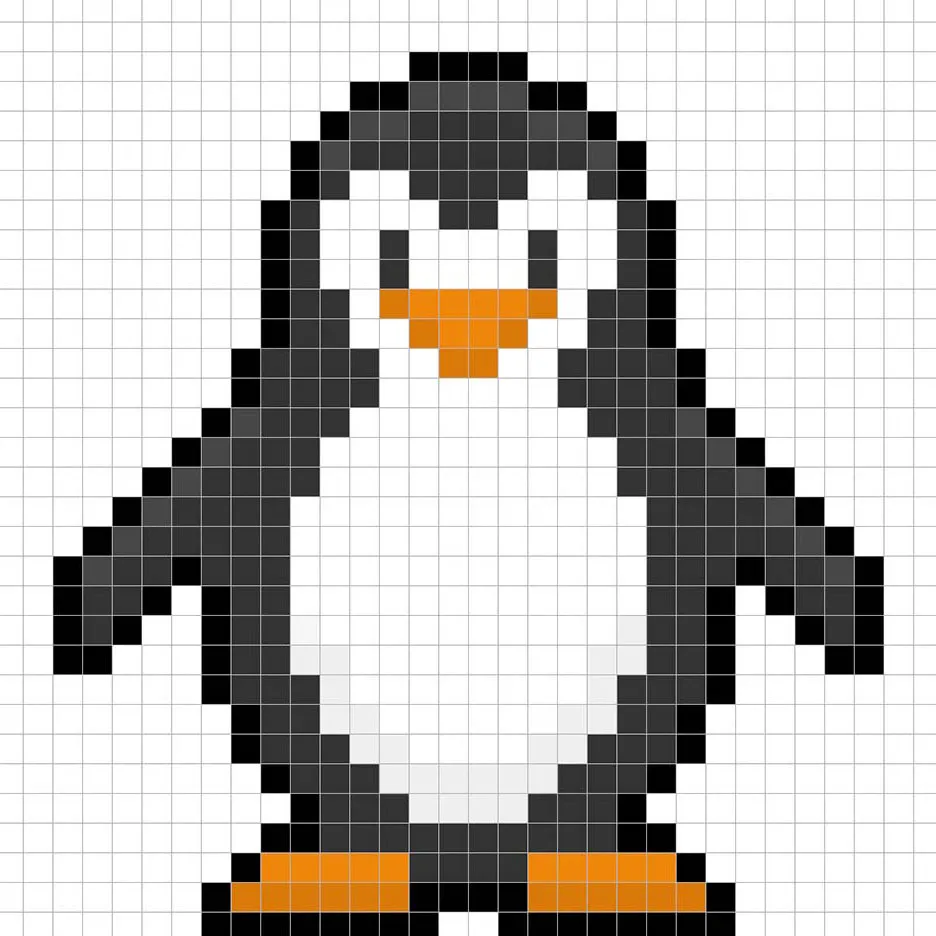
Ensuite, nous allons commencer par dessiner le contour de le pingouin afin d’obtenir la forme générale de notre pingouin en pixel art. Pour ce faire, choisissez la couleur noire (#000000) et activez l’outil crayon dans votre éditeur. Étant donné que cela détermine la forme globale, n’hésitez pas à ajuster le contour pour qu’il corresponde à votre jeu ou projet artistique. En guise de guide, vous pouvez utiliser le contour que nous avons réalisé ci-dessous pour votre pingouin, ou comme nous l’avons mentionné précédemment, n’hésitez pas à concevoir le vôtre.

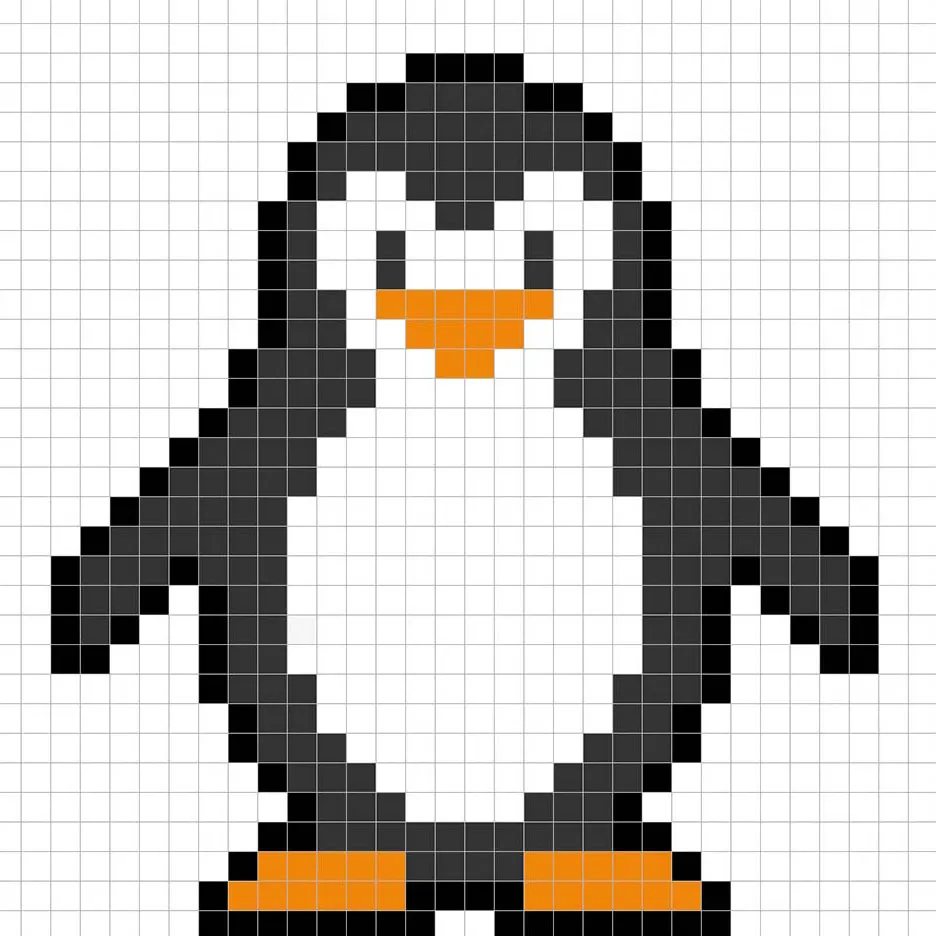
Remplissez la couleur
Maintenant que vous avez créé un croquis pour votre pingouin en pixel art, nous allons ajouter de la couleur pour le faire ressortir. Remplissez la partie principale du pingouin en blanc (#FFFFFF) et entourez l’intérieur avec un gris foncé (#333333). Pour la partie supérieure, nous utiliserons un orange (#EF860A) pour le bec. Le même orange que nous utilisons pour le bec sera également utilisé pour les pattes. Essayez de vous rapprocher de l’image de notre pingouin en pixel art 8 bits ci-dessous.

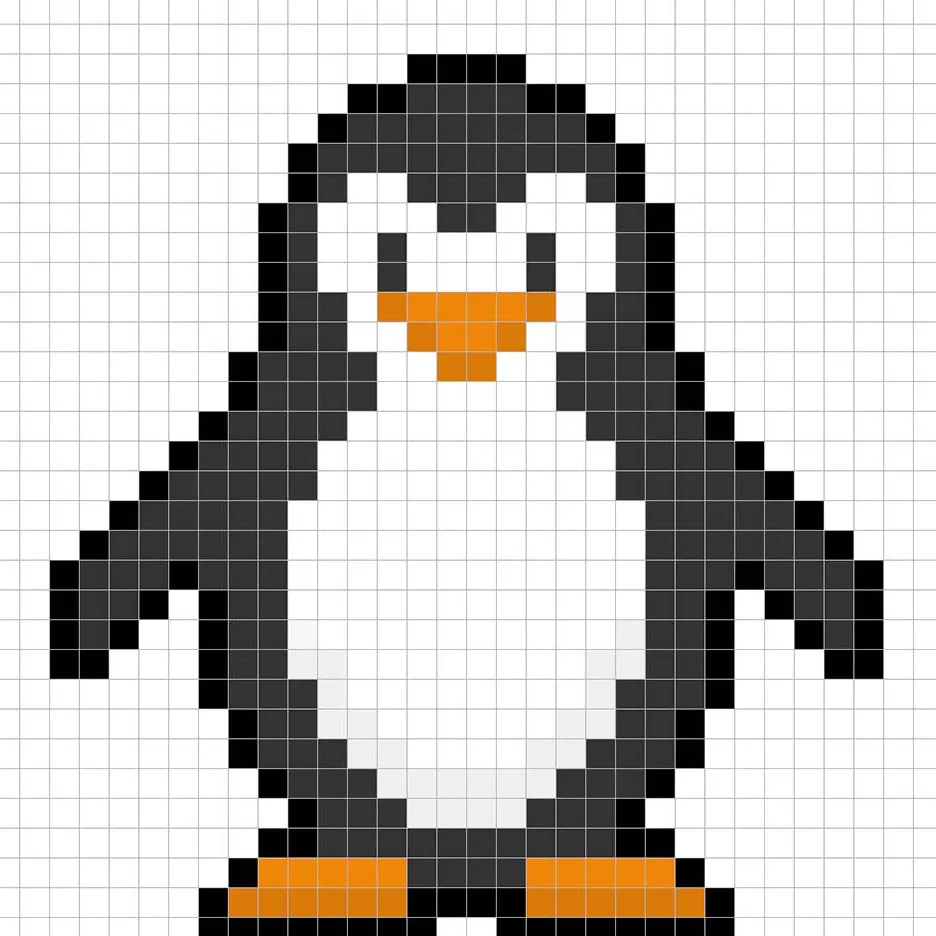
Dessinez l’ombre
Donc, chaque fois que vous créez du pixel art, il y a essentiellement deux parties à l’ombrage : les reflets et les ombres. Nous allons commencer par les ombres. Nous allons appliquer une ombre à notre pingouin en pixel art de 32×32 pixels en utilisant une seule couleur. Cette couleur sera appliquée en bas du pingouin, sur le ventre. Rappelez-vous, pour créer une couleur d’ombre pour le pingouin, nous allons utiliser un blanc plus foncé qui est en fait un gris (#EFEFEF). Nous appliquerons également une ombre sur le bec et les pattes du pingouin avec un orange plus foncé (#DA7A09). Essayez de vous rapprocher de l’endroit où nous avons placé les ombres dans l’image ci-dessous.

Maintenant que vous avez compris l’idée de base, nous allons continuer à ajouter de la profondeur à notre pingouin pour lui donner un aspect 3D. Créons un reflet pour la tête et les ailes du pingouin en utilisant le même gris foncé que pour le corps, mais au lieu d’aller vers une couleur plus foncée cette fois-ci, nous allons choisir une couleur plus claire (#474747). Rappelez-vous, cela n’a pas besoin d’être la couleur exacte, en fait, c’est une occasion de rendre le pingouin unique à votre style. Dans notre version, nous avons seulement mis en évidence les pixels extérieurs. Utilisez notre image comme guide pour votre pingouin.

Super ! Lorsque vous êtes satisfait de vos ombres et reflets sur votre pingouin, assurez-vous de visualiser votre image finale. Pour voir votre pingouin en pixel art, n’hésitez pas à désactiver les lignes de la grille pour vous assurer que vous aimez le rendu de le pingouin.

Remplissez la couleur de l’arrière-plan
Enfin, changeons la couleur de l’arrière-plan de notre sprite de pingouin pour faire ressortir notre pingouin. Sélectionnez l’outil de remplissage (seau) dans votre éditeur. Pour la couleur, entrez un bleu très clair (#BCEAFE). Ensuite, cliquez simplement sur la zone blanche en dehors de le pingouin en pixel art.

Où aller à partir d’ici
Félicitations ! Vous savez maintenant comment créer votre propre pingouin en pixel art. Essayez de créer votre propre scène arctique en ajoutant d’autres amis pingouins pour qu’il puisse passer du temps avec eux.
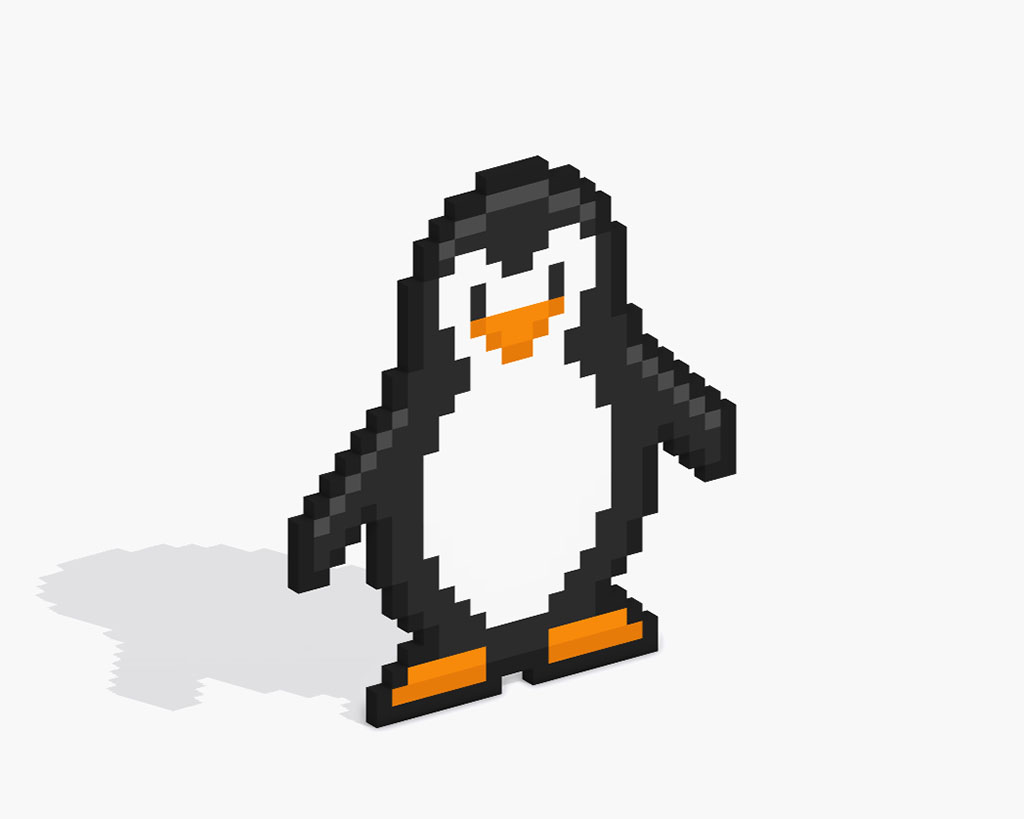
Bonus : Créez un pingouin en pixel art 3D

Maintenant que vous avez dessiné votre propre pingouin en pixel art, vous pouvez la transformer en 3D avec Mega Voxels. Mega Voxels contient un créateur de pixel art 3D qui vous permet de convertir des pixels 2D traditionnels en pixels 3D. Téléchargez simplement l’application Mega Voxels gratuite pour iOS ou Android.
Ensuite, importez le pixel art que vous venez de créer en utilisant le bouton Ajouter un fichier dans la page Mon Galerie. Et c’est tout ! Mega Voxels transforme automatiquement votre pingouin en pixel art en un pingouin en pixel art 3D. Vous pouvez maintenant créer des vidéos de présentation 3D de votre pingouin en pixel art 3D et même visualiser votre pingouin en réalité augmentée !








