이 간단한 픽셀 튜토리얼에서는 픽셀 아트 앵무새를 만드는 방법을 배웁니다! 픽셀로 만들어진 여러분만의 앵무새를 만들기 위한 다양한 단계를 살펴보겠습니다!


자신만의 픽셀 아트 앵무새를 디자인할 준비가 되셨나요? 귀여운 픽셀 아트 앵무새를 그리는 방법은 그 어느 때보다 인기가 높습니다! 새 관찰 게임을 위해 간단한 픽셀 아트 앵무새 스프라이트를 만들고 싶거나, 정글 컬렉션의 일부로 소셜 미디어에 귀여운 새 픽셀 아트를 공유하고 싶다면, 이 픽셀 아트 튜토리얼이 빠르고 쉽게 픽셀 앵무새를 만드는 데 도움을 줄 것입니다.
픽셀 아트 앵무새 만들기
픽셀 아트 앵무새를 만드는 기본 단계는 다음과 같습니다:
- Adobe Photoshop이나 Mega Voxels와 같은 픽셀 아트 소프트웨어 선택
- 32×32 픽셀 그리드 만들기
- 앵무새의 형태에 대한 윤곽 그리기
- 픽셀 아트 앵무새의 색상 채우기
- 앵무새에 음영을 추가하여 깊이 만들기
- 배경에 색상 채우기
이제 픽셀 아트 앵무새를 만드는 기본 단계를 익혔으니, 각 단계를 시각적으로 설명하여 따라할 수 있도록 하겠습니다.
If you are completely new to pixel art we recommend reading our post How to Create Pixel Art: Beginner’s Tutorial
픽셀 아트 소프트웨어 선택
이 초급 튜토리얼에서는 여러분이 선호하는 픽셀 편집기 소프트웨어에 관계없이 픽셀 아트 앵무새를 디자인하는 단계를 보여드릴 것입니다. 시작하기 전에 그리드를 만들고 선택한 소프트웨어에서 연필 도구를 사용하는 방법을 알아야 합니다. 픽셀 아트 앵무새를 만든 후, Minecraft와 같은 다른 게임이나 Unity 게임 엔진과 같은 소프트웨어에서도 사용할 수 있습니다. 다음 픽셀 아트 편집기에 대한 튜토리얼을 제공하므로 가장 편안하게 느끼는 것을 선택하세요:
Want to see what pixel art software is best for you? Read our post Top Free Pixel Art Software
그리드 만들기
우선 간단한 32×32 픽셀 그리드를 사용하여 작은 픽셀 아트 앵무새를 그리겠습니다. 32×32 픽셀 아트를 만드는 것은 픽셀 아트를 만들 때 일반적인 크기입니다, 특히 비디오 게임과 같은 프로젝트에 적합합니다. 캔버스가 흰색(#FFFFFF)으로 설정되어 있는지 확인하세요. 이것이 픽셀 아트 앵무새를 그리는 데 사용할 캔버스입니다. 여러분의 앵무새 픽셀 아트 그리드는 다음과 유사한 캔버스, 즉 스프레드시트를 가져야 합니다:

앵무새 윤곽 그리기
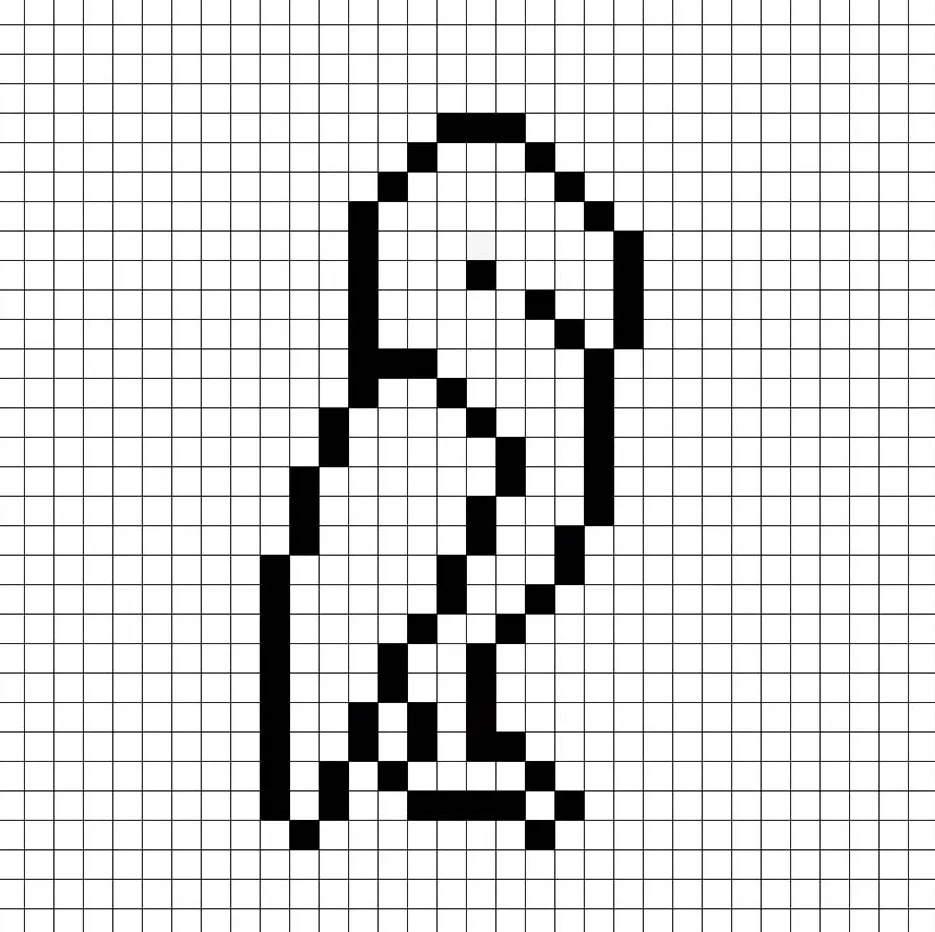
다음으로 앵무새의 윤곽을 그려서 픽셀 앵무새의 전체 형태를 잡아보겠습니다. 이를 위해 검은색(#000000)을 선택하고 편집기에서 연필 도구를 활성화하세요. 이것이 전체 형태를 결정하므로, 여러분의 게임이나 아트 프로젝트에 맞게 윤곽을 조정해도 좋습니다. 가이드로 아래에 만든 앵무새 윤곽을 사용하거나, 앞서 언급한 대로 여러분만의 디자인을 자유롭게 하세요.

색상 채우기
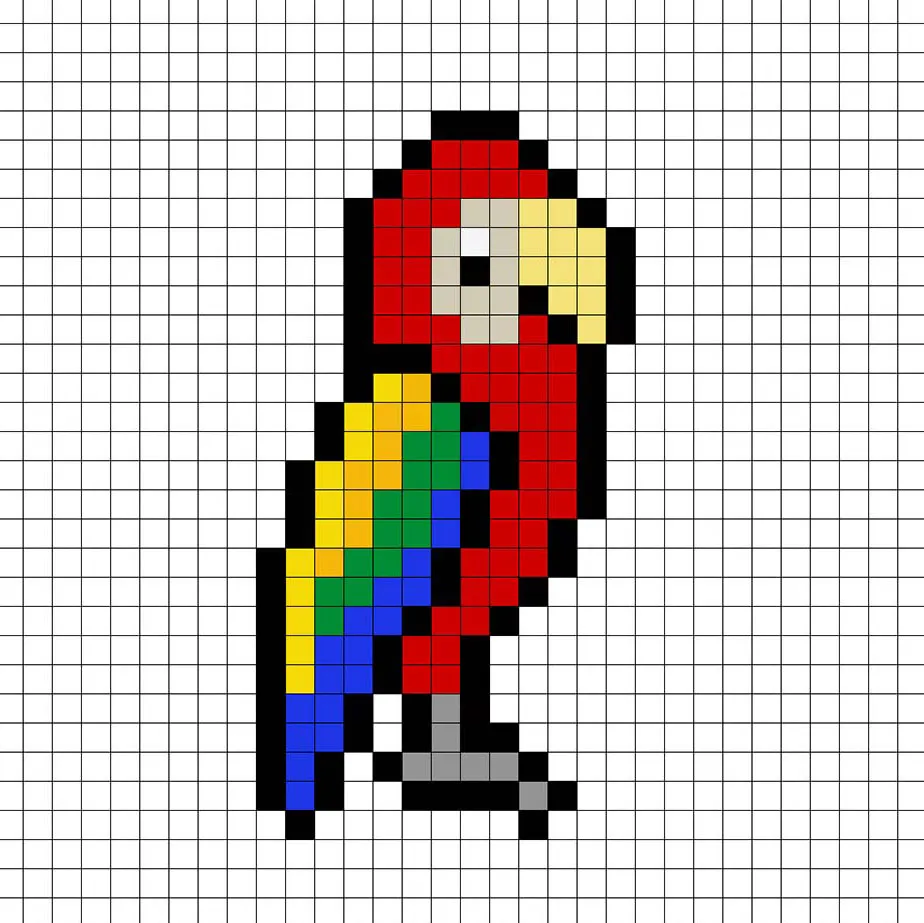
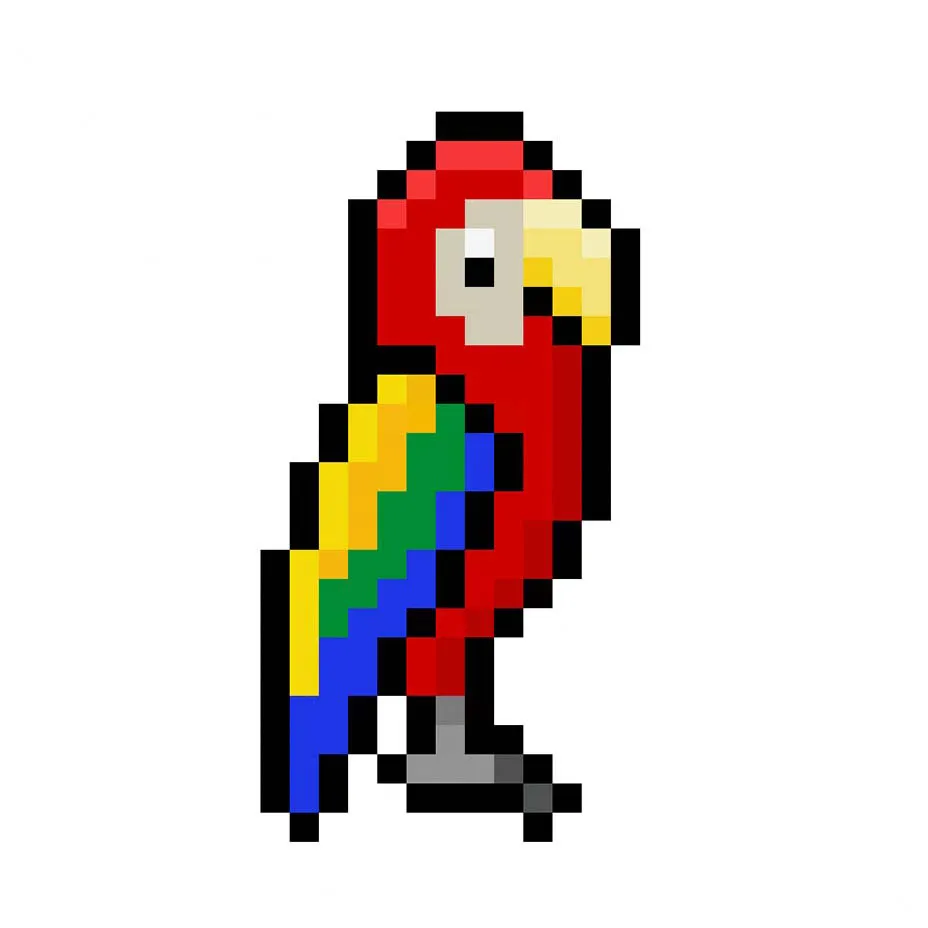
이제 픽셀 아트 앵무새의 윤곽을 만들었으니, 색상을 추가하여 눈에 띄게 해보겠습니다. 앵무새의 몸체 부분을 빨간색(#D30515)으로, 부리를 노란색(#F7DE77)으로 채우세요. 날개는 네 가지 색으로 나뉘며: 노란색(#F7D532), 주황색(#F9AF2D), 초록색(#008233) 및 파란색(#0A30DC)으로 채웁니다. 아래의 8비트 픽셀 아트 앵무새 사진과 맞춰 보세요.

음영 그리기
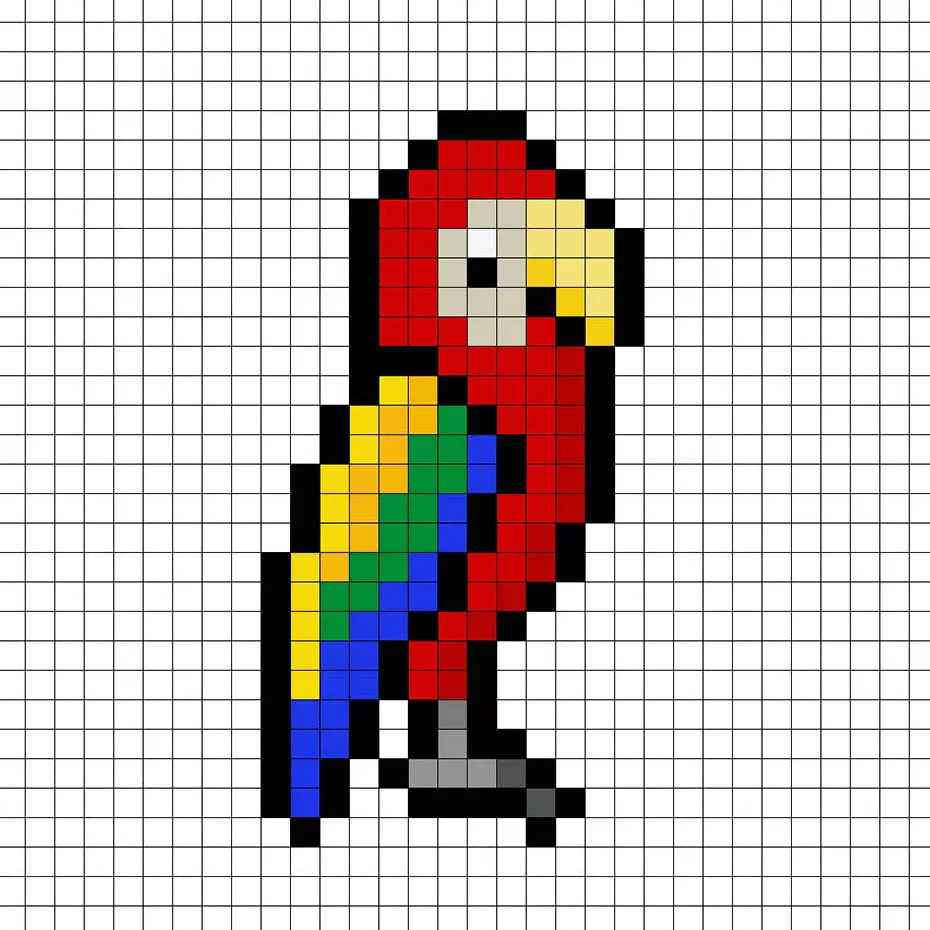
픽셀 아트를 만들 때 음영은 기본적으로 두 부분으로 나뉩니다: 하이라이트와 그림자입니다. 먼저 그림자를 적용하겠습니다. 우리의 32×32 픽셀 아트 앵무새에 단일 색상으로 그림자를 적용합니다. 이 색상은 앵무새 몸체의 하단에 적용됩니다. 앵무새를 위한 그림자 색상을 만들기 위해 이전에 사용한 색상(#B50613)보다 어두운 빨간색을 사용할 것입니다. 또한 앵무새의 부리 하단에 더 어두운 노란색(#F6C733)을 추가할 것입니다. 아래 이미지에서 그림자가 어디에 놓였는지 맞춰 보세요.

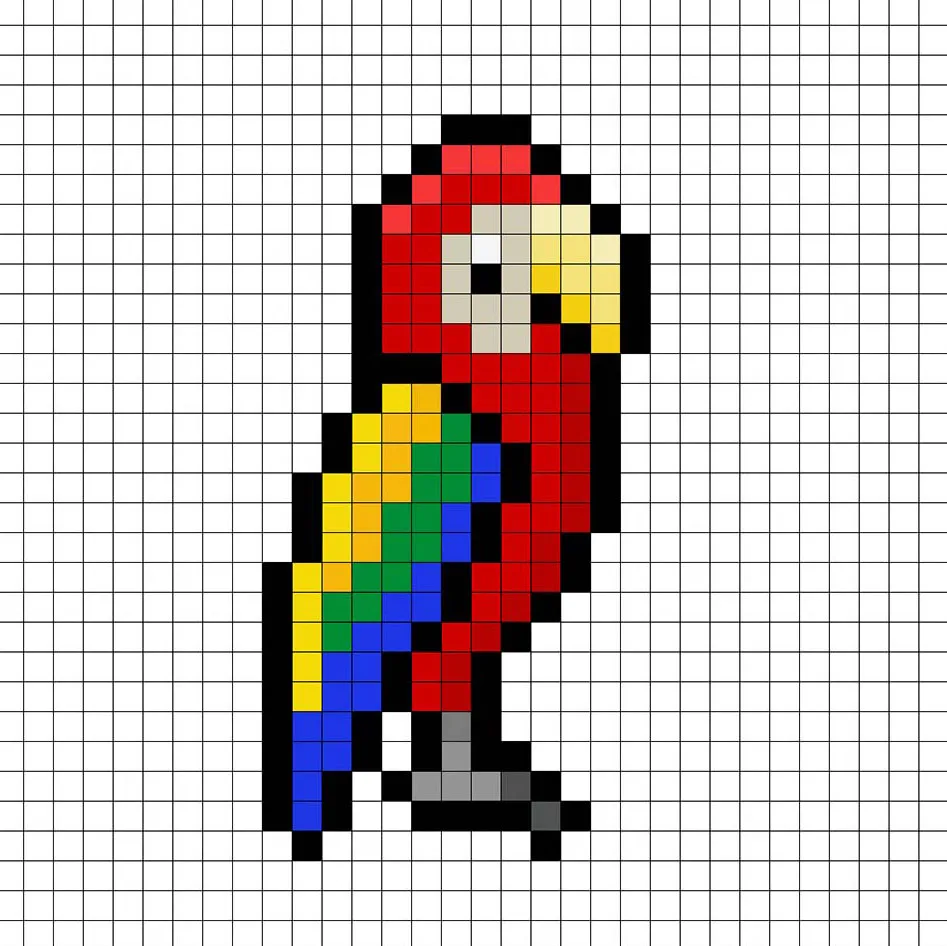
기본 아이디어를 잡았으니, 이제 앵무새에 깊이를 추가하여 3D 느낌을 주겠습니다. 메인 앵무새 부분의 빨간색과 동일한 색상을 사용하여 하이라이트를 만들겠지만, 이번에는 더 어두운 색이 아닌 더 밝은 색(#FF3037)을 사용할 것입니다. 이 색상은 반드시 정확할 필요는 없으며, 사실 이는 여러분만의 앵무새를 만드는 기회입니다. 우리의 이미지를 가이드로 사용하세요.

좋습니다! 앵무새의 그림자와 하이라이트에 만족하면 최종 이미지를 확인하세요. 픽셀 아트 앵무새를 보려면 그리드 선을 꺼서 앵무새의 결과가 마음에 드는지 확인하세요.

배경 색상 채우기
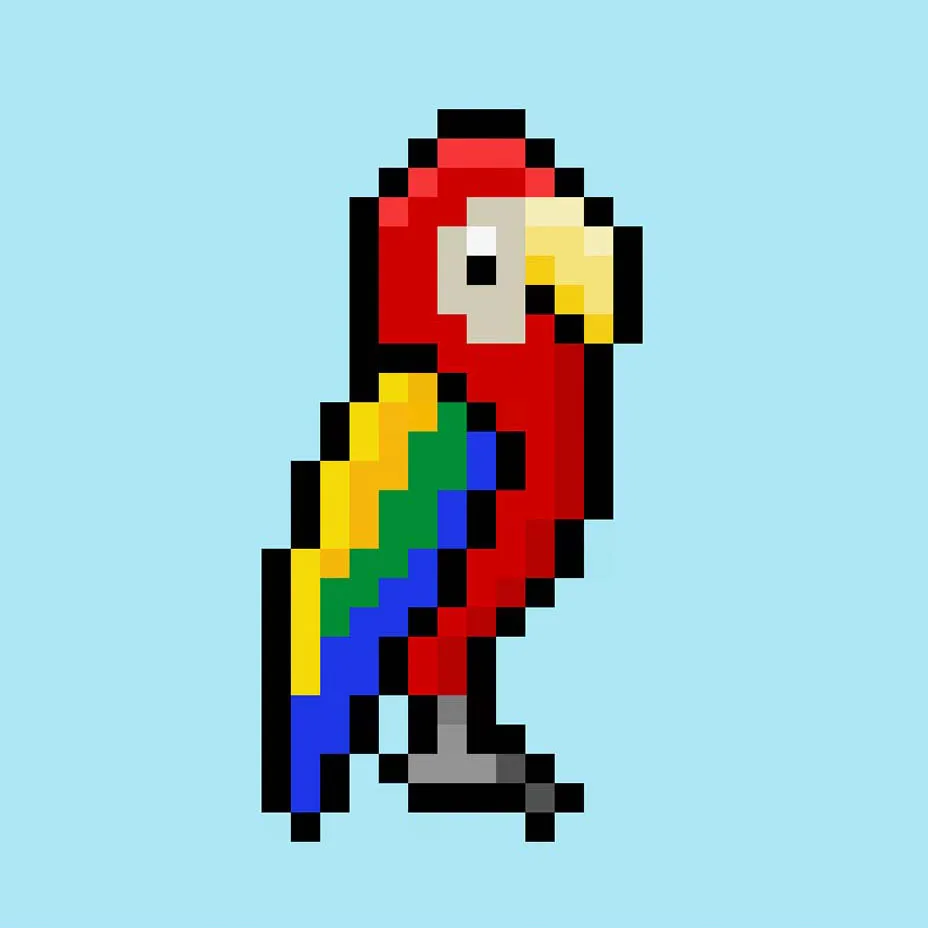
마지막으로, 우리의 앵무새 스프라이트의 배경 색상을 변경하여 앵무새가 더욱 돋보이게 만들어 보겠습니다. 편집기에서 페인트 통 도구를 선택하세요. 색상으로 매우 밝은 파란색(#BCEAFE)을 입력하세요. 그런 다음 픽셀 앵무새의 흰색 영역을 클릭하세요.

이제 어디로 가야 할까요?
축하합니다! 이제 자신만의 픽셀 아트 앵무새를 만드는 방법을 알게 되었습니다. 인기 있는 초록색 앵무새와 같은 다양한 유형의 앵무새를 만들어 보세요.
보너스: 3D 픽셀 아트 앵무새 만들기

자신의 픽셀 아트 앵무새를 그린 후, Mega Voxels를 사용하여 3D로 변환할 수 있습니다. Mega Voxels에는 전통적인 2D 픽셀을 3D 픽셀로 변환할 수 있는 3D 픽셀 아트 메이커가 있습니다. iOS 또는 Android용 무료 Mega Voxels 앱을 다운로드하기만 하면 됩니다.
그런 다음 내 갤러리 페이지의 파일 추가 버튼을 사용하여 방금 만든 픽셀 아트를 가져옵니다. 그리고 그게 전부입니다! Mega Voxels는 자동으로 여러분의 픽셀 아트 앵무새를 3D 픽셀 아트 앵무새로 변환합니다.
이제 3D 픽셀 아트 앵무새의 3D 회전 동영상을 만들고 심지어 증강 현실에서 새를 볼 수도 있습니다!







